在JavaScript中,可以利用fadeIn()方法實現字慢慢的出現,該方法可以從隱藏到可見逐漸改變被選元素的不透明度,可以在參數內設置字慢慢出現的速度,語法為“文字元素對象.fadeIn(速度);”。

本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎么實現字慢慢的出現
fadeIn() 方法逐漸改變被選元素的不透明度,從隱藏到可見(褪色效果)。
語法為:
$(selector).fadeIn(speed,easing,callback)
其中參數為:
speed 可選。規定褪色效果的速度。可能的值:
-
毫秒
-
"slow"
-
"fast"
easing 可選。規定在動畫的不同點上元素的速度。默認值為 "swing"。可能的值:
-
"swing" – 在開頭/結尾移動慢,在中間移動快
-
"linear" – 勻速移動
callback 可選。fadeIn() 方法執行完之后,要執行的函數。
示例如下:
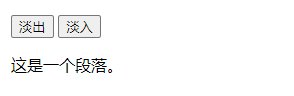
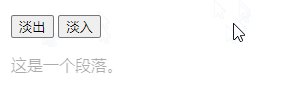
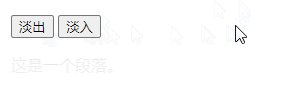
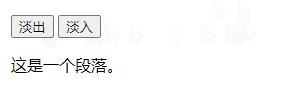
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".btn1").click(function(){ $("p").fadeOut(3000) }); $(".btn2").click(function(){ $("p").fadeIn(3000); }); }); </script> </head> <body> <button class="btn1">淡出</button> <button class="btn2">淡入</button> <p>這是一個段落。</p> </body> </html>
輸出結果:

【
 站長資訊網
站長資訊網