es6中,“=>”是指箭頭函數,是一種函數的簡寫方式,語法為(參數)=>{函數體};”。箭頭函數沒原型,沒this、arguments、super和“new.target”綁定,其值由外圍最近一層非箭頭函數決定;也不能通過new關鍵字調用。

本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
=>是箭頭函數,是ES6標準中新增的一種新的函數。顧名思義,箭頭函數是一種使用箭頭(=>)定義函數的新語法,箭頭函數表達式的語法比函數表達式更簡潔,但是它與傳統的JavaScript函數有些許不同,主要集中在以下方面:
-
沒有this、super、arguments和new.target綁定,其值由外圍最近一層非箭頭函數決定
-
不能通過new關鍵字調用
-
沒有原型
-
不可以改變this的綁定
-
不支持arguments對象
-
不支持重復的命名參數
-
函數體內的this的指向始終是指向定義它所在的對象,而不會指向調用它的對象,我們知道es5中的函數是誰執行它,它就指向誰。
基礎語法
(param1, param2, …, paramN) => { statements } (param1, param2, …, paramN) => expression //相當于:(param1, param2, …, paramN) =>{ return expression; } // 當只有一個參數時,圓括號是可選的: (singleParam) => { statements } singleParam => {statements } // 沒有參數的函數應該寫成一對圓括號: () => { statements }
簡單示例
x => x * x
即相當于:
function (x) { return x * x; }
更短的函數示例
var elements = [ 'Hydrogen', 'Helium', 'Lithium', 'Beryllium' ]; elements.map(function(element) { return element.length; }); // 返回數組:[8, 6, 7, 9] // 上面的普通函數可以改寫成如下的箭頭函數 elements.map((element) => { return element.length; }); // [8, 6, 7, 9] // 當箭頭函數只有一個參數時,可以省略參數的圓括號 elements.map(element => { return element.length; }); // [8, 6, 7, 9] // 當箭頭函數的函數體只有一個 `return` 語句時,可以省略 `return` 關鍵字和方法體的花括號 elements.map(element => element.length); // [8, 6, 7, 9] // 在這個例子中,因為我們只需要 `length` 屬性,所以可以使用參數解構 // 需要注意的是字符串 `"length"` 是我們想要獲得的屬性的名稱,而 `lengthFooBArX` 則只是個變量名, // 可以替換成任意合法的變量名 elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]
三元運算符示例
箭頭函數也可以使用條件(三元)運算符:
var simple = a => a > 15 ? 15 : a; simple(16); // 15 simple(10); // 10 let max = (a, b) => a > b ? a : b;
不與new一起使用
箭頭函數不能用作構造器,和 new一起用會拋出錯誤。
var Foo = () => {}; var foo = new Foo(); // TypeError: Foo is not a constructor
沒有prototype屬性
箭頭函數沒有prototype屬性。
var Foo = () => {}; console.log(Foo.prototype); // undefined
函數體
箭頭函數可以有一個“簡寫體”或常見的“塊體”。
在一個簡寫體中,只需要一個表達式,并附加一個隱式的返回值。在塊體中,必須使用明確的return語句。
var func = x => x * x; // 簡寫函數 省略return(簡寫體) var func = (x, y) => { return x + y; }; //常規編寫 明確的返回值(塊體)
箭頭函數遞歸
var fact = (x) => ( x==0 ? 1 : x*fact(x-1) ); fact(5); // 120
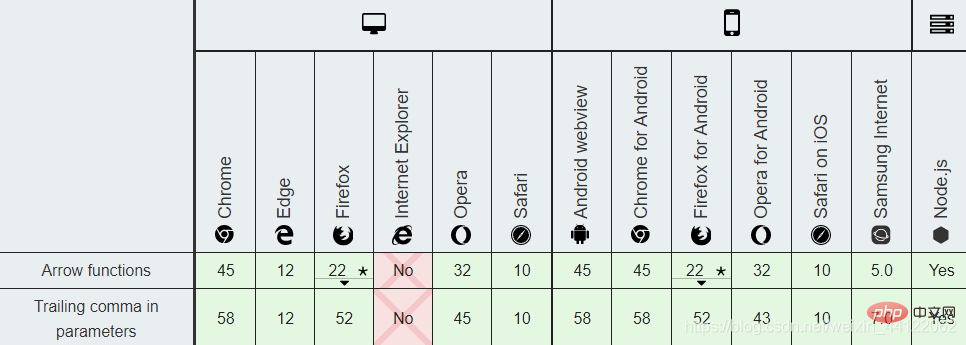
瀏覽器兼容性

【
 站長資訊網
站長資訊網