本篇文章扒拉一下vscode Prettier的選項(xiàng),總結(jié)分享16個(gè)讓你的代碼變漂亮的屬性,希望對(duì)大家有所幫助!

做前端開發(fā)很久了,但是每次都依賴腳手架或開源的代碼模版的統(tǒng)一風(fēng)格來(lái)編寫代碼,碰上不喜歡的又搞不清楚怎么調(diào)整,百度幾下都沒(méi)搞好,只能將就著寫,這次就專門扒拉一下Prettier的選項(xiàng),一次性搞懂這個(gè)在代碼格式化場(chǎng)景使用量相當(dāng)大(20,533,053 安裝量)的工具。【推薦學(xué)習(xí):《vscode入門教程》】
Prettier介紹和使用配置:
???? Prettier是一款以較少的配置來(lái)支持多種編程語(yǔ)言進(jìn)行代碼格式化的工具,并且在大多數(shù)常用的編輯器都有集成和提供的插件。
???? 我們?cè)?strong>VSCode中通過(guò)文末提供的插件地址或在商店搜索即可,找下載量最大的就對(duì)了。安裝完插件后我們可以通過(guò)在項(xiàng)目根目錄配置.prettierrc文件來(lái)配置一份符合我們自定義的風(fēng)格,文件內(nèi)容推薦使用JSON格式組合。當(dāng)然也支持其他的一個(gè)配置文件命名和書寫方式,文末也提供了原文檔對(duì)應(yīng)的地址,記得要將默認(rèn)的格式化程序選擇為Prettier。


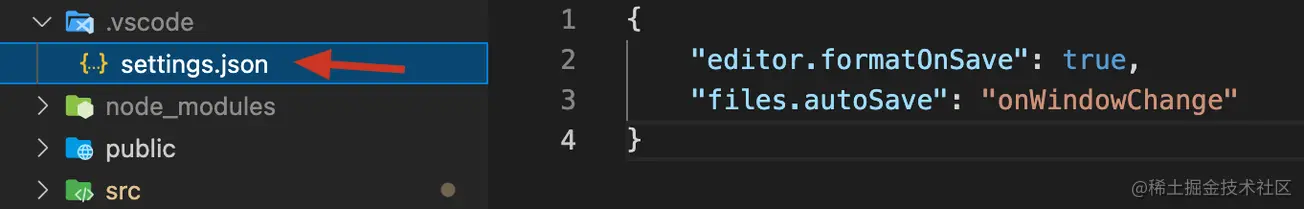
???? 在這還推薦在項(xiàng)目下配置VSCode中保存時(shí)格式化代碼,并在窗口狀態(tài)變化是自動(dòng)保存,因?yàn)檫^(guò)多的保存可能會(huì)造成不必要的麻煩。

屬性介紹:
Print Width:
- 介紹和說(shuō)明:代碼行的寬度,通用建議每行最大長(zhǎng)度建議為100/120,但最好不超過(guò)這兩個(gè)數(shù)。
- API:
printWidth - 參數(shù)類型:int
- 默認(rèn)值:80
Tab Width:
- 介紹和說(shuō)明:指定每次縮進(jìn)的空格數(shù)。
- API:
tabWidth - 參數(shù)類型:int
- 默認(rèn)值:2
Tabs:
- 介紹和說(shuō)明:是否用制表符代替空格執(zhí)行縮進(jìn)。
- API:
useTabs - 參數(shù)類型:bool
- 默認(rèn)值:false
Semicolons:
- 介紹和說(shuō)明:是否在代碼語(yǔ)句結(jié)尾添加分號(hào)。
- API:
semi - 參數(shù)類型:bool
- 默認(rèn)值:true
Quotes
- 介紹和說(shuō)明:是否使用單引號(hào),JSX單獨(dú)設(shè)置。
- API:
singleQuote - 參數(shù)類型:bool
- 默認(rèn)值:false
JSX Quotes
- 介紹和說(shuō)明:是否在JSX中使用單引號(hào)。
- API:
jsxSingleQuote - 參數(shù)類型:bool
- 默認(rèn)值:false
Trailing Commas
- 介紹和說(shuō)明:在多行以逗號(hào)分割的句法中盡可能補(bǔ)充尾行逗號(hào)。
- API:
trailingComma - 參數(shù)類型:es5 / none / all
- 默認(rèn)值:es5
| es5 | 在ES5中進(jìn)行補(bǔ)充,如(對(duì)象,數(shù)組) |
|---|---|
| none | 不進(jìn)行補(bǔ)充 |
| all | 盡可能補(bǔ)充,包括函數(shù)參數(shù)、函數(shù)調(diào)用,支持TS |
Bracket Spacing
- 介紹和說(shuō)明:是否在對(duì)象屬性與大括號(hào)之間填充空格。
- API:
bracketSpacing - 參數(shù)類型:bool
- 默認(rèn)值:true
Bracket Line
- 介紹和說(shuō)明:開始標(biāo)簽的右尖括號(hào)是否跟隨在最后一行屬性末尾。
- 前提:非自結(jié)束標(biāo)簽、HTML多行屬性(HTML, JSX, Vue, Angular)
- API:
bracketSameLine - 參數(shù)類型:bool
- 默認(rèn)值:false
Arrow Function Parentheses
- 介紹和說(shuō)明:?jiǎn)蝹€(gè)參數(shù)的箭頭函數(shù)使用括號(hào)。
- API:
arrowParens - 參數(shù)類型:always / avoid
- 默認(rèn)值:always
Require Pragma
- 介紹和說(shuō)明:是否僅格式化文件開始位置存在特殊注釋的代碼。
- API:
requirePragma - 參數(shù)類型:bool
- 默認(rèn)值:false
/** * @prettier */ or /** * @format */
Insert Pragma
- 介紹和說(shuō)明:是否在文件插入標(biāo)記表明該文件已被格式化處理過(guò)了。
- API:
insertPragma - 參數(shù)類型:bool
- 默認(rèn)值:false
Vue files script and style tags indentation
- 介紹和說(shuō)明:是否在Vue文件中對(duì)代碼和標(biāo)簽進(jìn)行縮進(jìn),script和style部分。
- API:
vueIndentScriptAndStyle - 參數(shù)類型:bool
- 默認(rèn)值:false
End of Line
- 介紹和說(shuō)明:設(shè)置換行風(fēng)格,避免不同操作系統(tǒng)造成的大量代碼diff。
- API:
endOfLine - 參數(shù)類型:lf / crlf / cr / auto
- 默認(rèn)值:lf
Embedded Language Formatting
- 介紹和說(shuō)明:是否格式化一些文件中被嵌入的代碼片段的風(fēng)格,如果插件可以識(shí)別。
- API:
embeddedLanguageFormatting - 參數(shù)類型:off / auto
- 默認(rèn)值:auto
Single Attribute Per Line
- 介紹和說(shuō)明:在Html,Vue,JSX中是否強(qiáng)制每條屬性占用一行。
- API:
singleAttributePerLine - 參數(shù)類型:bool
- 默認(rèn)值:false
寫在最后:
整理完了,抓緊收藏起來(lái)吧,下次忘了屬性怎么用的時(shí)候就翻這篇文章就好了,到此4月份的更文挑戰(zhàn)也暫告一段落,感謝jym點(diǎn)贊鼓勵(lì)。
鏈接整理:
-
Prettier:https://prettier.io/
-
Prettier(vscode插件):https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
-
配置文件:https://prettier.io/docs/en/configuration.html
-
在線調(diào)試:https://prettier.io/playground/
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)