在bootstrap中,可利用popover插件實現右側懸浮框,該插件用于提供一個擴展視圖,設置元素中的“data-placement”屬性就可以設置懸浮框的顯示方向,語法為“<元素 …data-placement="right">”。

本教程操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
bootstrap怎么實現右側懸浮框
Bootstrap 彈出框(Popover)插件
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴展的視圖。如需激活彈出框,用戶只需把鼠標懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 數據 API(Bootstrap Data API)來填充。該方法依賴于工具提示(tooltip)。
用法
彈出框(Popover)插件根據需求生成內容和標記,默認情況下是把彈出框(popover)放在它們的觸發元素后面。您可以有以下兩種方式添加彈出框(popover):
-
通過 data 屬性:如需添加一個彈出框(popover),只需向一個錨/按鈕標簽添加 data-toggle="popover" 即可。錨的 title 即為彈出框(popover)的文本。默認情況下,插件把彈出框(popover)設置在頂部。
<a href="#" data-toggle="popover" title="Example popover"> 請懸停在我的上面 </a>
-
通過 JavaScript:通過 JavaScript 啟用彈出框(popover):
$('#identifier').popover(options)
彈出框(Popover)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
下面的實例演示了通過 data 屬性使用彈出框(Popover)插件的用法。
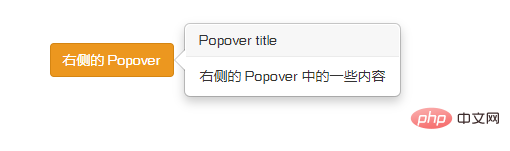
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 彈出框(Popover)插件</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container" style="padding: 100px 50px 10px;" > <button type="button" class="btn btn-warning" title="Popover title" data-container="body" data-toggle="popover" data-placement="right" data-content="右側的 Popover 中的一些內容"> 右側的 Popover </button> </div> <script> $(function () { $("[data-toggle='popover']").popover(); }); </script> </body> </html>
輸出結果:

 站長資訊網
站長資訊網