vue父子組件間如何進行通訊?下面本篇文章給大家介紹一下父組件將數據傳給子組件、子組件將數據傳給父組件的方法,希望對大家有所幫助!

每一個組件中的變量和數據都是獨立的,如果別的組件想要訪問另一個組件里的數據該怎么做?
如何解決組件之間通訊呢?
解決方案:
可以采用父組件傳數據給子組件,還可以子組件傳數據給父組件。簡稱父傳子,子傳父。(學習視頻分享:vue視頻教程)
下面詳細說說父組件是如何將數據傳給子組件的。
父傳子
理論:如果一個組件A引入并使用了另一個組件B時,那么組件A就是父組件,組件B就是子組件。
實現過程:
1.在父組件中引入子組件、注冊子組件、使用子組件 2.在父組件中的子組件標簽上自定義一個屬性 左邊是定義的名稱,右邊是父組件中的數據 例如 <MyCon :list="list" /> 3.在子組件中用prpos接收父組件傳來的數據 例如:prpos:['list'] 注意這里面的名稱必須要和父組件 定義的名稱一致才能可以。
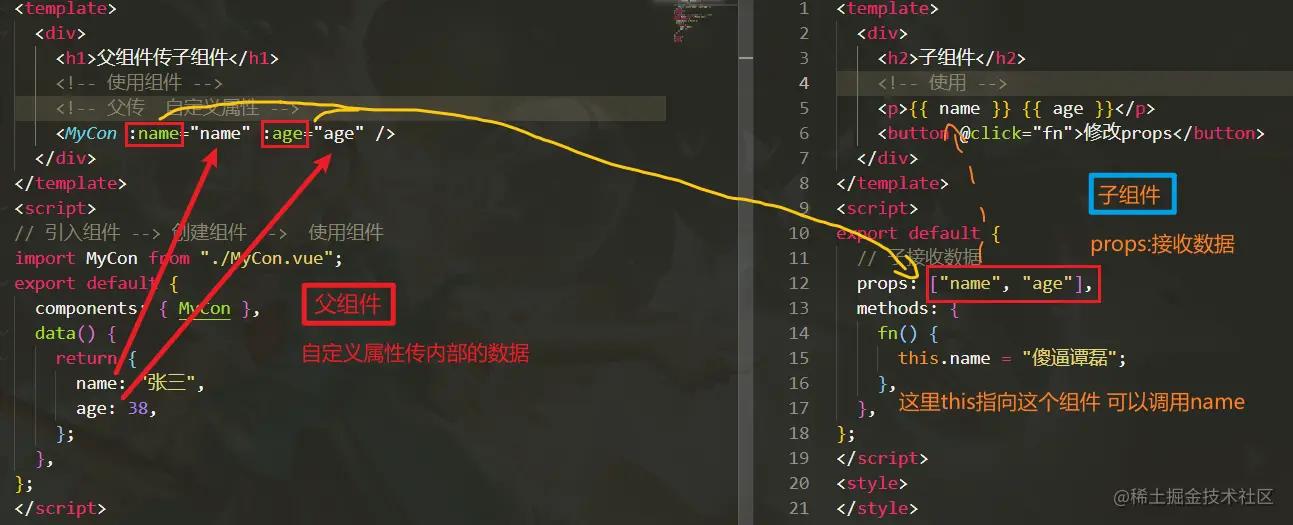
原理圖示

父組件 Footer.vue
在父組件中的子組件標簽上自定義一個屬性
<template> <div> <h1>父組件傳子組件</h1> <!-- 使用組件 自定義屬性 --> <MyCon :name="name" :age="age" /> </div> </template> <script> // 引入組件 --> 創建組件 --> 使用組件 // 引入組件 import MyCon from "./MyCon.vue"; export default { // 創建組件 components: { MyCon }, // 數據 data() { return { name: "張三", age: 38, }; }, }; </script>
子組件 MyCon.vue
在子組件中用prpos接收父組件傳來的數據
<template> <div> <h2>子組件</h2> // 直接在標簽中使用 <p>{{ name }} {{ age }}</p> <button @click="fn">點擊修改props的值</button> </div> </template> <script> export default { // 子組件接收父組件傳來的數據 props: ["name", "age"], methods: { fn() { this.name = "傻逼譚磊"; this.age = 20 }, }, }; </script>
小案例 采用了父傳子
父組件 App.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h1>父組件</h1> <!-- 1. 父傳。自定義屬性 --> <MyProduct v-for="item in list" :key="item.id" :price="item.proprice" :info="item.info" :goodname="item.proname" /> </div> </template> <script> // 導入->注冊->使用 import MyProduct from "./MyProduct.vue"; export default { data() { return { list: [ { id: 1, proname: "超級好吃的棒棒糖", proprice: 18.8, info: "開業大酬賓, 全場8折", }, { id: 2, proname: "超級好吃的大雞腿", proprice: 34.2, info: "好吃不膩, 快來買啊", }, { id: 3, proname: "超級無敵的冰激凌", proprice: 14.2, info: "炎熱的夏天, 來個冰激凌了", }, ], }; }, components: { MyProduct }, }; </script> <style> </style>
子組件 MyProduct.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h2>標題: {{ goodname }}</h2> <p>價格: {{ price }}元</p> <p>{{ info }}</p> </div> </template> <script> export default { props: ["goodname", "price", "info"], }; </script> <style> </style>
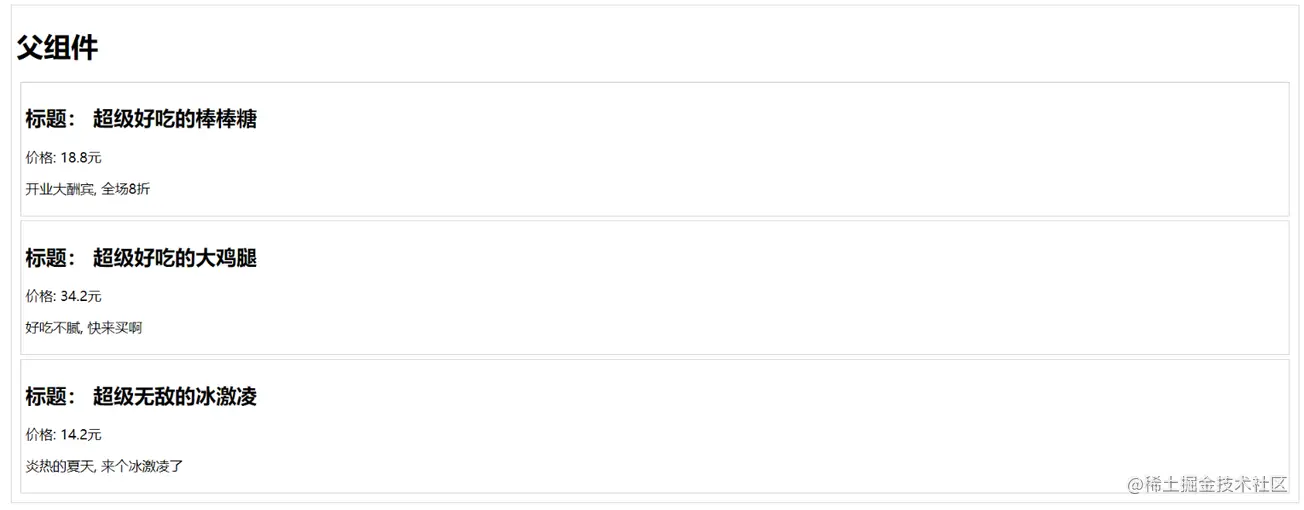
效果展示

子傳父
實現過程
1.在父組件中引入子組件、注冊子組件、使用子組件 2.在父組件的子組件標簽上加一個事件監聽 例如: <MyCon @abc="fn" /> 3.在子組件中觸發這個自定義的監聽事件。例如:this.$emit("abc",參數)
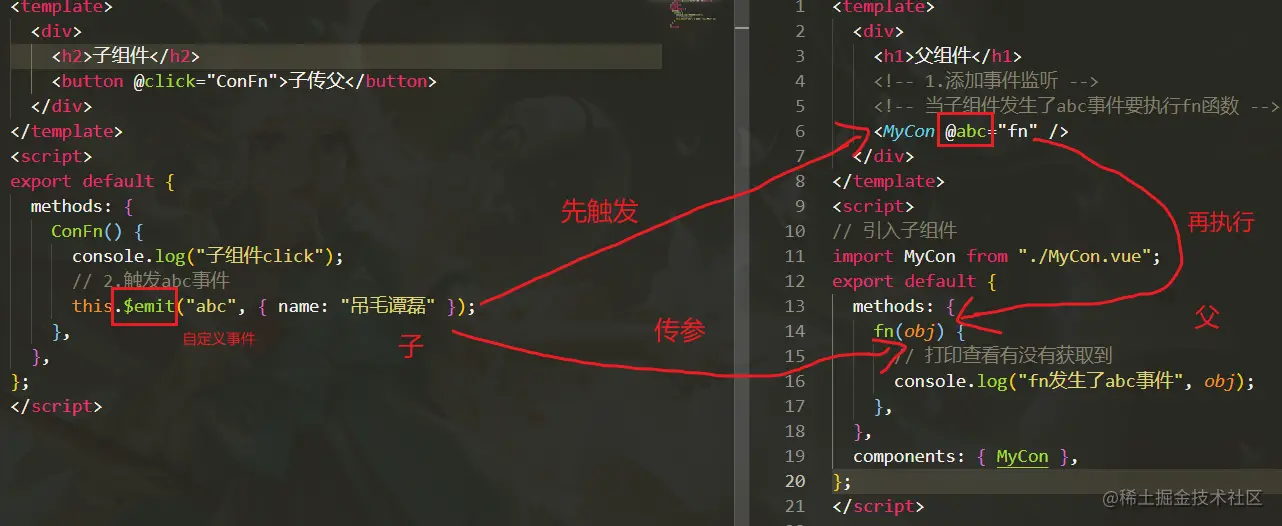
原理圖示

父組件 App.vue
在父組件的子組件標簽上加一個事件監聽 用形參接收數據
<template> <div> <h1>父組件</h1> <!-- 1.添加事件監聽 --> <!-- 當子組件發生了abc事件要執行fn函數 --> <MyCon @abc="fn" /> </div> </template> <script> // 引入子組件 import MyCon from "./MyCon.vue"; export default { methods: { // 形參接收 fn(obj) { // 打印查看有沒有獲取到 console.log("fn發生了abc事件", obj); }, }, components: { MyCon }, }; </script>
子組件 MyCon.vue
在子組件中觸發這個自定義的監聽事件
<template> <div> <h2>子組件</h2> <button @click="ConFn">子傳父</button> </div> </template> <script> export default { methods: { ConFn() { console.log("子組件click"); // 2.觸發abc事件 this.$emit("abc", { name: "吊毛譚磊" }); }, }, }; </script>
商品案例 運用了子傳父
父組件 App.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h1>父組件</h1> <!-- 1. 父傳。自定義屬性 --> <!-- 添加自定義事件 --> <MyProduct v-for="(item, idx) in list" :idx="idx" :key="item.id" :price="item.proprice" :info="item.info" :goodname="item.proname" @pdd="fn" /> </div> </template> <script> // 導入->注冊->使用 import MyProduct from "./MyProduct.vue"; export default { data() { return { list: [ { id: 1, proname: "超級好吃的棒棒糖", proprice: 18.8, info: "開業大酬賓, 全場8折", }, { id: 2, proname: "超級好吃的大雞腿", proprice: 34.2, info: "好吃不膩, 快來買啊", }, { id: 3, proname: "超級無敵的冰激凌", proprice: 14.2, info: "炎熱的夏天, 來個冰激凌了", }, ], }; }, components: { MyProduct }, methods: { fn(obj) { console.log("父組件,收到了pdd事件", obj); // 計算砍了幾元 相減 再進行重新賦值 this.list[obj.idx].proprice -= obj.ran; }, }, }; </script> <style> </style>
子組件 MyProduct.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h2>標題: {{ goodname }}</h2> <p>價格: {{ price }}元</p> <p>{{ info }}</p> <button @click="bargain">隨機砍價</button> </div> </template> <script> export default { // 子接收 props: ["goodname", "price", "info", "idx"], methods: { bargain() { // 隨機數字 const ran = Math.ceil(Math.random() * 10); // 觸發自定義事件 // 為了知道具體是哪個商品要減少價格,所以要回傳idx下標 this.$emit("pdd", { idx: this.idx, ran }); }, }, }; </script> <style> </style>
效果展示

(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網