jquery根據(jù)id移除元素的方法:1、通過id屬性值選中指定元素,語法“$("#id屬性值")”,會返回一個包含指定元素的jQuery對象;2、用remove()方法移除被選的元素對象即可,語法“指定id元素對象.remove()”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
jquery根據(jù)id移除元素的方法
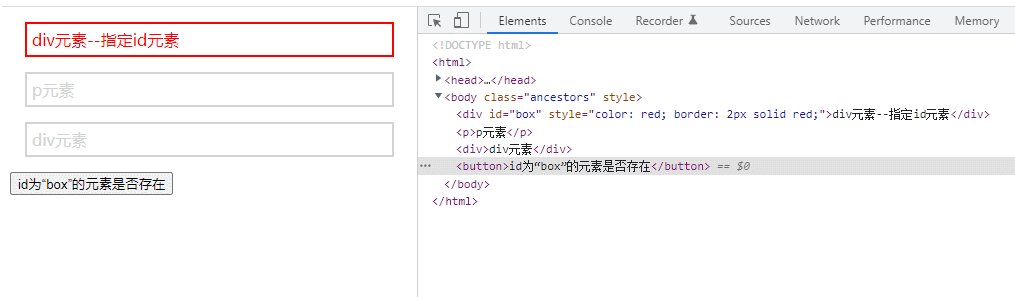
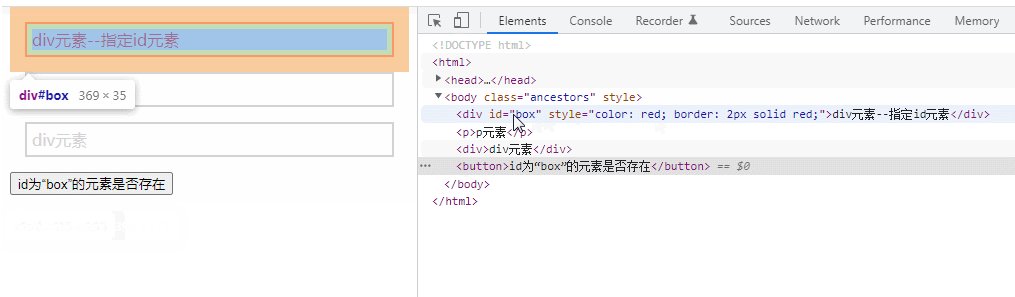
1、通過id屬性值選中指定元素
$("#id屬性值")
會返回一個包含指定元素的jQuery對象
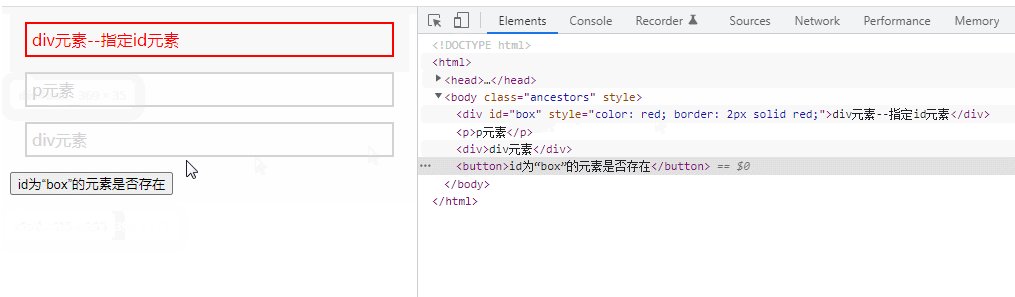
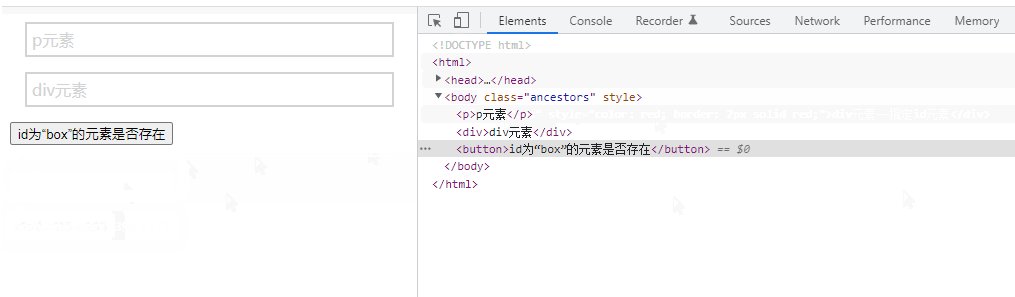
2、利用remove()方法移除被選元素對象
remove() 方法移除被選元素,包括所有的文本和子節(jié)點。
指定id元素對象.remove()
注:該方法也會移除被選元素的數(shù)據(jù)和事件。
實現(xiàn)示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> div,p{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("#box").css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("#box").remove(); }); }); </script> </head> <body class="ancestors"> <div id="box">div元素--指定id元素</div> <p>p元素</p> <div>div元素</div> <button>id為“box”的元素是否存在</button> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長資訊網(wǎng)
站長資訊網(wǎng)