jquery讓id元素不可編輯的方法:1、通過id屬性值獲取指定元素,語(yǔ)法“$("#id值")”,會(huì)返回一個(gè)包含指定元素的jquery對(duì)象;2、使用attr()給獲取到的元素對(duì)象設(shè)置disabled屬性即可讓該元素不可編輯,語(yǔ)法“id元素對(duì)象.attr("disabled", "disabled");”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery3.6.0版本、Dell G3電腦。
jquery讓id元素不可編輯的方法
1、通過id屬性值獲取指定元素
$("#id值")
會(huì)返回一個(gè)包含指定元素的jquery對(duì)象
2、讓獲取到的元素對(duì)象不可編輯
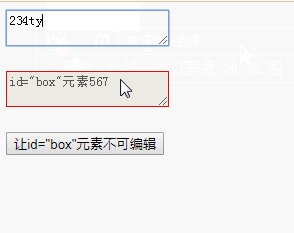
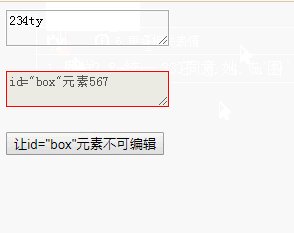
只需利用attr()方法給元素設(shè)置disabled屬性,即可讓元素不可編輯。
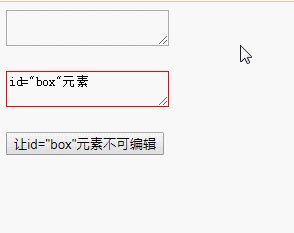
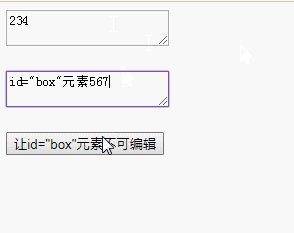
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#box").css("border","1px solid red"); $("button").click(function() { $("#box").attr("disabled", "disabled"); // $("textarea").attr("disabled","true"); }); }); </script> </head> <body> <textarea></textarea><br><br> <textarea id="box">id="box"元素</textarea><br><br> <button>讓id="box"元素不可編輯</button> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)