css3可以做3d的效果。方法:1、利用rotateX()方法,該方法可以設置圍繞在一個給定度數X軸旋轉的元素,語法為“元素{transform: rotateX(圍繞X軸旋轉度數);}”;2、利用rotateY()方法,該方法可以設置圍繞在一個給定度數Y軸旋轉的元素,語法為“元素{transform: rotateY(圍繞Y軸旋轉度數);}”。

本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3做3d效果
CSS3 允許您使用 3D 轉換來對元素進行格式化。
3D 轉換方法:
rotateX()
rotateX()方法,圍繞其在一個給定度數X軸旋轉的元素。
示例如下:
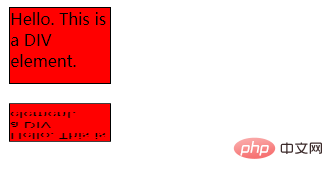
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> div { width:100px; height:75px; background-color:red; border:1px solid black; } div#div2 { transform:rotateX(120deg); -webkit-transform:rotateX(120deg); /* Safari and Chrome */ } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9 (以及更早版本的瀏覽器) 和 Opera 不支持 rotateX 方法.</p> <div>Hello. This is a DIV element.</div> <div id="div2">Hello. This is a DIV element.</div> </body> </html>
輸出結果:

rotateY()
rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> div { width:100px; height:75px; background-color:red; border:1px solid black; } div#div2 { transform:rotateY(130deg); -webkit-transform:rotateY(130deg); /* Safari and Chrome */ } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9 (以及更早版本的瀏覽器) 和 Opera 不支持 rotateY方法.</p> <div>Hello. This is a DIV element.</div> <div id="div2">Hello. This is a DIV element.</div> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程、html視頻教程)
 站長資訊網
站長資訊網