區(qū)別:1、GET請求傳參通過URL,而POST請求傳參通過HTTP上行報(bào)文;2、POST請求的安全性比GET請求高,GET請求的參數(shù)在URL中,是可見的,因此GET請求不安全;3、GET有請求緩存,而POST沒有;4、GET用于取出數(shù)據(jù),而POST用于提交數(shù)據(jù);5、GET傳輸?shù)臄?shù)據(jù)量有限制,而POST傳輸?shù)臄?shù)據(jù)量沒有限制;6、GET請求對數(shù)據(jù)類型有限制,而POST請求沒有限制。

本教程操作環(huán)境:windows7系統(tǒng)、nodejs16版,DELL G3電腦。
node是運(yùn)行在服務(wù)端的javaScript語言,用戶向服務(wù)器發(fā)送請求就要用到get/post方法。
get和post實(shí)現(xiàn)的功能基本相同,都是客戶端提交數(shù)據(jù)給服務(wù)器端,只是實(shí)現(xiàn)的機(jī)制不同而已。
GET請求
GET請求是把參數(shù)數(shù)據(jù)隊(duì)列添加到表單的action屬性所指向的url中,值和表單里的name屬性一一對應(yīng),在url中可以看到。通過url模塊中的parse()來處理發(fā)過來的req.url。
我們通過form表單來發(fā)送get請求:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>get</title> </head> <body> <form action="http://localhost:8080/index" method="get"> 用戶:<label> <input type="text" name="user" value=""> </label><br> 密碼:<label> <input type="password" name="pass" value=""> </label><br> <input type="submit" value="提交"> </form> </body> </html>
對應(yīng)的node.js代碼如下:
const http=require('http'); const urlLib=require('url'); http.createServer(function (req, res){ //req獲取前臺請求數(shù)據(jù) //req.url的值是:/index?user=Kity&pass=32412 var obj=urlLib.parse(req.url, true); var url=obj.pathname;//url的值是:"/index" var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'} console.log(url, GET); res.write('success'); res.end(); }).listen(8080);
運(yùn)行node.js代碼后結(jié)果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server3.js /index { user: 'Kity', pass: '231312' }
POST請求
POST請求的內(nèi)容全部的都在請求體中,所有node.js 默認(rèn)是不會(huì)解析請求體的。通過querystring模塊中的parse()來處理post請求。post傳輸?shù)臄?shù)據(jù)量比get大得多,不會(huì)一次傳輸完畢,需分段到達(dá)。
發(fā)送post請求的表單只需把上面的method="get"改成method="post"即可。
const http=require('http'); const querystring=require('querystring'); http.createServer(function (req, res){ //POST——req var str = ''; //接收數(shù)據(jù) //data——有一段數(shù)據(jù)到達(dá)(很多次) req.on('data', function (data){ let i = 0; console.log(`第${i++}次收到數(shù)據(jù)`); str += data; }); //end——數(shù)據(jù)全部到達(dá)(一次) req.on('end', function (){ let POST = querystring.parse(str); console.log(POST); res.write("success"); res.end(); }); }).listen(8080);
運(yùn)行node代碼后的結(jié)果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server.js 第0次收到數(shù)據(jù) { user: 'fdf', pass: '21341412' }
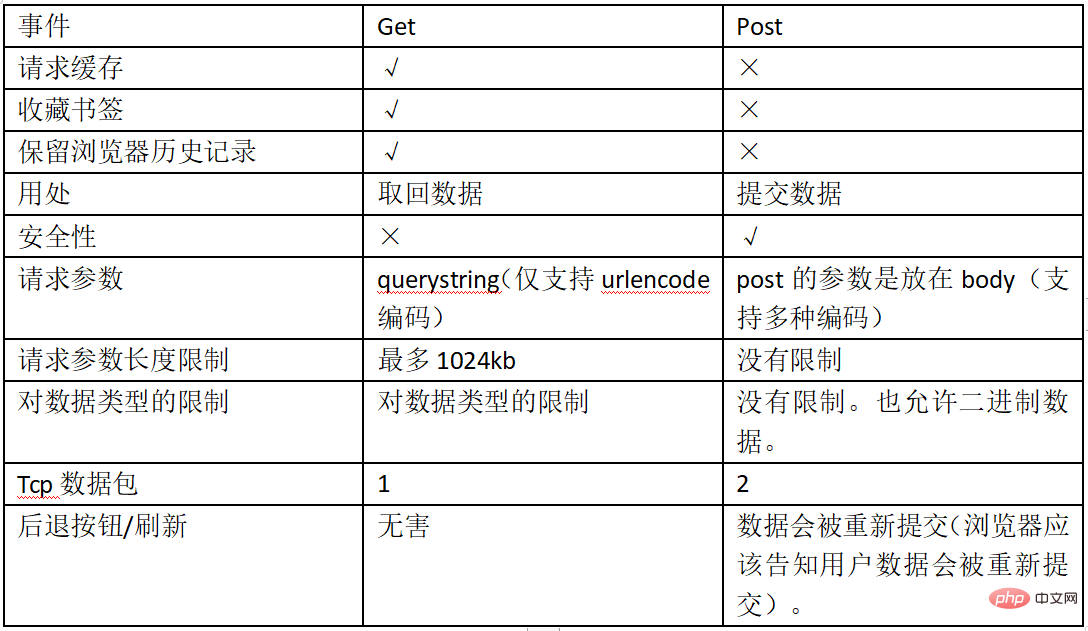
get 和 post 的區(qū)別

GET和POST請求的優(yōu)缺點(diǎn):
(1) get傳輸?shù)臄?shù)據(jù)量非常小,一般在2k左右,但是執(zhí)行效率比post好;
(2)post傳輸?shù)臄?shù)據(jù)量較大,它是等待服務(wù)器來讀數(shù)據(jù),不過也有字節(jié)限制,這是為了防止對服務(wù)器用大量數(shù)據(jù)進(jìn)行攻擊,微軟對用Request.Form()接收的最大數(shù)據(jù)有限制,IIS4為80kB,IIS5為100kB;
(3)form表單提交一般用post,因?yàn)槿绻胓et提交數(shù)據(jù),用戶名和密碼會(huì)出現(xiàn)在url上,如果頁面可以被緩存或者其他用戶可以訪問客戶端,就可以從歷史記錄里看到用戶名和密碼,帶來數(shù)據(jù)的安全性問題。
 站長資訊網(wǎng)
站長資訊網(wǎng)