Laravel8+Vuejs怎么實現單頁面應用?下面本篇文章介紹一下Laravel 8 配合 Vuejs 實現單頁面應用(SPA)的方法,希望對大家有所幫助!

我們都知道,Laravel 是一個很贊的框架!它允許全棧工程師們一站式構建前后端網站。因此,我們可以快速構建、交付高質量且安全的 web 項目。但它的強大不止于此。Laravel 還有很多事情可供探索發現。舉個栗子,我們已經編寫了一系列 Vue JS 的組件,這些組件可被嵌入到 Laravel 的頁面中,動態的給用戶提供 UI 交互。很有意思吧?但接下來我們需要探究的是,是否可以在 Laravel 項目中構建單頁面應用(SPA)?當然可以,有何不可!
在一切開始之前,我們首先要知道為何我們的項目需要 SPA?不可否認,SPA 給予了用戶更好的體驗。它令頁面加載更快,無需重載,哪怕用戶沒有網絡也能訪問網站!這些例子不勝枚舉。當然,這也會帶來一些缺點,在用前仍需三思。無論是構建 SPA 或者 MPA(多頁面應用),都應確保其滿足你的需求。不過 Laravel 默認使我們構建一個 MAP 項目,不是嘛?所以我認為是時候讓我們探索下如何在 Laravel 項目中構建 SPA 了。正式啟程!
內容概覽
- 我們的目標
- Laravel 及 Vue JS 的安裝
- Vue Router 以及文件結構
- SPA 實現
1 我們的目標
在本文結束時我們需要構建出來一個什么來呢?很簡單,我們將擁有一個內含兩個頁面的 SPA。如果我們點擊其他頁面,它將不會重載。下面看看項目最終效果。

2 Laravel 及 Vue JS 的安裝
我們將以全新的 Laravel 為起點。通常我們可以通過如下指令創建一個新項目:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
創建完畢,已經擁有新項目了。隨后需要在其中安裝 Vue JS。
composer require laravel/ui
最后需要做的是,把 Vue JS 整合進 Laravel 項目。感謝上蒼,我們可以用如下指令幫助我們整合。非常之簡單。
php artisan ui vue
不要忘了在發生變化之時編譯 Vue。
npm install && npm run dev
3 Vue Router 以及文件結構
由于在 SPA 中,用戶可以通過路由導航到他們想要抵達的頁面。所以需要在其中安裝一個附加庫,Vue Router。
npm install vue-router
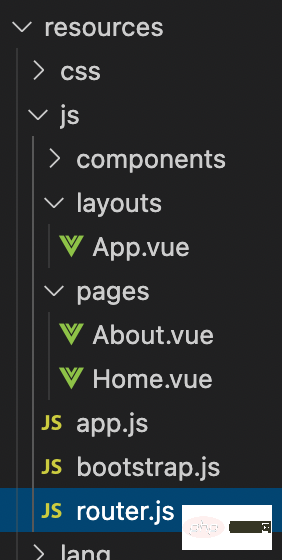
實現 SPA 前最重要的步驟就是文件結構。在 resources/js 目錄下創建新的文件夾及文件,代碼結構如下圖所示。

在 resources/js 目錄下,需要創建一個名為 layouts 的新目錄,以及 pages 目錄。layouts 目錄所包含的內容如你所想,用于展示 pages 目錄下頁面的布局文件。疑惑么?這在隨后實現 SPA 的過程中會讓其結構更為清晰。
不要忘記創建 router.js 文件,用于存儲我們所需的所有路由。
4 SPA 實現
是時候實現 SPA 了!首先,修改下 router.js 文件(在 resources/js/router.js)
import Vue from 'vue'; import VueRouter from 'vue-router'; import Home from './pages/Home.vue'; import About from './pages/About.vue'; Vue.use(VueRouter); const router = new VueRouter({ mode: 'history', linkExactActiveClass: 'active', routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, ] }); export default router;
在第四行和第五航,我們需要在這里配置兩個頁面,主頁和關于頁。我知道,目前還沒有這兩個頁面。隨后我們將會創建它們。在第 9-24 行,我們將注冊需要的所有路由信息。因此每個路由對象都有 path,name 以及 component 屬性用于渲染/展示。
已經把路由準備完畢了,現在要做什么呢?我們將在布局文件中展示這些頁面。記得已經在 layouts 目錄中的 App.vue 么?來創建它吧。
<template> <div> <nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm"> <router-link :to="{ name: 'home' }" class="navbar-brand" >Laravel-Vue SPA</router-link > <button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse" > <span class="navbar-toggler-icon"></span> </button> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="navbar-nav"> <li class="nav-item"> <router-link class="nav-link" data-toggle="collapse" :to="{ name: 'home' }" > Home </router-link> </li> <li class="nav-item"> <router-link class="nav-link" data-toggle="collapse" :to="{ name: 'about' }" > About </router-link> </li> </ul> </div> </nav> <div class="container"> <router-view></router-view> </div> </div> </template> <script> export default { watch: { $route() { $("#navbarCollapse").collapse("hide"); }, }, }; </script> ———————————————— 原文作者:wj2015 轉自鏈接:https://learnku.com/vuejs/t/54399 版權聲明:著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請保留以上作者信息和原文鏈接。
注意 17-23 行,這里使用了 標簽。這個路由鏈接與 標簽很像,用于在多個頁面中導航跳轉。所以問題來了,頁面會在哪里渲染呢?看 40行的 標簽,所以頁面將會在 標簽處被渲染。
好了,還有首頁和關于頁面沒有創建呢。打開 pages 目錄下的 Home.vue 頁面。
<template> <div class="container mt-5"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">About</div> <div class="card-body">About Page</div> </div> </div> </div> </div> </template> <script> export default { } </script>
直到這一步,我們才設置 SPA 頁面間跳轉的路由以及展示頁面的布局。最后我們需要做的是,修改 Vue JS 的入口文件。
打開 resource/js/app.js 然后修改。
/** * 首先,我們將重載項目中所有包含 Vue 或其他庫的 JavaScript 依賴 * 使用 Vue 和 Laravel 構建健壯、強大的 web 應用,這是個很好的開始。 */ require('./bootstrap'); window.Vue = require('vue').default; import router from './router'; import App from './layouts/App.vue'; /** * 如下代碼塊可用于自動注冊 Vue 組件。這將遞歸的掃描 Vue 組件目錄 * 并按照其 "文件名" 自動注冊。 * * 比如 . ./components/ExampleComponent.vue -> <example-component></example-component> */ // const files = require.context('./', true, /.vue$/i) // files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default)) Vue.component('example-component', require('./components/ExampleComponent.vue').default); /** * 隨后,我們將創建一個新的 Vue 應用實例并將其掛載到頁面。 * 然后,你可以附加組件到應用中或自定義 JavaScript 腳手架以滿足特殊需求。 */ const app = new Vue({ router, el: '#app', render: h => h(App) });
在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告訴 Vue 使用路由并在 36 行指定渲染到指定布局。
萬事俱備,是時候告訴 Laravel 通過 Vuejs 實現 SPA 了。打開 routes/web.php 并在此創建其他入口。
<?php use IlluminateSupportFacadesRoute; /* |-------------------------------------------------------------------------- | Web 路由 |-------------------------------------------------------------------------- | | 這里是注冊應用 web 路由的地方。這些路由將會被 RouteServiceProvider 加載 | 也就是那些包含了 "web" 中間件的路由組會加載這些路由。 | 現在繼續創建一些有意思的東西! | */ Route::get('/{any}', function () { return view('layouts.vue'); })->where('any', '.*');
在如上代碼中,我們告訴 Laravel 用戶所有訪問都將返回 resources/views/layouts/vue.blade.php 文件。很明顯,我們還沒有這個文件,一起創建下。
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> <div id="app"></div> <script src="{{ asset('js/app.js') }}"></script> </body> </html>
好了,這里有兩個重點。第一個重點,在 16 行,創建了一個 id 為 “app” 的
標簽。為何這很重要呢?因為 Vue 只能渲染到標致 id 為 “app” 的 div(或其他標簽)上。如果你還記得 resources/js/app.js 的 35 行,我們告訴 Vue ,渲染到 id 為 “app” 的標簽上。第二個重點是在 18 行,我們引入了編譯后的 Vue JS 文件。
就先這樣了。在你去測試前,請確保編譯了 Vue JS 腳本:
npm run dev
然后運行服務并在瀏覽器中打開。

這!我們成功在 Laravel 中構建了 SPA!如果你從一個頁面導航至另一個頁面,將不會引發頁面重載。
在本文完結前,我再說一點點,我們可以把 MPA 和 SPA 構建到一起。比如 SPA 頁面只用于關于頁。你需要為 SPA 添加一個端點 /about/{any} ,然后其他端點依舊是 MPA。或者哪怕項目中有多個 SPA 。通過 Laravel,也可以輕易的把其他 SPA 或者 MPA 或把他們一起構建到一個項目中!這不是就很贊嗎!
是時候借宿了。在最后,我想說 Laravel 是一個非常棒的框架。你探索的越多,越能體驗到它的強大。感謝您的閱讀,我們下次見。
【相關視頻教程推薦:vuejs入門教程、web前端入門】
 站長資訊網
站長資訊網