兩種只讀的方法:1、使用attr()給復(fù)選框添加disabled屬性,語法“$("input[type='checkbox']").attr("disabled",true);”;2、使用click()設(shè)置復(fù)選框點擊時不進行checkbox狀態(tài)改變,語法“$("input[type='checkbox']").click(function(){return false;})”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery3.6.0版本、Dell G3電腦。
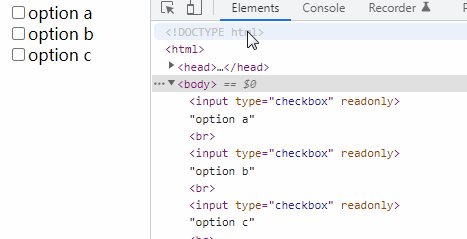
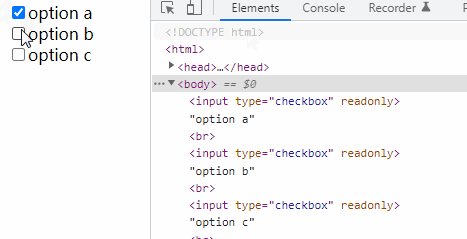
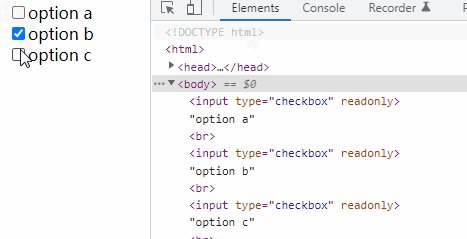
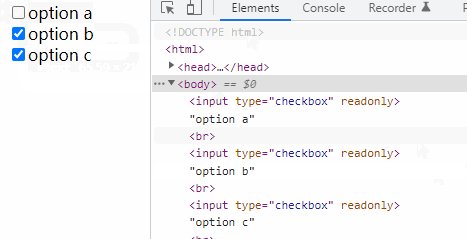
提到只讀,很容易想到使用readonly屬性,但是對于復(fù)選框(checkbox)來說,這個屬性和期望得到的效果是有差別的。原因在于readonly屬性關(guān)聯(lián)的是頁面元素的value屬性(例如textbox,設(shè)置了readonly就不能修改輸入框的文本內(nèi)容),而復(fù)選框的勾選/取消并不改變其value屬性,改變的只是一個checked狀態(tài)。所以對于checkbox來說,設(shè)置了readonly,仍然是可以勾選/取消的。
<input type="checkbox" readonly>option a<br> <input type="checkbox" readonly>option b<br> <input type="checkbox" readonly>option c<br>

但和readonly類似的,還有一個disabled屬性,這個屬性的作用是設(shè)置頁面元素為不可用,即不可進行任何交互操作(包括不可修改value屬性、不可修改checked狀態(tài)等)。
<input type="checkbox" disabled>option a<br> <input type="checkbox" disabled>option b<br> <input type="checkbox" disabled>option c<br>

方法1:
而在jquery中,可以使用attr()給復(fù)選框(checkbox)添加disabled屬性
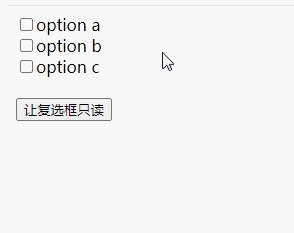
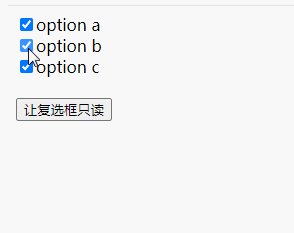
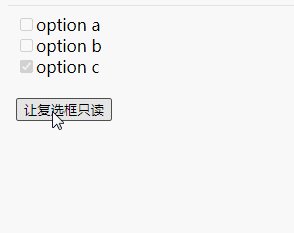
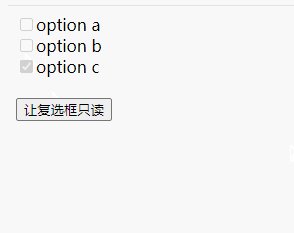
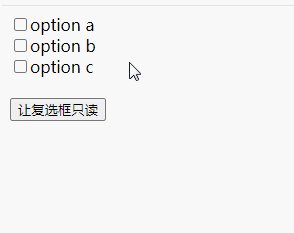
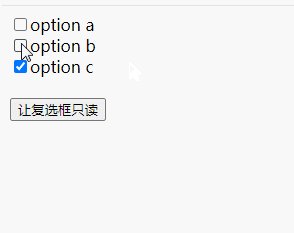
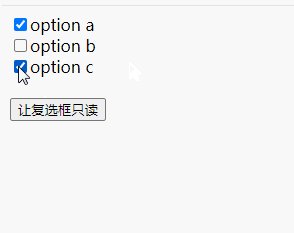
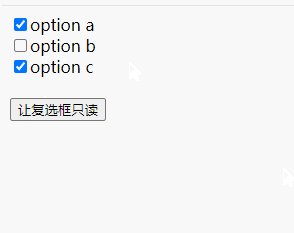
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("input[type='checkbox']").attr("disabled", true); }); }); </script> </head> <body> <input type="checkbox">option a<br> <input type="checkbox">option b<br> <input type="checkbox">option c<br> <br> <button>讓復(fù)選框只讀</button> </body> </html>

方法2:
如果使用disabled=“disabled”屬性的話,會讓checkbox變成灰色的,用戶可能會反感效果,也可以設(shè)置復(fù)選框(checkbox)點擊時不進行狀態(tài)改變。
$(document).ready(function() { $("button").click(function() { $("input[type='checkbox']").click( function(){return false;} ); }); });

相關(guān)視頻教程推薦:jQuery教程(視頻)
 站長資訊網(wǎng)
站長資訊網(wǎng)