本篇文章給大家分享10 個可能沒見過的 VSCode 的高效開源神器,快來收藏,看看有沒有需要!

1. code-server
只要服務器端配置好 Code-Server后,你就可以在任何瀏覽器上使用 VS Code。【推薦學習:《vscode入門教程》】
code server 的目標是為開發者構建一個便捷統一的開發環境,讓開發者能從任意設備、任意位置通過瀏覽器來進行代碼的編寫。從而免去了常規的 IDE 開發流程中的環境搭建的問題。
code server 解決的第一個問題就是跨設備的環境一致性。因為 code server 始終運行在一個遠程的云端環境,因此他的開發環境始終是一致的,不會出現不同平臺或者不同設備運行相同的代碼而出現各種問題的情況。
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor 是一款開源的在線代碼編輯器。它是 VSCode 的瀏覽器版本,隨著近年 VSCode 大熱,Monaco Editor 也隨之走紅。目前頗有幾分趕超前輩之勢。
Monaco Editor 是一個瀏覽器端的代碼編輯器庫,同時它也是 VS Code 所使用的編輯器。Monaco Editor 可以看作是一個編輯器控件,只提供了基礎的編輯器與語言相關的接口,可以被用于任何基于 Web 技術構建的項目中,而 VS Code 包含了文件管理、版本控制、插件等功能,是一款桌面軟件。
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim 是 Visual Studio Code 的 Vim 模擬器。
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io 是一個支持在線繪圖的網站工具,因其界面簡潔直觀,功能豐富強大而受到不少用戶喜愛。
由上圖我們清楚可以看到,draw.io 所擁有的功能非常全面,完全能夠輕松勝任我們日常的圖形繪制需求。
不僅如此,draw.io 還支持將圖形保存到 Google Drive、One Drive、GitHub 倉庫 等云端硬盤上,讓用戶可以隨時進行同步與讀取。
由于使用這款工具的人數眾多,開發者還貼心的對其進行了國際化文案翻譯。因此英文不太好的同學,也不用過于擔心。
VSCode 現已完美集成 drwa.io,用戶只需點點鼠標,安裝下插件,便能立即在 VSCode 上體驗 draw.io 的所有核心功能。
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

在我們寫代碼得時候,最麻煩的事是出現錯誤很難定位到問題,特別是代碼特別長的時候,錯誤隱藏的很深的時候,不管是 debugger 還是 console.log,亦或用瀏覽器的調試工具打斷點,都是需要慢慢一條一條的排錯。
這些調試方式都是需要我們大腦去思考、去排錯,那有沒有一種方式更方便,能將結果以圖的形式展示給我們看,并且將過程展示給我們看呢?
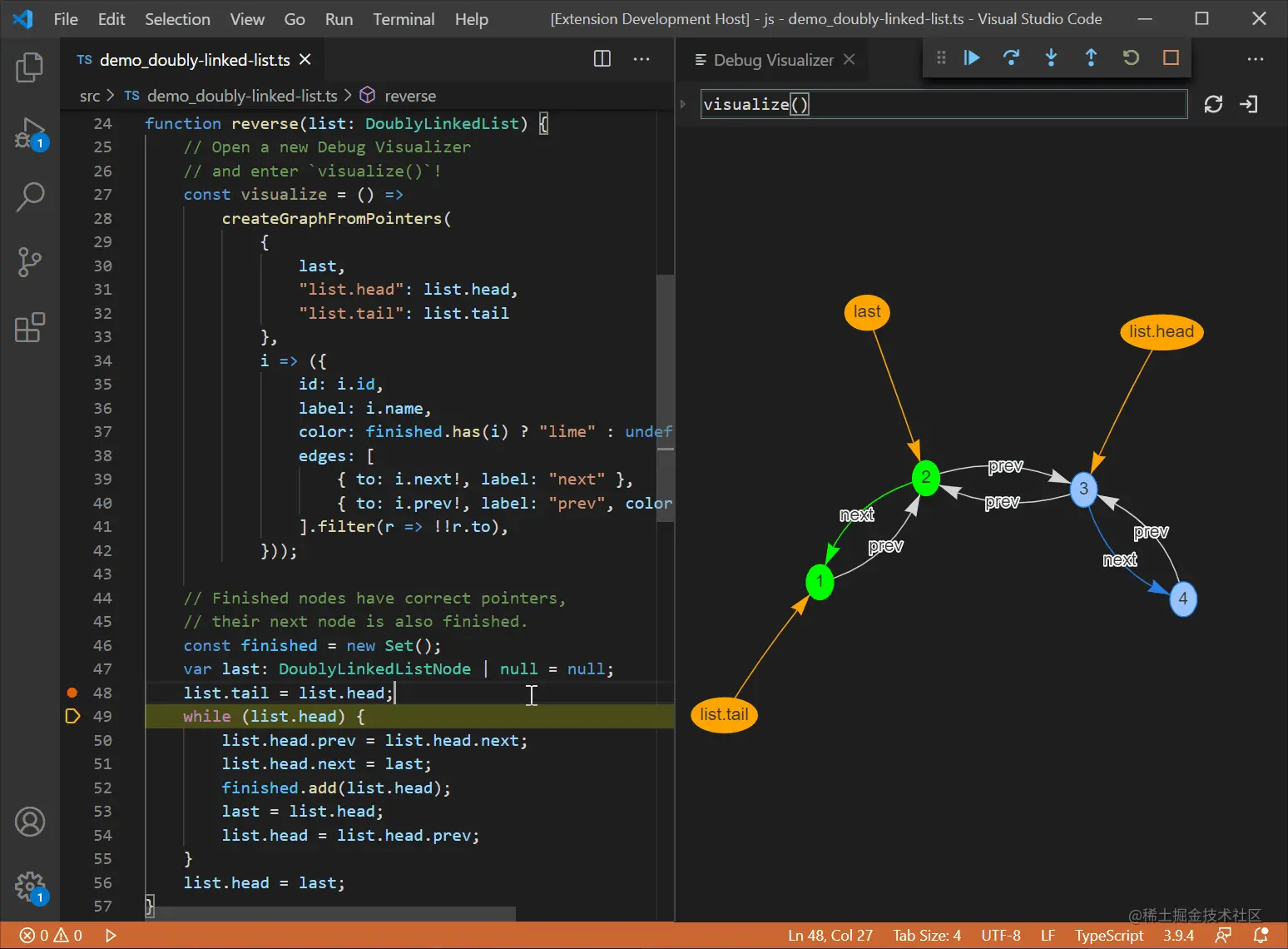
這里我們介紹一個神器:vscode-debug-visualizer
它提供了一種以圖表的形式展示數據結構形成程的過程,有樹形、表格、曲線、圖等。
這種展示形式,不僅可以幫我們在代碼調試的時候用到,而且在學習數據結構、算法、刷 Leecode 的時候也可以用到,它會讓你很清晰的看到數據生成的過程。
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens 增強了VS Code 中的 Git,并解鎖了每個存儲庫中未開發的知識。它可以幫助您通過 Git 責備注釋和 CodeLens直觀地可視化代碼作者身份,無縫導航和探索Git 存儲庫,通過豐富的可視化和強大的比較命令獲得有價值的見解等等。
GitLens 只是幫助您更好地理解代碼。快速了解更改行或代碼塊的人員、原因和時間。回顧歷史,以進一步了解代碼如何以及為何演變。輕松探索代碼庫的歷史和演變。
今天,GitLens 的安裝量超過 1300 萬次,下載量接近 7900 萬次,受到數百萬用戶的喜愛和依賴,從單個開發人員到大型企業團隊。
https://github.com/gitkraken/vscode-gitlens
7. polacode

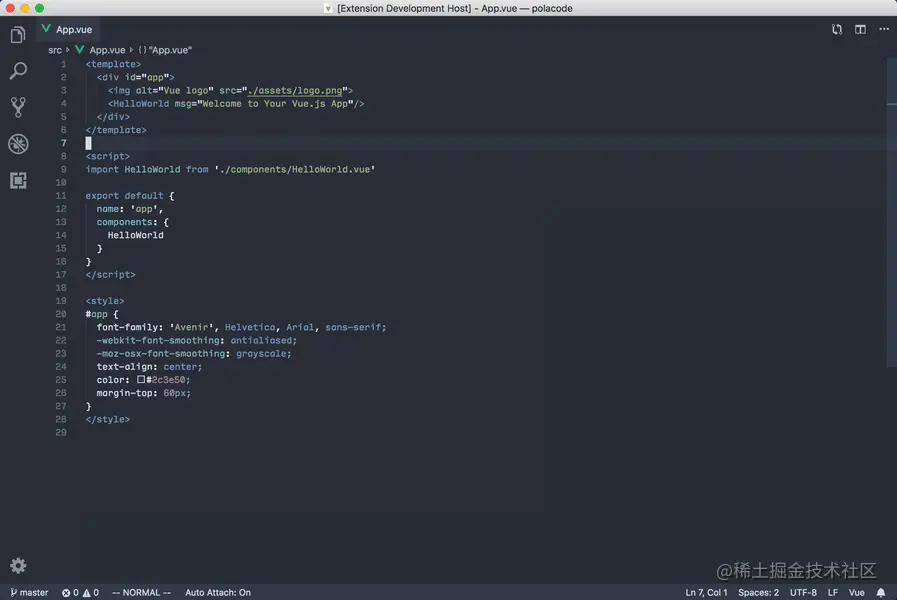
vs code的一款代碼截圖美化插件,能夠輕松創造出漂亮的代碼截圖。
https://github.com/octref/polacode
8. codetour

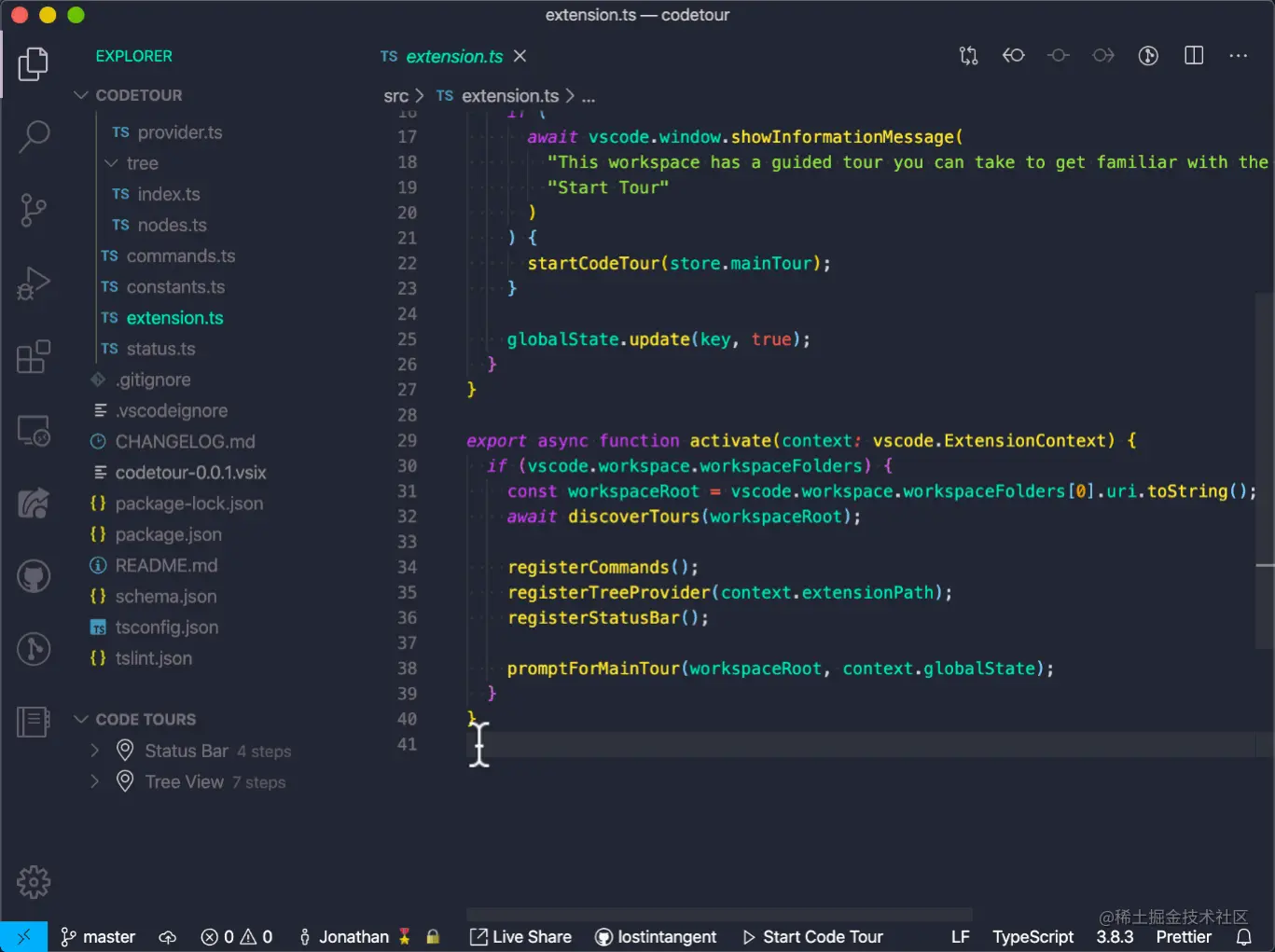
CodeTour 是一個 VS Code 插件,允許記錄和回放代碼庫的演練和思路。我們通常都是通過代碼注釋或者文檔來解釋某段代碼或方法的功能及邏輯,這樣的方法相對簡便,但是對閱讀的人來說還不夠友好,CodeTour 允許我們為代碼添加備注,并且將這些備注串聯起來,動態地展示我們的思路以及代碼邏輯。
就像一個目錄,可以輕松地加入到新的項目/功能,并且可視化錯誤報告或了解代碼審查/PR 更改的上下文。"code tour"只是一系列交互步驟,每個步驟都與特定目錄或文件/行進行關聯,并包括對相應代碼的描述。開發人員可以 clone 一個倉庫,然后立即開始學習,而無需參考 CONTRIBUTING.md 文件或依賴他人的幫助。
https://github.com/microsoft/codetour
9. vscode-database-client
Visual Studio Code的數據庫客戶端擴展, 支持MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, 達夢以及ElasticSearch的管理, 且可以作為一個SSH客戶端, 最大程度地提高你的生產力!
https://github.com/cweijan/vscode-database-client
10. vscode-icons

Icons for Visual Studio Code
https://github.com/vscode-icons/vscode-icons
 站長資訊網
站長資訊網