本篇文章帶大家了解一下HTML(超文本標記語言),介紹一下HTML的本質,HTML文檔的結構、HTML文檔的基本標簽和圖像標簽、列表、表格標簽、媒體元素、表單,希望對大家有所幫助!

HTML 到底是什么?
HTML 英文全稱是 Hyper Text Markup Language,中文譯為“超文本標記語言”,專門用來設計和編輯網頁。
我們從 HTML 中文全稱來分析一下它的本質:
1) 超文本
也即超越純文本,這意味著 HTML 文檔不僅能包含文本(文字),還能包含圖片、音視頻、表格、列表、鏈接、按鈕、輸入框等高級內容。
超鏈接是互聯網的紐帶,它能將眾多網頁連接起來,讓它們交織在一起,形成一張“網”。沒有超鏈接,就沒有互聯網。
2) 標記語言
HTML 是一種計算機語言,但它不能編程,只能用來標記網頁中的內容。HTML 通過不同的標簽來標記不同的內容、格式、布局等,例如:
-
<img> 標簽表示一張圖片;
-
<a> 標簽表示一個鏈接;
-
<table> 標簽表示一個表格;
-
<input> 標簽表示一個輸入框;
-
<p> 標簽表示一段文本;
-
<strong> 標簽表示文本加粗效果;
-
<div> 標簽表示塊級布局。
HTML文檔結構
HTML 頁面的基本結構如下所示,其中包含了各種創建網頁所需的標簽(例如 doctype、html、head、title 和 body 等)。
<!--這是html的注釋信息--> <!--這是DOCTYPE聲明--> <!DOCTYPE html> <!--這是根--> <html> <!--這是頭--> <head> <!-- 描述性標簽 --> <meta charset = "UTF-8"> <!--標題欄--> <title>Hello</title> </head> <!--網頁體--> <body> <!--這里的內容顯示到網頁上--> 這是我的第一個HTML頁面 </body> </html>
語法說明如下:
-
<!DOCTYPE html>:這是文檔類型聲明,用來將文檔聲明為 HTML 文檔(從技術上來說它并不是標簽),doctype 聲明不區分大小寫; -
<html> </html>:該標簽是 HTML 頁面的根標簽,其他所有的標簽都需要在 <html> 和 </html> 標簽之間定義; -
<head> </head>:該標簽中用來定義 HTML 文檔的一些信息,例如標題、編碼格式等等; -
<meta charset="UTF-8">:用來指明當前網頁采用 UTF-8 編碼,UTF-8 是全球通用的編碼格式,絕大多數網頁都采用 UTF-8 編碼; -
<title> </title>:該標簽用來定義網頁的標題,網頁標題會顯示在瀏覽器的標簽欄; -
<body> </body>:該標簽用來定義網頁中我們能通過瀏覽器看到的所有內容,例如段落、標題、圖片、鏈接等等;
由于 HTML 文檔屬于文本文件,所以我們可以使用任何文本編輯器來創建和修改 HTML 文件,對于初學者來說最好使用系統自帶的文本編輯器,例如 Windows 記事本、Linux Vim 和 Mac OS TextEdit,當有了一定的基礎之后再選用專業的文本編輯器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必須將 HTML 文檔保存為.html或者.htm格式才可以直接在瀏覽器中打開并瀏覽其中的內容。例如上面的示例代碼,將其保存在一個名為 index.html 的文件中,雙擊即可在瀏覽器中看到運行結果。
HTML文檔的基本標簽
-
標題標簽
-
段落標簽
-
換行標簽
-
水平線標簽
-
字體樣式標簽
-
注釋和特殊符號
<!--這是html的注釋信息--> <!--這是根--> <html> <!--這是頭--> <head> <!-- 描述性標簽 --> <meta charset = "UTF-8"> <!--標題欄--> <title>基本標簽</title> </head> <!--網頁體--> <body> <!--標題標簽--> <h1>一級標簽</h1> <h2>二級標簽</h2> <h3>三級標簽</h3> <h4>四級標簽</h4> <h5>五級標簽</h5> <h5>六級標簽</h5> HTML是一種超文本標記語言,是一種瀏覽器上的規范 超文本是指,流媒體,聲音,視頻,圖片等 標記語言 由大量的標簽組成 <!--段落標簽--> <p>HTML是一種超文本標記語言,是一種瀏覽器上的規范</p> <p>超文本是指,流媒體,聲音,視頻,圖片等</p> <p>標記語言 由大量的標簽組成</p> <!--換行標簽--> HTML是一種超文本標記語言,是一種瀏覽器上的規范 <br> 超文本是指,流媒體,聲音,視頻,圖片等 <br> 標記語言 由大量的標簽組成 <!--水平線標簽--> <hr/> <!--字體樣式標簽--> <!--粗體,斜體--> <br> 粗體:<strong>THER</strong> 斜體:<em>THER</em> <!--特殊符號標簽--> <br> 空 格 空 格 <br> 大于號:> <br> 小于號:< </body> </html>
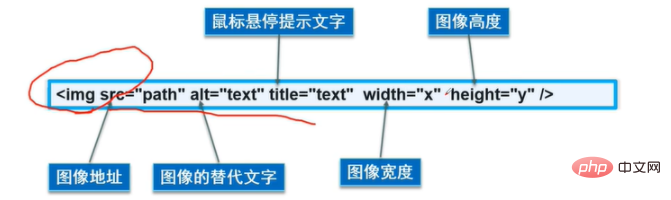
HTML文檔的圖像標簽
常見的圖像格式:JPG,GIF,PNG,BMP……

<html> <head> <meta charset = "UTF-8"> <title>圖像標簽學習</title> </head> <body> <!--img學習 src(必填):圖片地址:相對地址,絕對地址 alt(必填):圖片名字 title:懸停文字 width:寬度 height:高度 --> <img src="../resources/image/Cat.png" alt="Cat"title="一只可愛的貓貓(懸停文字)"width="500"height="300"> </body> </html>
超鏈接標簽及應用
- a標簽
- href:必填,表示要跳轉到那個界面
- target:表示新標簽頁在哪里打開(默認在當前標簽)
- _blank:新一個標簽頁
- _self:當前標簽頁
- 錨鏈接 (頁面內的跳轉)
- 1.需要一個錨標記
- 2.跳轉到標記處
- 功能性鏈接
- 郵件鏈接:mailto:
- QQ鏈接:qq推廣
舉例:
<html> <head> <meta charset = "UTF-8"> <title>鏈接標簽學習</title> </head> <body> <!--使用name作為標記--> <a name="top"></a> <!--a標簽 href:必填,表示要跳轉到那個界面 target:表示新標簽頁在哪里打開(默認在當前標簽) _blank:新一個標簽頁 _self:當前標簽頁 --> <a href="hello.html"target="_parent">點擊我跳轉到頁面1</a> <br> <a href="圖像標簽.html"target="_self"><strong>點擊我跳轉到頁面2</strong></a> <br> <a href="基本標簽.html">點擊我跳轉到頁面3</a> <br> <a href="鏈接標簽.html">點擊我跳轉到頁面4</a> <br> <!--a標簽的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="../resources/image/Cat.png" alt="Cat"title="點擊跳轉到我的博客"width="500"height="300"> </a> <br> <!--a標簽的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="../resources/image/Cat.png" alt="Cat"title="點擊跳轉到我的博客"width="500"height="300"> </a> <br> <!--a標簽的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="../resources/image/Cat.png" alt="Cat"title="點擊跳轉到我的博客"width="500"height="300"> </a> <br> <!--a標簽的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="../resources/image/Cat.png" alt="Cat"title="點擊跳轉到我的博客"width="500"height="300"> </a> <br> <!--錨鏈接 (頁面內的跳轉) 1.需要一個錨標記 2.跳轉到標記處 --> <a href="#top">點我回到頂部</a> <a href="圖像標簽.html#第四張照片的位置">點我跳轉到指定位置</a> <!--功能性鏈接 郵件鏈接:mailto: QQ鏈接:qq推廣 --> <a href="mailto:1920914318@qq.com">點擊聯系我</a> <br> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="點擊這里給我發消息" title="點擊這里給我發消息"/> </a> </body> </html>
行內元素和塊元素
- 塊元素
- 無論內容多少,該元素獨占一行
- 例如(p/h1-h6……)
- 行內元素
- 內容撐開寬度,左右都是行內元素的可以排在一行
- 例如(a、strong、em……)
列表
列表的分類
- 無序列表:ol標簽
- 有序列表:ul標簽 應用范圍:導航,菜單欄
- 自定義列表
- dl:標簽
- dt:列表名稱
- dd:列表內容
列表中也可以實現嵌套
示例代碼:
<html> <head> <meta charset = "UTF-8"> <title>列表學習</title> </head> <body> <!--有序列表--> <ol> <li>java</li> <ol> <li>java</li> <li>python</li> <li>c++</li> </ol> <li>python</li> <li>c++</li> </ol> <hr> <!--無序列表--> <ul> <li>java</li> <ul> <li>java</li> <li>python</li> <li>c++</li> </ul> <li>python</li> <li>c++</li> </ul> <hr> <!--自定義列表--> <dl> <dt>學科</dt> <dd>Java</dd> <dd>Python</dd> <dd>C++</dd> <dt>地點</dt> <dd>陜西</dd> <dd>河南</dd> <dd>曹縣</dd> </dl> </body> </html>
表格標簽
- 為什么學習表格?
- 簡單通用
- 結構穩定
- 基本結構
- 單元格
- 行
- 列
- 跨行
- 跨列
<html> <head> <meta charset = "UTF-8"> <title>表格學習</title> </head> <body> <!--表格table 行:tr 列:td --> <table border="1px"> <tr> <!-- colspan跨列--> <td colspan="4">1-1</td> </tr> <tr> <!-- rowspan跨行--> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </table> </body> </html>
媒體元素
- 視頻元素
- video
- 音頻元素
- audio
<html> <head> <meta charset = "UTF-8"> <title>媒體元素學習</title> </head> <body> <!--音頻和視頻--> <!--視頻 src:資源路徑 controls:控制條 autoplay:自動播放 --> <video src="../resources/video/video.mp4"controls autoplay></video> <!--音頻--> <audio src="../resources/audio/We_Are_The_Brave.mp3" controls autoplay></audio> <audio src="../resources/audio/天空之城.mp3" controls autoplay></audio> </body> </html>
頁面結構分析
| 元素名 | 描 述 |
|---|---|
| header | 標題頭部區域的內容(用于整個頁面或頁面中的一塊區域) |
| footer | 標題腳部區域的內容(用于整個頁面或頁面中的一塊區域) |
| section | Web頁面中的一塊獨立區域 |
| article | 獨立的文章內容 |
| aside | 相關內容或應用(常用于側邊欄) |
| nav | 導航類的輔助內容 |
iframe內聯框架
<html lang = "en"> <head> <meta charset = "UTF-8"> <title>iframe內聯框架學習</title> </head> <body> <!--iframe src(必填):引用頁面地址 name:框架標識名 --> <iframe src="http://liukaixuan.cn" name="博客" width="1200" height="800" ></iframe> <iframe src="列表.html" ></iframe> </body> </html>
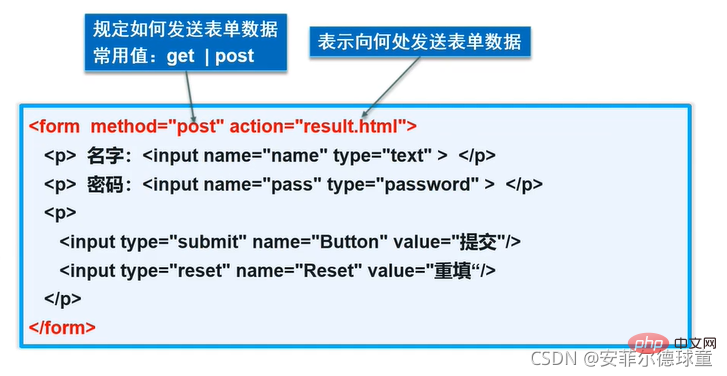
HTML表單
表單語法:

- 表單form
- action:表單提交的位置,可以是網站,也可以是一個請求處理的地址
- method:post,get提交方式
- get:我們可以在url中看到我們提交的信息,不安全,高效
- post:在url看不到提交的信息,安全,可以傳輸大文件。

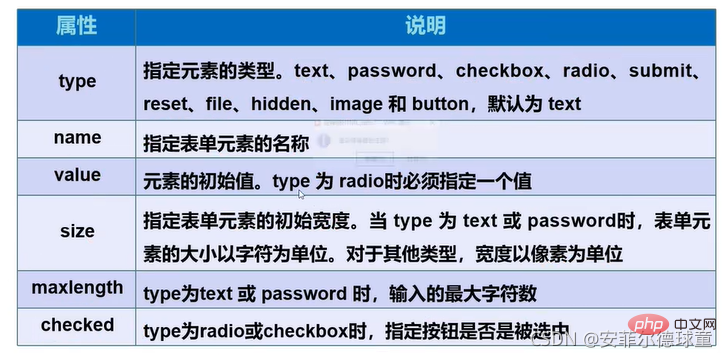
表單基本控件示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單學習--登錄注冊</title> </head> <body> <h1>注冊</h1> <!--表單form action:表單提交的位置,可以是網站,也可以是一個請求處理的地址 method:post,get提交方式 get:我們可以在url中看到我們提交的信息,不安全,高效 post --> <form action="Hello.html" method="post"> <!-- 文本輸入框--> <p>名字:<input type="text"name="username" placeholder="請輸入用戶名" required maxlength="11" size="20"></p> <p>密碼:<input type="password" name="password" maxlength="10" size="20"></p> <!-- 單選框標簽 input type="radio" value:單選框的值 --> <p>性別: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl"name="sex"/>女 </p> <!-- 多選框標簽 input type="checkbox" --> <p>愛好: <input type="checkbox"value="sleep"name="hobby">睡覺 <input type="checkbox"value="eat"name="hobby">吃飯 <input type="checkbox"value="play"name="hobby">打豆豆 </p> <!-- 按鈕 input type="button" 普通按鈕 input type="image" 圖像按鈕 <input type="submit"> 提交按鈕 <input type="reset"> 重置按鈕 --> <p>按鈕: <input type="button" name="button1" value="點擊此處"> <!-- <input type="image" src="../resources/image/Cat.png">--> </p> <!-- 下拉框,列表框--> <p>選項: <select name="列表名稱"> <option value="a">A</option> <option value="b">B</option> <option value="c">C</option> <option value="d">D</option> </select> </p> <!-- 文本域 textarea name="textarea" cols="50" rows="20" --> <p> <textarea name="textarea" cols="50" rows="20">文本內容</textarea> </p> <!-- 文件域 input type="file" name="files" --> <p> <input type="file" name="files"> <input type="button"value="上傳"name="upload"> </p> <!-- 郵件驗證--> <p>郵件: <input type="email" name="email"> </p> <!-- URL驗證--> <p>URL: <input type="url" name="url"> </p> <!-- 數字驗證--> <p>數字: <input type="number" name="num"max="100" min="0" step="10"> </p> <!-- 滑塊--> <p>滑塊: <input type="range"min="0"max="100"name="voice"step="2"> </p> <!-- 搜索框 <input type="search" --> <p>搜索: <input type="search"name="search"> </p> <!-- 增強鼠標可用性--> <p> <label for="1">點擊此處輸入信息</label> <input type="text" id="1"> </p> <p>自定義郵箱: <input type="text"name="diymail" pattern="^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$"> </p> <p> <input type="submit"> <input type="reset"> </p> </form> </body> </html>
表單的應用
- 隱藏域:hidden
- 只讀:readonly
- 禁用:disabled
表單初級驗證
- 常用方式:
- placeholder:提示信息,用在輸入框控件中
- required:不能為空,必須有值才能提交,用在輸入框控件
- pattern:正則表達式驗證
 站長資訊網
站長資訊網