本篇文章帶大家了解下事件冒泡與捕獲,一次搞懂js事件目標(biāo)查找方式(冒泡與捕獲)、事件代理、e.target與e.currentTarget的區(qū)別、阻止冒泡與捕獲、取消默認(rèn)事件,希望對(duì)大家有所幫助!

一、EventTarget 事件目標(biāo)的查找方式(冒泡與捕獲)
事件目標(biāo)指的是綁定事件的元素,elemet.addEventListener(‘click’,function(){}) 這里的 elemet 就是事件目標(biāo)。
冒泡與捕獲:
-
冒泡事件:
- 事件默認(rèn)是由下往上的冒泡執(zhí)行方式。以點(diǎn)擊事件為例,當(dāng)我們點(diǎn)擊子元素也能觸發(fā)父元素及以上元素的點(diǎn)擊事件。事件執(zhí)行順序由下至上,這就是冒泡事件。
-
捕獲事件:
- 當(dāng)然還有一種執(zhí)行方式是由上往下的捕獲方式。還是以點(diǎn)擊事件為例,當(dāng)一個(gè)子元素綁定了點(diǎn)擊事件,我們點(diǎn)擊子元素時(shí),父元素及以上的元素綁定的點(diǎn)擊事件也會(huì)執(zhí)行。事件的執(zhí)行順序時(shí)由上至下,這就是捕獲事件。
addEventListener(type,listener,useCapture) 簡單分析:
- type:事件類型
- listener:事件監(jiān)聽處理函數(shù)
- useCapture:設(shè)置事件查找方式
- false,冒泡事件(默認(rèn)值)
- true, 捕獲事件
參數(shù)useCapture解析:
重點(diǎn)!!一個(gè)事件目標(biāo)的觸發(fā),整個(gè)過程分為兩個(gè)階段(捕獲與冒泡)。 useCapture 這個(gè)值決定事件目標(biāo)的觸發(fā)在哪個(gè)階段執(zhí)行。
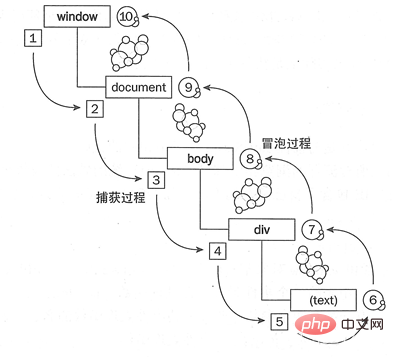
冒泡與捕獲的順序分析:

- 從圖可以看出先事件捕獲再事件冒泡。事件捕獲就是從上至下(外部事件先觸發(fā)),事件冒泡就是從下至上(內(nèi)部事件先觸發(fā))。
- 捕獲的過程是從不具體的到具體的,冒泡是從具體的到不具體的。
- 雖然是
捕獲優(yōu)先,但是冒泡事件是傳遞的默認(rèn)方式。意思就是事件默認(rèn)都是在冒泡階段觸發(fā)。 -
重點(diǎn)!!事件目標(biāo)的查找分為“冒泡”與“捕獲”兩個(gè)階段,事件目標(biāo)觸發(fā)的順序取決于在哪個(gè)階段。如果嵌套的元素中既有捕獲又有冒泡的那么一定是捕獲優(yōu)先,捕獲階段的事件執(zhí)行完畢再執(zhí)行冒泡階段的事件。
代碼演示:
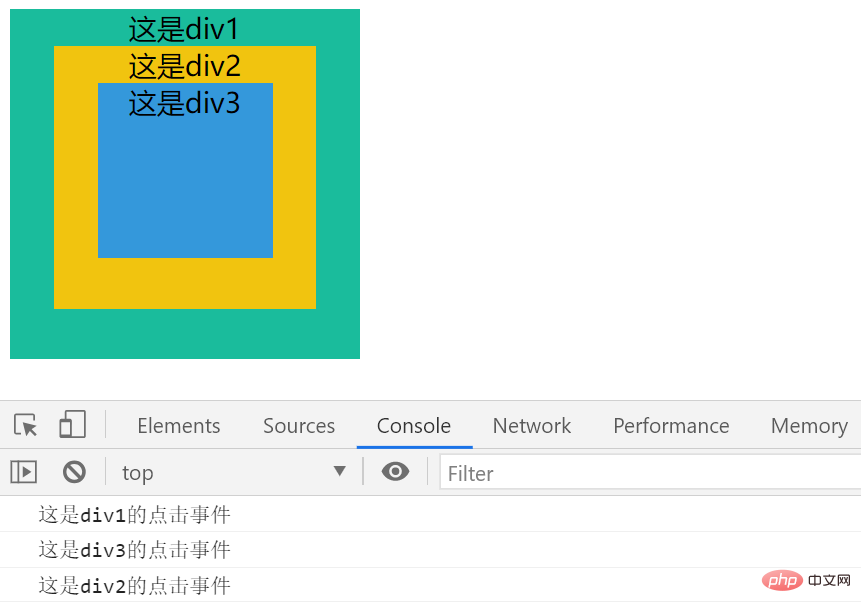
<body> <div id="div1"> 這是div1 <div id="div2"> 這是div2 <div id="div3">這是div3</div> </div> </div> <script> let div1 = document.getElementById('div1'); let div2 = document.getElementById('div2'); let div3 = document.getElementById('div3'); div1.addEventListener('click',function(){ console.log("這是div1的點(diǎn)擊事件"); },false); div2.addEventListener('click',function(){ console.log("這是div2的點(diǎn)擊事件"); },false); div3.addEventListener('click',function(){ console.log("這是div3的點(diǎn)擊事件"); },false); </script> </body>
當(dāng)我們點(diǎn)擊div3,如下從控制臺(tái)結(jié)果可以看出,這里的事件都是在冒泡階段執(zhí)行。

還是點(diǎn)擊div3,我們將div1.addEventListener第三個(gè)參數(shù)改為true,如下可以看出div1最先執(zhí)行,說明捕獲階段優(yōu)先于冒泡階段。

這里看完一定要敲一下,我并沒有列舉所有的情況,其余的情況留給你們?nèi)L試再總結(jié)(能理解上面的就夠了,真正編碼不會(huì)很復(fù)雜)。
如上就是我對(duì)事件目標(biāo)查找的兩種機(jī)制冒泡與捕獲理解。
二、事件代理機(jī)制(事件委托)
利用事件冒泡完成事件代理機(jī)制:
<ul> <li>列表1</li> <li>列表2</li> </ul>
當(dāng)我們要給如上列表中的li都綁定一個(gè)點(diǎn)擊事件點(diǎn)擊獲取li中的內(nèi)容,一般是利用for遍歷元素綁定點(diǎn)擊事件。
let lis = document.querySelectorAll('li'); for (let i = 0; i < lis.length; i++) { lis[i].addEventListener('click', function () { console.log(this.innerHTML); }); }
假如我們有1w個(gè) li 節(jié)點(diǎn),使用如上方式就需要綁定1w個(gè)事件,這樣操非常影響代碼性能。所以我們可以利用冒泡機(jī)制來解決如上的問題,就是將事件綁定到父元素身上 ul 身上。看如下代碼:
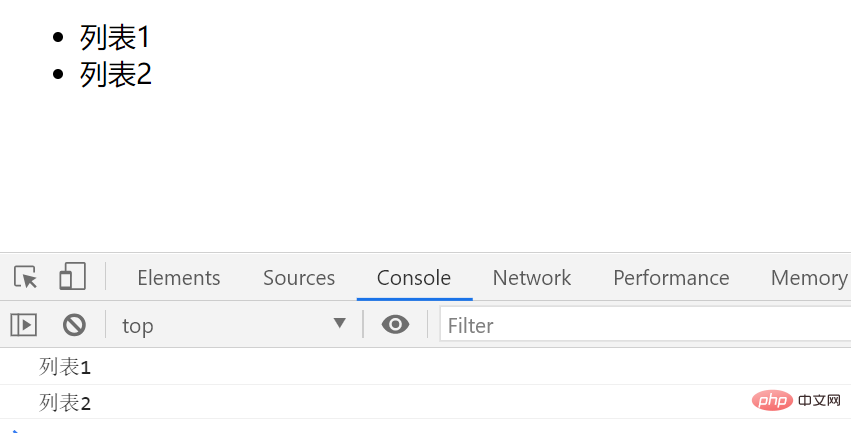
<body> <ul> <li>列表1</li> <li>列表2</li> </ul> <script> let ul = document.querySelector('ul'); //我們可以通過事件對(duì)象(e)中的target屬性可以訪問到事件源(也就事件的觸發(fā)元素) ul.addEventListener('click',function(e){ console.log(e.target.innerHTML); },false); </script> </body>
事件對(duì)象(e):無論是addEventListener綁定事件還是直接“.事件名”,事件監(jiān)聽的處理函數(shù)中的第一個(gè)參數(shù)為 事件對(duì)象 。事件對(duì)象包含了這個(gè)事件的詳細(xì)信息,比如這個(gè)對(duì)象中包含了:事件源,事件id,事件類型,事件綁定的元素,事件觸發(fā)時(shí)點(diǎn)擊的位置等等。其中 e.target 就能訪問到事件源,就是觸發(fā)本次事件的源頭。
既然能給父元素綁定事件監(jiān)聽,又能拿到觸發(fā)的源頭。所以我們通過“e.target”+“冒泡機(jī)制”就可以減少事件的綁定,能提升不少的性能。
依次點(diǎn)擊列表1與列表2:

總結(jié):通過上面代碼我們知道了“事件對(duì)象”+“冒泡機(jī)制”可以實(shí)現(xiàn)事件委托。事件委托就是當(dāng)事件觸發(fā)時(shí),通過事件冒泡(或事件捕獲)把要做的事委托給父元素來處理。
三、e.target與e.currentTarget的區(qū)別:
- e.target 指向的是觸發(fā)事件監(jiān)聽的對(duì)象(事件源)。
- e.currentTarget 指向添加監(jiān)聽事件的對(duì)象(綁定事件的dom元素)。
四、阻止冒泡與捕獲
為什么要阻止冒泡或捕獲?
點(diǎn)擊當(dāng)前元素時(shí)以冒泡的方式傳遞事件如果上級(jí)元素綁定了同樣的事件,就會(huì)因?yàn)槊芭輦鬟f導(dǎo)致觸發(fā)。同樣捕獲的過程中,也會(huì)觸發(fā)與當(dāng)前元素綁定的相同事件的上級(jí)。只是觸發(fā)順序不同。
事件代理一般使用的冒泡,當(dāng)然阻止冒泡一般不會(huì)影響事件代理,因?yàn)轫樞騿栴}只會(huì)影響捕獲事件,這也是為什么都使用冒泡實(shí)現(xiàn)事件代理機(jī)制。
阻止冒泡或捕獲的方法
這里我不考慮兼容性問題,我相信不久將來兼容性可以得到解決。
阻止冒泡w3c推介的方法是event.stopPropagation(),顧名思義停止傳播,他是事件對(duì)象(event)的方法,此方法是阻止目標(biāo)元素的繼續(xù)冒泡(或捕獲)。
event.stopPropagation()阻止冒泡:
<body> <div id="div1"> 這是div1 <div id="div2"> 這是div2 <div id="div3">這是div3</div> </div> </div> <script> let div1 = document.getElementById('div1'); let div2 = document.getElementById('div2'); let div3 = document.getElementById('div3'); div1.onclick = function (e) { alert('div1'); } div2.onclick = function (e) { e.stopPropagation(); alert('div2'); } div3.onclick = function (e) { alert('div3'); } </script> </body>
上面代碼默認(rèn)都是冒泡事件,我們點(diǎn)擊div3會(huì)依次彈出’div3’與’div2’,為什么沒有彈出’div1’這是因?yàn)閑.stopPropagation();阻止了目標(biāo)元素的事件繼續(xù)冒泡到上級(jí)。如果每個(gè)點(diǎn)擊事件都加上了e.topPropagation就不會(huì)出現(xiàn)多彈窗的情況。
event.stopPropagation()阻止捕獲:
<body> <div id="div1"> 這是div1 <div id="div2"> 這是div2 <div id="div3">這是div3</div> </div> </div> <script> let div1 = document.getElementById('div1'); let div2 = document.getElementById('div2'); let div3 = document.getElementById('div3'); div1.addEventListener('click',function(e){ console.log('div1'); },true); div2.addEventListener('click',function(e){ console.log('div2'); e.stopPropagation(); },true); div3.addEventListener('click',function(e){ console.log('div3'); },true); </script> </body>
當(dāng)我們點(diǎn)擊div2會(huì)依次彈出’div1’與’div2’,這也是因?yàn)樵赿iv2事件中我們設(shè)置了e.stopPropagation(),阻塞了目標(biāo)元素的事件繼續(xù)向下捕獲。
event.target == event.currentTarget:
div.addEventListener('click',function(e){ if(event.target == event.currentTarget){ //需要執(zhí)行的代碼 } });
此方法不過多解釋用的不多,如果你理解了上面的內(nèi)容,這個(gè)方法也能理解。
五、補(bǔ)充:為什么要使用addEventListener()
從上面代碼不難看出addEventListener()有如下的優(yōu)點(diǎn)(以下是MDN的原話):
addEventListener() 是 W3C DOM 規(guī)范中提供的注冊事件監(jiān)聽器的方法。它的優(yōu)點(diǎn)包括:
- 它允許給一個(gè)事件注冊多個(gè)監(jiān)聽器。 特別是在使用AJAX庫,JavaScript模塊,或其他需要第三方庫/插件的代碼。
- 它提供了一種更精細(xì)的手段控制
listener的觸發(fā)階段。(即可以選擇捕獲或者冒泡)。 - 它對(duì)任何 DOM 元素都是有效的,而不僅僅只對(duì) HTML 元素有效。
六、取消默認(rèn)事件
event.preventDefault()
默認(rèn)事件指的是<a href="">,<input type="submit"> 標(biāo)簽這類有默認(rèn)行為的標(biāo)簽,通過點(diǎn)擊可以跳轉(zhuǎn)或提交。我們給這類標(biāo)簽綁定一個(gè)點(diǎn)擊事件,設(shè)置事件對(duì)象的preventDefault()方法就可以阻止默認(rèn)事件的發(fā)生。
<body> <a href="https://www.baidu.com">點(diǎn)擊跳轉(zhuǎn)</a> <script> let a = document.querySelector('a'); addEventListener('click',function(e){ e.preventDefault(); }) </script> </body>
那么我們?nèi)绾尾拍苤酪粋€(gè)標(biāo)簽是否有默認(rèn)事件,打印事件對(duì)象的cancelable屬性,通過事件執(zhí)行就可以知道e.cancelable的結(jié)果,如果為false表示有默認(rèn)事件,true則沒有。
return false;
事件執(zhí)行函數(shù)中設(shè)置return false取消默認(rèn)事件,但此方法不常用。
【
 站長資訊網(wǎng)
站長資訊網(wǎng)