
之前的文章中,我們學習了在Vue中如何通過v-if和v-show根據條件渲染所需要的DOM元素或者模板。在實際的項目中,我們很多時候會碰到將JSON數據中的數組或對象渲染出列表之類的元素。在Vue中,提供了一個v-for的指令,可以渲染列表。(學習視頻分享:vue視頻教程)
v-for 的作用
v-for可以基于源數據多次渲染元素或模板塊。這個指令必須用特定的語法alias in expression,為當前遍歷的元素提供別名:
<div v-for="alias in expression"> {{ alias }}</div>
一般都是給數組或對象指定別名,除此之外還可以為索引值指定別名,對于對象還可以給value指定別名,常見的幾種情形如下:
<div v-for="item in items">{{ item }}</div> <div v-for="(item, index) in items">{{ item }} {{ index }}</div> <div v-for="val in object"></div> <div v-for="(val, key) in object"></div> <div v-for="(val, key, index) in object"></div>
其中我們也可以把in換成of作為分隔符,因為它是最接近JavaScript迭代器的語法。
v-for的默認行為試著不改變整體,而是替換元素。迫使其重新排序的元素,你需要提供一個key的特殊屬性:
<div v-for="itme in items" :key="item.id"> {{ item.text }}</div>
接下來,我們看看v-for的一些使用場景。
一個數組的 v-for
使用v-for指令把數組的選項列表進行渲染。v-for指令需要使用item in items形式的特殊語法,items是源數據數組,item是數組元素迭代的別名。來看一個簡單的示例:
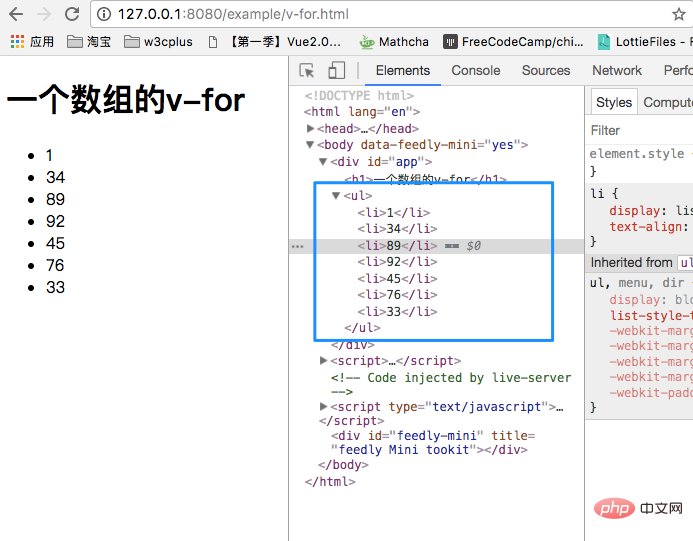
<!-- Template --> <ul> <li v-for="item in items">{{ item }}</li> </ul> // JavaScript var app = new Vue({ el: '#app', data: { items: [1, 34, 89, 92, 45, 76, 33] } })
這個時候,數組items的每個item渲染到對應的li中,在瀏覽器看到的效果如下:

上面的例子是通過v-for把數組items的每個項迭代出來放到li中,除此之外,還可以把數組的每個index也遍歷出來。在上面的代碼的基礎上,咱們修改一下模板:
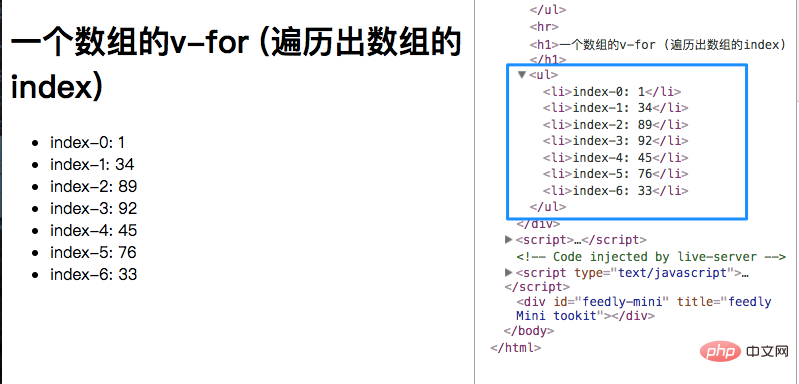
<ul> <li v-for="(item, index) in items">index-{{ index }}: {{ item }}</li> </ul>
這個時候數組的索引號也遍歷出來了:

從上面的示列看出來了,你需要哪個元素(HTML的標簽)循環,那么v-for就寫在那個元素上。
上面我們已經可以正常的使用v-for將定義的數組每一項輸出來。為了加深學習,咱們在上面的示例基礎上增加一項需求,就是對輸出的數組進行排序。這個時候,咱們需要使用到Vue中的computed屬性。
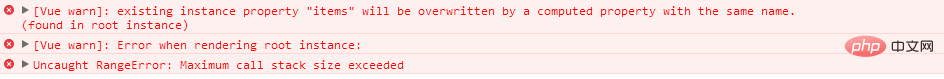
在Vue中,我們不能污染源數據,如果我們直接對源數據items通過sort()方法進行排序,將會報錯的:
var app = new Vue({ el: '#app', computed: { items: function() { return this.items.sort() } }, data: { items: [1, 34, 89, 92, 45, 76, 33] } })

為了不會污染Vue中的源數據,需要在computed里重新聲明一個對象,比如聲明一個sortItems對象:
var app = new Vue({ el: '#app', computed: { sortItems: function() { return this.items.sort() } }, data: { items: [1, 34, 89, 92, 45, 76, 3, 12] } })
這個時候,我們的模板也需要做對應的修改:
<ul> <li v-for="item in sortItems">{{ item }}</li> </ul>
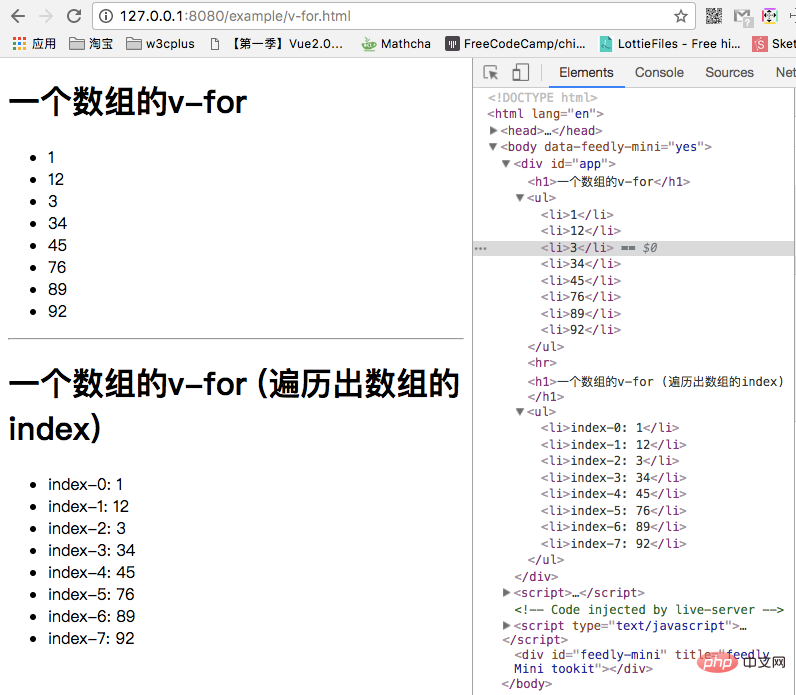
如果不出意外的話,你看到的效果將是這樣的:

雖然有變化了,但不是我們想要的排序結果。雖然結果不是我們想要的,但這并不是Vue自身的問題,在JavaScript中也是這樣。如果我們要想真正的實現一個排序效果,那么需要添加一個JavaScript的數組的排序函數的功能:
function sortNumber(a, b) { return a - b }
把computed里的代碼也做一個相應的修改:
computed: { sortItems: function() { return this.items.sort(sortNumber) } }
這相輸出的效果才真正的是一個正確的排序效果:

上面的例子,我們看到的是是一個簡單的純數字之類的數組,其其數組中的每個項也可以是對象,比如:
data: { objItems: [ { firstName: 'Jack', lastName: 'Li', age: 34 }, { firstName: 'Airen', lastName: 'Liao', age: 18 } ] }
我們把模板換成:
<li v-for="objItem in objItems">{{ objItem.firstName }} {{objItem.lastName}} is {{ objItem.age}} years old!</li>
這個時候看到的效果如下:

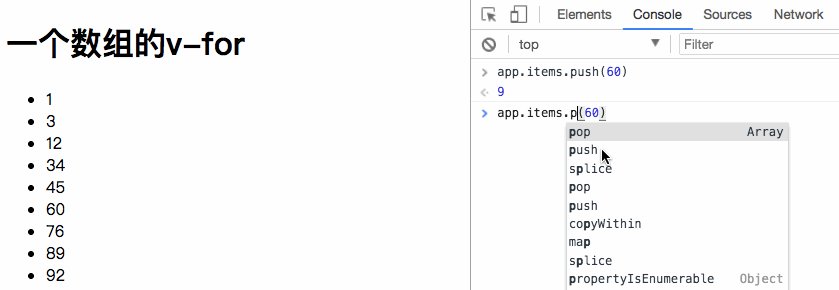
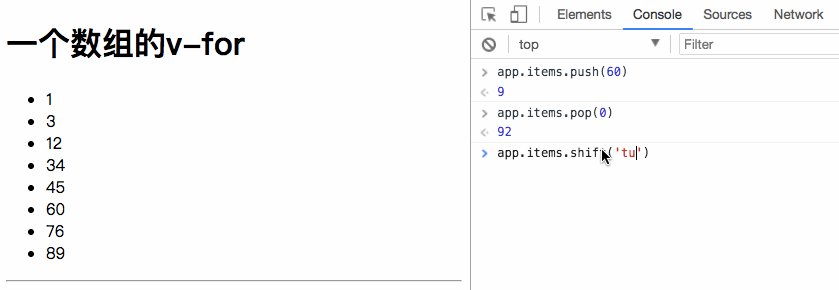
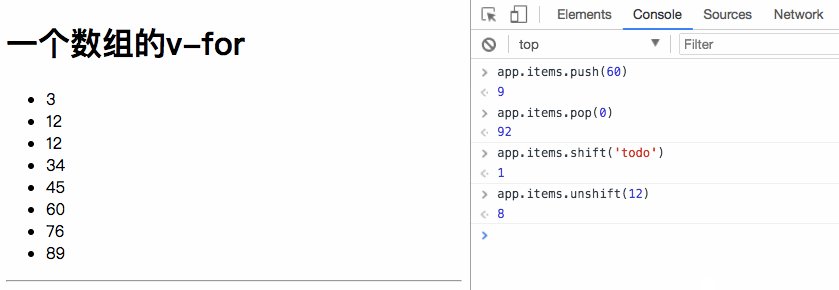
在JavaScript中,我們有很多數組的方法,可以對數組進行操作,這些方法可以修改一個數組。其實,在Vue中同樣包含一組觀察數組變異方法,這些方法將會觸發元素的重新更新(視圖更新),這些方法也是JavaScript中數組中常看到的方法:push()、pop()、shift()、unshift()、splice()、sort()、reverse()。我們可以在控制臺中簡單的看一下前面的示例中items數組調用變異方法的效果:

Vue不但提供了數組變異的方法,還提供了替換數組的方法。變異方法可以通過些方法的調用修改源數據中的數組;除此之外也有對應的非變異方法,比如filter()、concat()和slice()等。這些方法是不會改變源數據中的原始數組,但總是返回一個新數組。當使用這些方法時,可以用新數組替換舊數組。
由于JavaScript的限制,Vue不能檢測以下變動的數組:
- 當你利用索引直接設置一個項時,例如
app.items[indexOfItem] = newValue - 當你修改數組的長度時,例如:
app.items.length = newLength
為了解決第一類問題,以下兩種方式都可以實現和app.items[indexOfItem = newValue相同的效果,同時也將觸發狀態更新:
Vue.set(app.items, indexOfItem, newValue) app.items.splice(indexOfItem, 1, newValue)
為了解決第二類問題,你可以使用splice():
app.items.splice(newLength)
對象的 v-for
v-for除了可以使用在數組上之外還可以應用在對象上。
<!-- Template --> <ul> <li v-for="value in obj">{{ value }}</li> </ul> // JavaScript obj: { firstName: 'Airen', lastName: 'Liao', age: 30 }
使用v-for可以把obj的每個key對應的value值遍歷出來,并且填到對應的li元素中。效果如下:

你也可以給對象的key遍歷出來:
<ul> <li v-for="(value, key) in obj">{{ key }}: {{ value }}</li> </ul>
效果如下:

同樣,也可以類似數組一樣,可以把index索引做為第三個參數:
<ul> <li v-for="(value, key, index) in obj">{{ index }}. {{ key }}: {{ value }}</li> </ul>

前面提到過,數組可以變異,但對于對象而言,Vue不能檢測對象屬性的添加或刪除。這主要也是由于JavaScript的限制。不過在Vue中,對于已經創建好的實例,可以使用Vue.set(object, key, value)方法向嵌套對象添加響應式屬性。例如:
var app = new Vue({ data: { obj: { name: 'Airen' } } })
可以使用類似下面的方式,給obj對象添加一個新的屬性age:
Vue.set(app.obj, 'age', 27)
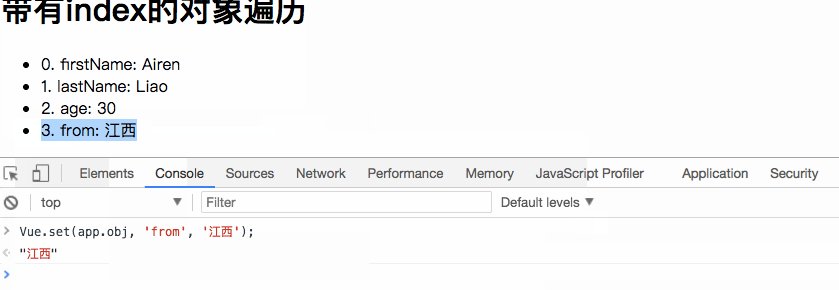
回到我們的示例中給數據源中的obj添加一個'from'的key,而且其對應的value值為'江西':

除了Vue.set()之外,還可以使用app.$set實例方法,它其實就是Vue.set的別名:
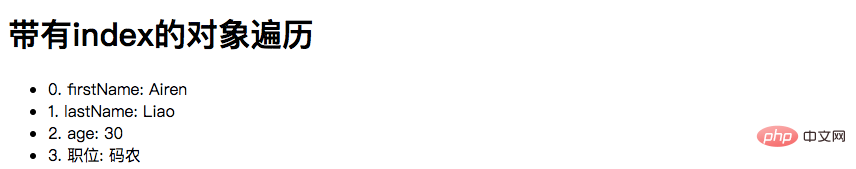
mounted(){ this.$set(this.obj, '職位', '碼農') }

這里用到了Vue中的
mounted(),和computed一樣,也不知道他在Vue中的作用,同樣放到后面來。我們總是會搞明白的。
有時候你可能需要為已有對象賦予多個新屬性,比如使用Object.assign()或_.extend()。在這種情況下,應該用兩個對象的屬性創建一個新的對象。所以,如果你想添加新的響應式屬性,不要像這樣:
Object.assign(this.obj, { age: 27, favoriteColor: 'Vue Green' })
應該這樣做:
this.obj = Object.assign({}, this.obj, { age: 27, favoriteColor: 'Vue Green' })
一段取值范圍的 v-for
v-for也可以取整數。在這種情況下,它將重復多次模板:
<ul> <li v-for="n in 10">{{ n }}</li> </ul>
結果如下:

v-for 和 一個 <template>
類似于v-if,你也可以利用帶有v-for的<template>渲染多個元素,比如:
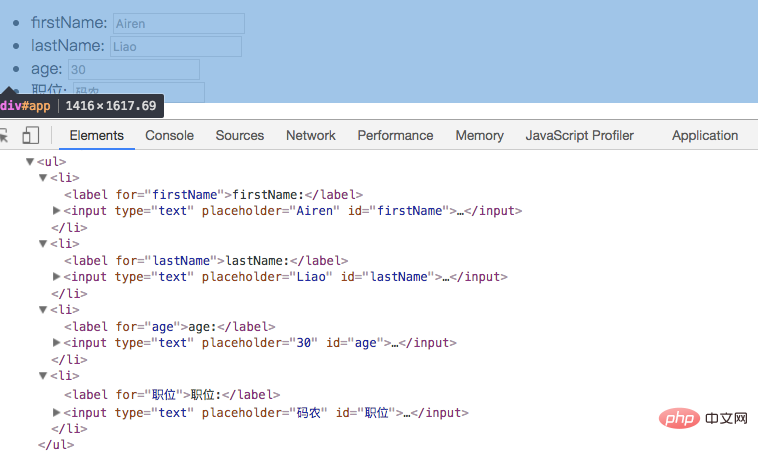
<ul> <template v-for="(value, key) in obj"> <li> <label :for="key">{{ key }}:</label> <input type="text" :placeholder="value" :id="key" /> </li> </template> </ul>
效果如下:

注意了,v-for和<template>一起使用的時候,需要把v-for寫在<template>元素上。另外上面的示例中,咱們還使用了Vue的一些其他特性,但這些特性不是這節內容所要學習的。后面我們會有機會一一介紹的。
一個組件的 v-for
在自定義組件里,也可以像任何普通元素一樣用v-for。
<my-component v-for="item in items" :key="item.id"></my-component>
2.2.0+ 的版本里,當在組件中使用
v-for時,key現在是必須的。
然而他不能自動傳遞數據到組件里,因為組件有自己獨立的作用域。為了傳遞迭代數據到組件里,我們要用 props:
<my-component v-for="(item, index) in items" v-bind:item="item" v-bind:index="index" v-bind:key="item.id" ></my-component>
不自動注入 item 到組件里的原因是,因為這使得組件會與 v-for 的運作緊密耦合。在一些情況下,明確數據的來源可以使組件可重用。
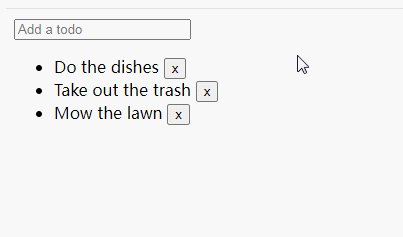
來看一個簡單的Todo示例:
<div id="todo"> <input v-model="newTodoText" v-on:keyup.enter="addNewTodo" placeholder="Add a todo" /> <ul> <li is="todoItem" v-for="(todo, index) in todos" v-bind:title="todo" v-on:remove="todos.splice(index, 1)"></li> </ul> </div> Vue.component('todoItem', { template:` <li> {{ title }} <button v-on:click="$emit('remove')">x</button> </li> `, props: ['title'] }) new Vue({ el: '#todo', data: { newTodoText: '', todos: [ 'Do the dishes', 'Take out the trash', 'Mow the lawn' ] }, methods: { addNewTodo: function() { this.todos.push(this.newTodoText) this.newTodoText = '' } } })

總結
這篇文章主要總結了Vue的v-for指令。通過這個指令,配合數據源中的數組或者對象,我們可以很方便的生成列表。這也常常稱為列表渲染。當然配合一些模板,我們可以做出一些特有的功能和效果。比如文章中最后一個Todo 列表,使用v-for很易實現。
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網