火狐支持的改變滾動(dòng)條的CSS屬性有兩個(gè):1、scrollbar-color屬性,用于設(shè)置元素滾動(dòng)條的顏色,可控制滾動(dòng)條軌道和滾動(dòng)條拇指的顏色,語(yǔ)法“scrollbar-color:color|dark|light;”;2、scrollbar-width屬性,用于設(shè)置顯示時(shí)元素滾動(dòng)條的寬度或厚度,語(yǔ)法“scrollbar-width:thin|none|寬度大小值;”。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
修改火狐滾動(dòng)條樣式的css屬性只有 scrollbar-color 和 scrollbar-width 。
scrollbar-color屬性
scrollbar-color屬性用于設(shè)置元素滾動(dòng)條的顏色。它可用于分別控制滾動(dòng)條軌道和滾動(dòng)條拇指的顏色。滾動(dòng)條的軌跡是滾動(dòng)條的背景,它保持固定并顯示可以滾動(dòng)的區(qū)域。滾動(dòng)條的拇指指的是滾動(dòng)條的移動(dòng)部分,該部分浮點(diǎn)數(shù)在軌道的頂部,表示滾動(dòng)條的當(dāng)前位置。
-
track(軌道)是指滾動(dòng)條,其一般是固定的而不管滾動(dòng)位置的背景。
-
thumb(拇指)是指滾動(dòng)條通常漂浮在軌道的頂部上的移動(dòng)部分。
語(yǔ)法:
scrollbar-color:auto | color | dark | light
auto |
在沒(méi)有任何其他相關(guān)滾動(dòng)條顏色屬性的情況下,滾動(dòng)條的軌道部分默認(rèn)平臺(tái)渲染。 |
dark |
顯示黑色滾動(dòng)條,可以是平臺(tái)提供的滾動(dòng)條的深色變體,也可以是帶深色的自定義滾動(dòng)條。 |
light |
顯示一個(gè)輕量滾動(dòng)條,可以是平臺(tái)提供的滾動(dòng)條的輕微變體,也可以是帶有淺色的自定義滾動(dòng)條。 |
<color> <color> |
將第一種顏色應(yīng)用于滾動(dòng)條拇指,第二種顏色應(yīng)用于滾動(dòng)條軌道。 |
scrollbar-color: auto; /* 使用瀏覽器默認(rèn)的滾動(dòng)條樣式 */ scrollbar-color: dark; /* 使用瀏覽器默認(rèn)的深色或者黑色滾動(dòng)效果 */ scrollbar-color: light; /* 使用瀏覽器默認(rèn)的淺色滾動(dòng)效果 */ scrollbar-color: red #00f; /* 第一個(gè)顏色為滾動(dòng)條的顏色, 第二個(gè)顏色為滾動(dòng)條軌道的顏色 */
示例:
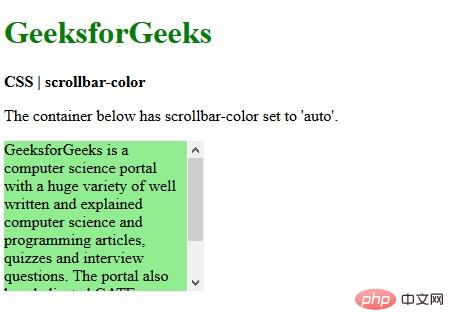
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-auto { scrollbar-color:auto; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has scrollbar-color set to 'auto'. </p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>

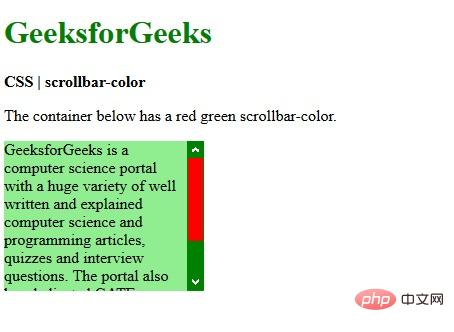
<!DOCTYPE html> <html> <head> <title> CSS | scrollbar-color </title> <style> .scrollbar-colored { scrollbar-color:red green; height:150px; width:200px; overflow-y:scroll; background-color:lightgreen; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | scrollbar-color </b> <p> The container below has a red green scrollbar-color. </p> <div class="scrollbar-colored"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>

scrollbar-width屬性
scrollbar-width 屬性允許開(kāi)發(fā)者設(shè)置滾動(dòng)條出現(xiàn)時(shí)的厚度
scrollbar-width屬性用于設(shè)置顯示時(shí)元素滾動(dòng)條的寬度或厚度。此屬性可用于以下頁(yè)面上:用戶接口要求元素應(yīng)更突出地顯示,并且縮小滾動(dòng)條寬度可為元素提供
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)