雖然前端 IDE 很多,vim、notepad++、sublime text3、atom……,但誰是地表最強 IDE 大家心里都清楚,我自然不必多說。
我是一個使用 VSCode 超過 7 年的用戶,從 VSCode 正式發(fā)布的第一年我就開始使用,一直至今,是一個不折不扣的資深用戶和生產(chǎn)力狂魔。
這篇文章主要介紹了這么多年來我在使用 VSCode 過程中用到的一些不錯的插件。【推薦學(xué)習(xí):《vscode入門教程》】
很多人吐槽裸的 VSCode 不好用,就像是裸的 Obsidian 一樣,它們的精髓在于擴展(中國人喜歡叫插件,下文全部稱呼它們插件好了)。一個經(jīng)過精心設(shè)置的 VSCode 無異于瑞士軍刀,生產(chǎn)力神器。
摸魚類
掘金
第一個當(dāng)然是它。
作為資深掘友,如果連怎么在 VSCode 中玩轉(zhuǎn)掘金都不會,還怎么好意思說自己是混前端圈的?
這是暗色主題:

這是亮色主題:

這是文章頁面:

還有聊天模式、禪模式等功能,快來體驗吧!

下載地址:marketplace.visualstudio.com/items?itemN…
力扣
可以登陸力扣賬號,直接在 VSCode 看題目和寫題解哦!

下載地址:marketplace.visualstudio.com/items?itemN…
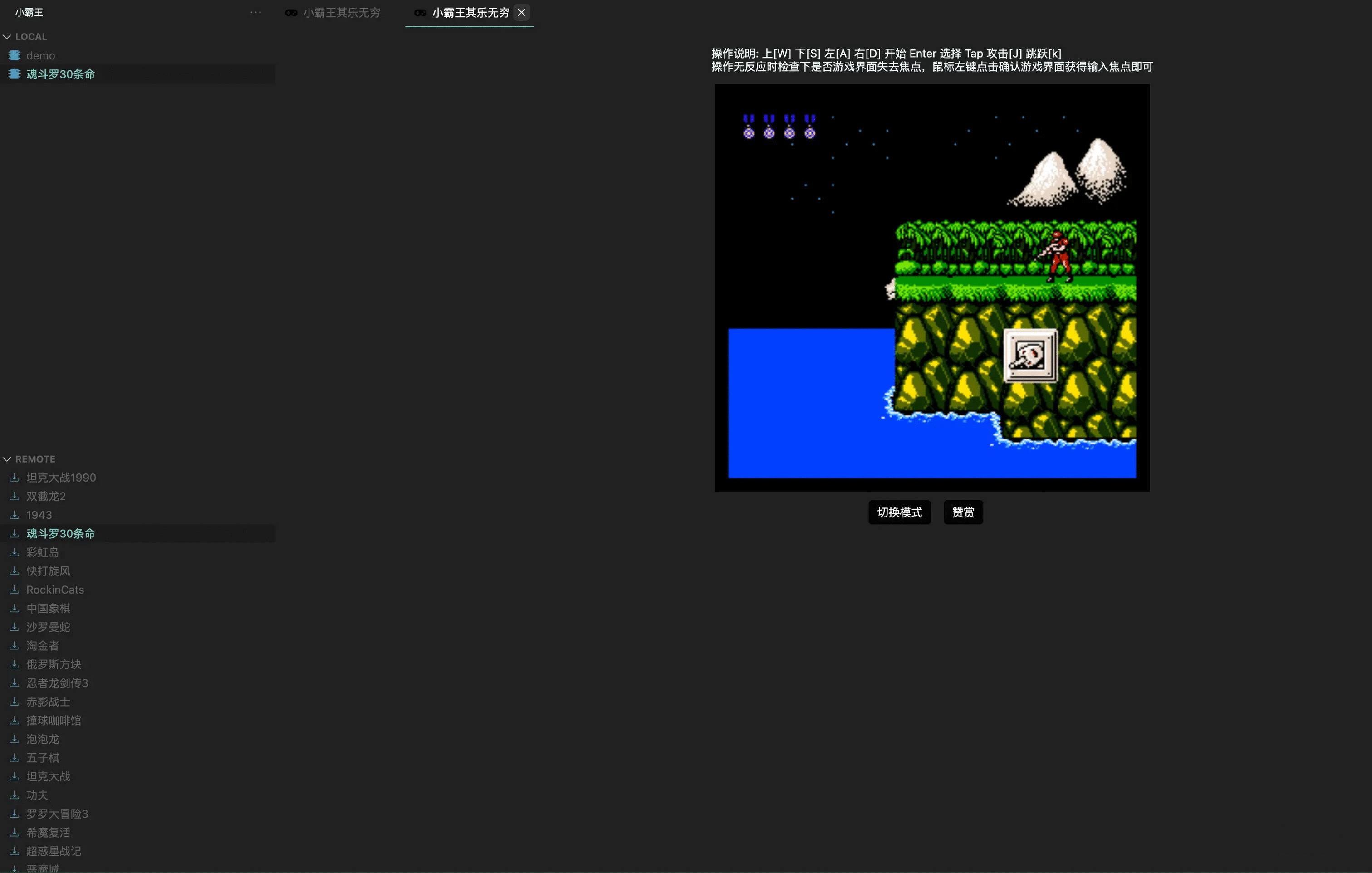
小霸王
想在 VSCode 中打游戲?它可以做到!
不過我不玩游戲,也不建議在工作時間打游戲。刷刷掘金或者力扣還好。

下載地址:marketplace.visualstudio.com/items?itemN…
代碼體驗類
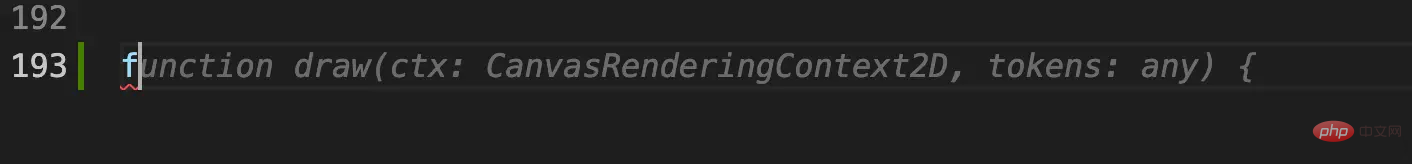
copilot
代碼提示神器,自從用了它,寫代碼基本上不怎么用手了。
看,我輸入一個 f,它把我想做的事全都想好了, 連函數(shù)名、參數(shù)、參數(shù)類型都想好了。
缺點是有時候比較笨,而且收費。

下載地址:marketplace.visualstudio.com/items?itemN…
Tabnine
tabnine 和 copilot 的作用很類似,同樣是基于 AI 來幫助我們自動完成代碼。
不過 tabnine 收費要比 copilot 貴一點,但功能也相對多一些。
和 copilot 可以二選一,不過我是兩個都買了。
下載地址:marketplace.visualstudio.com/items?itemN…
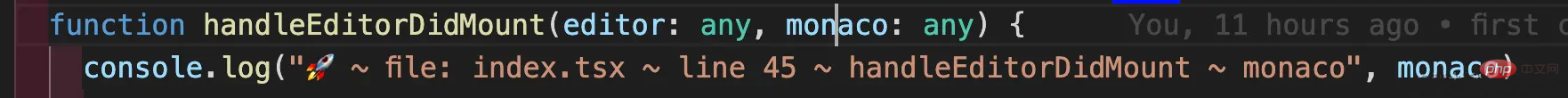
turbo-console-log
要問寫 JS 的同學(xué),我們寫過最多的代碼是什么?那么 console.log 絕對上榜!
有了這款插件,只需要將光標(biāo)移到要打印的變量上面,按下 ctrl+option+l,就會在下一行自動輸入 console.log,并且貼心的把文件名、行號、變量名這些信息都帶上了,是不是很方便?

下載地址:marketplace.visualstudio.com/items?itemN…
indent-rainbow
彩虹縮進,當(dāng)我們的代碼嵌套結(jié)構(gòu)比較復(fù)雜后,它可以幫助我們對鎖緊進行對其檢查。每個縮進都有不同的交替彩虹色。

下載地址:marketplace.visualstudio.com/items?itemN…
indent-rainbow-palettes
彩虹縮進漸變色調(diào)色板。如果你使用了彩虹縮進,但是想用其他漸變色,那么就需要這款插件了!它目前支持 16 種漸變色。

下載地址:marketplace.visualstudio.com/items?itemN…
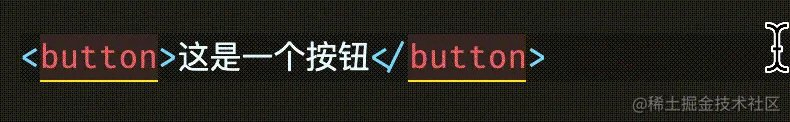
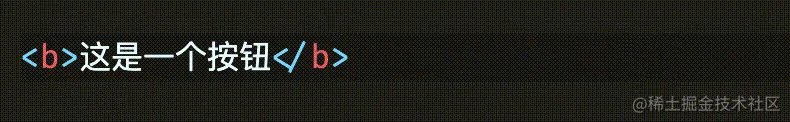
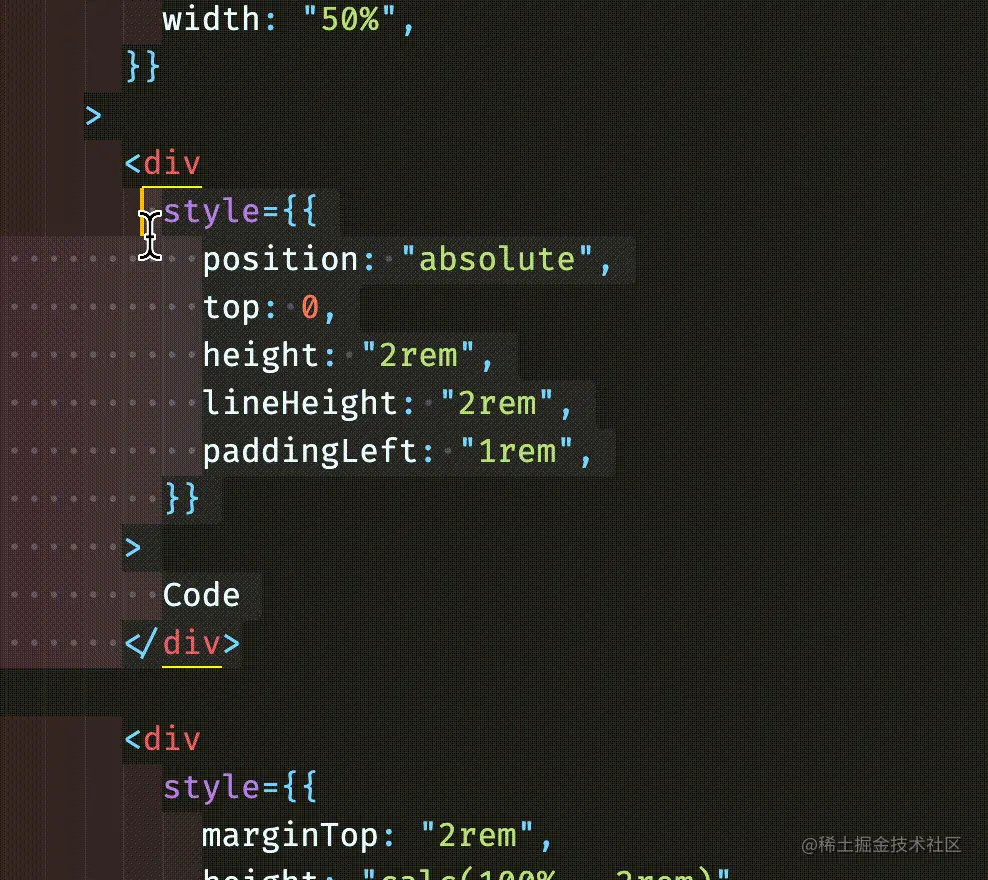
highlight-matching-tag
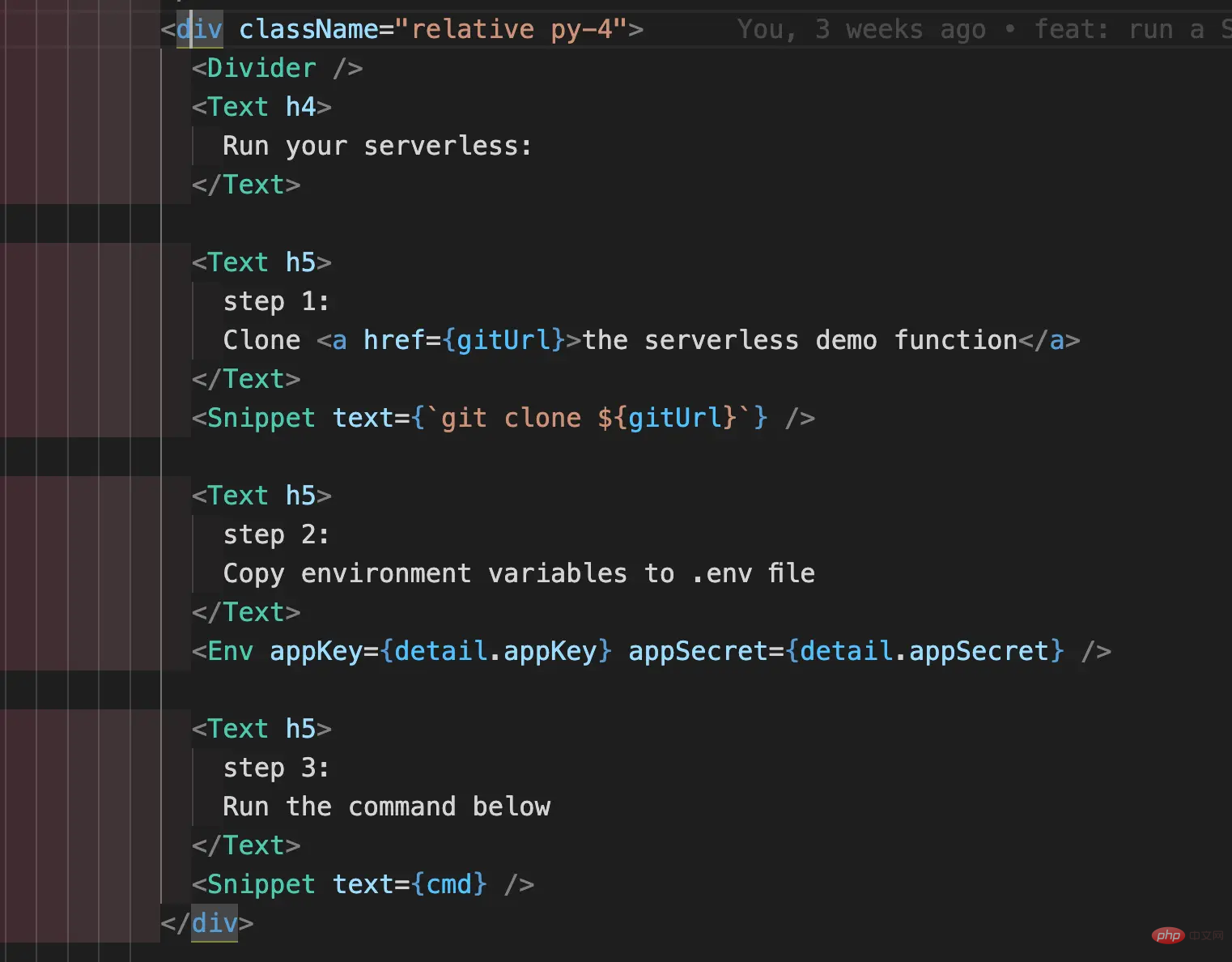
標(biāo)簽高亮。當(dāng)我們有一個復(fù)雜的 DOM 結(jié)構(gòu)時,我們可以使用這個插件來讓結(jié)束標(biāo)簽高亮,這樣防止我們犯一些低級的錯誤。

下載地址:marketplace.visualstudio.com/items?itemN…
vscode-colorize
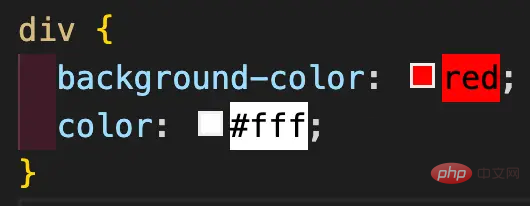
顏色高亮。
通過填充背景色來突出顏色變量。
支持 CSS:

也支持 JavaScript:

它還支持所有的文件類型,你只需要配置它就可以了。
下載地址:marketplace.visualstudio.com/items?itemN…
vscode-todo-highlight
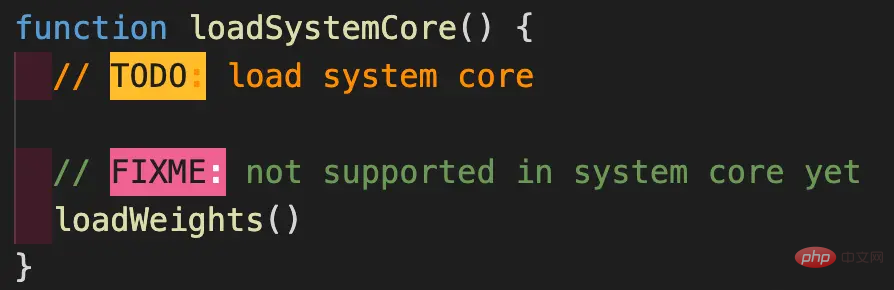
待辦事項高亮。
我們在編寫代碼的過程中,有很多時候發(fā)現(xiàn)了一些需要做的事情和需要修復(fù)的 Bug,但是現(xiàn)在沒時間去完成,所以會寫注釋。為了讓這些注釋難以忽略,我們可以使用這個插件。
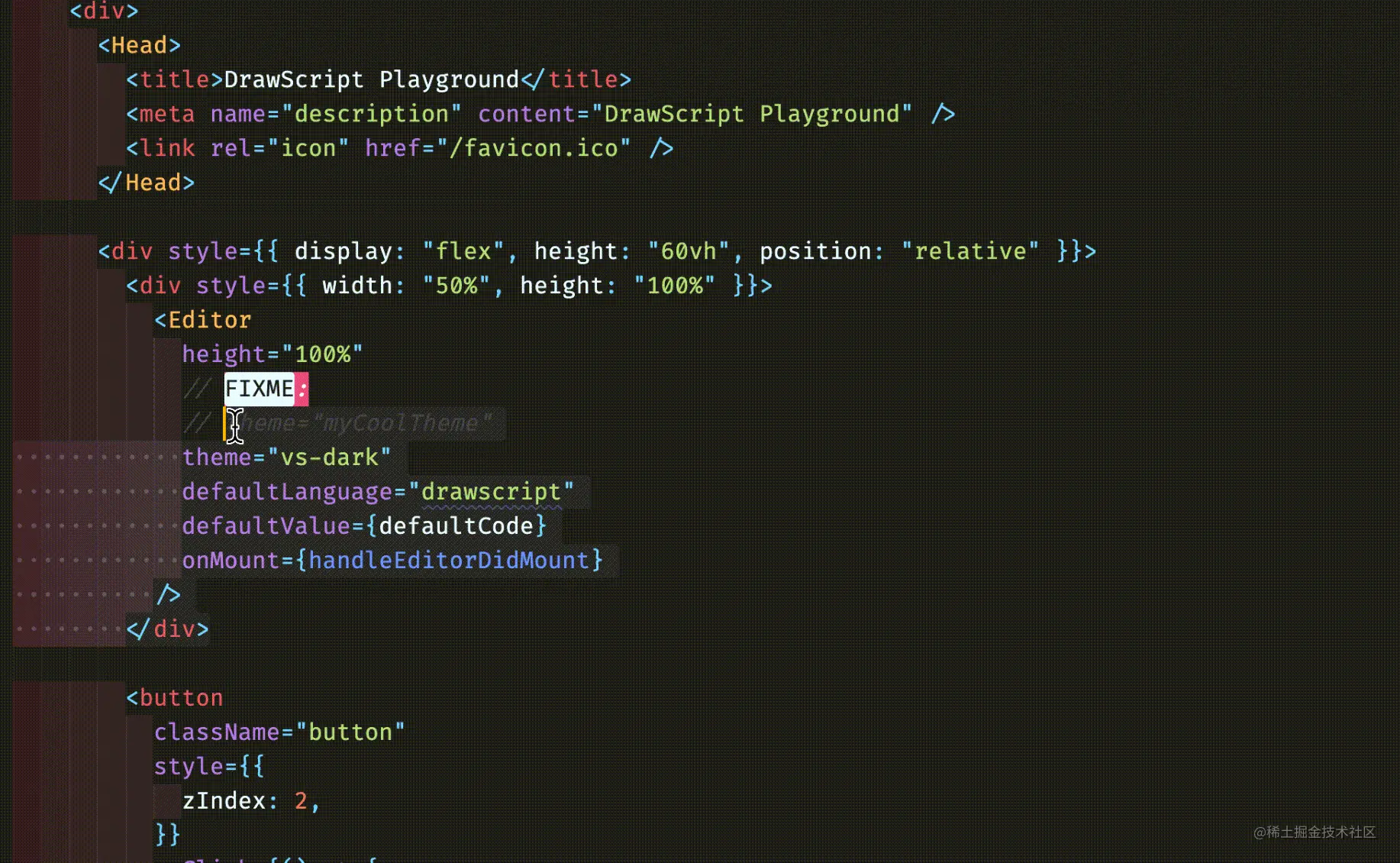
它默認(rèn)會高亮 TODO 和 FIXME 關(guān)鍵字。
我們也可以配置其他關(guān)鍵字和設(shè)置高亮色。

下載地址:marketplace.visualstudio.com/items?itemN…
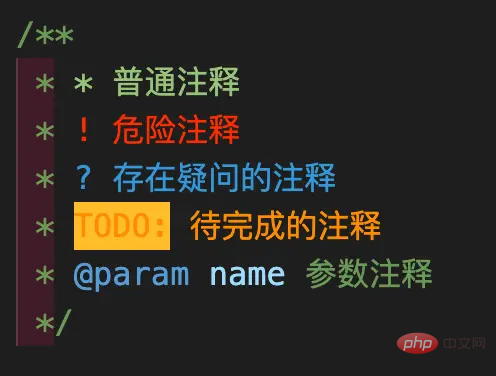
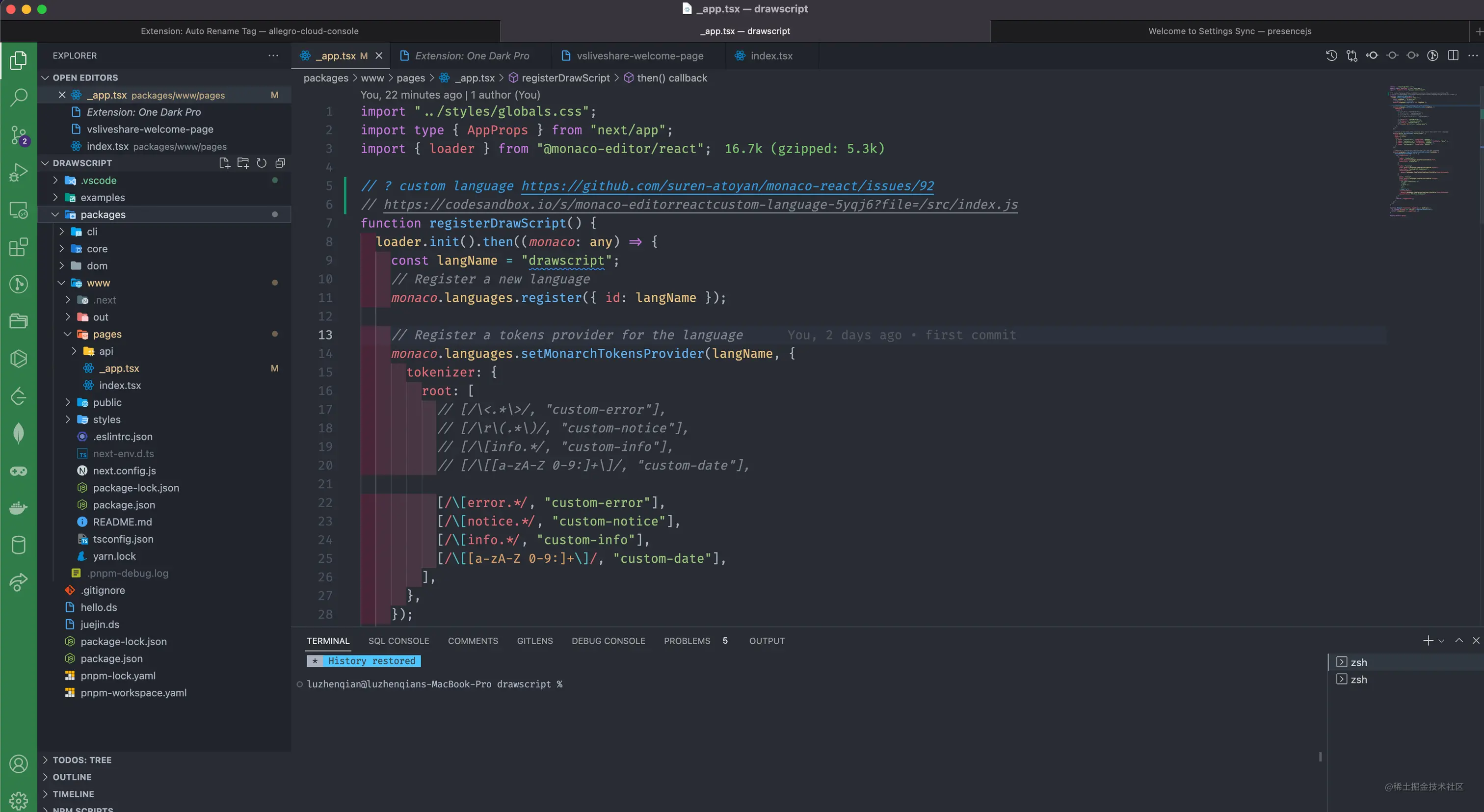
better-comments
注釋高亮。
這個插件幫助我們在代碼中插入更人性化的注釋。
除了 TODO 和 FIXME 之外,它還可以為注釋定義一些類型。

我們也還可以定制其他類型的注釋。
下載地址:marketplace.visualstudio.com/items?itemN…
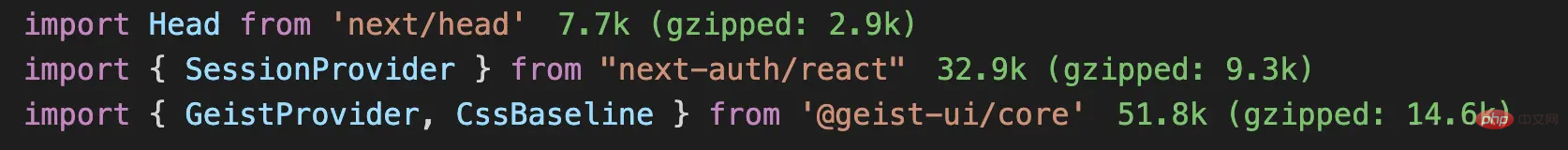
vscode-import-cost
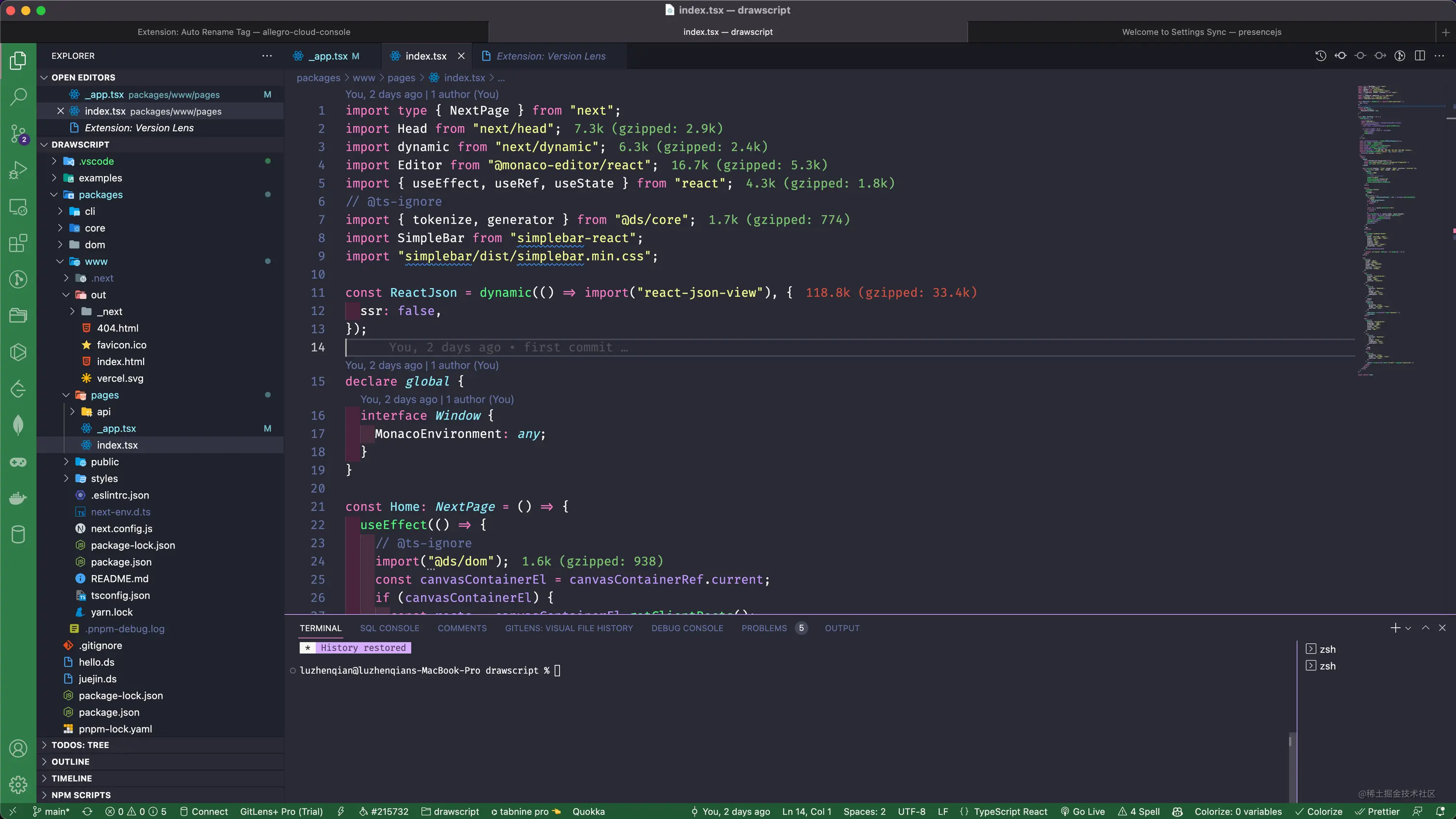
顯示導(dǎo)入包的體積。
我們在編寫 JavaScript 項目時,會導(dǎo)入很多庫。
這個插件可以幫助我們查看導(dǎo)入包的體積。

下載地址:marketplace.visualstudio.com/items?itemN…
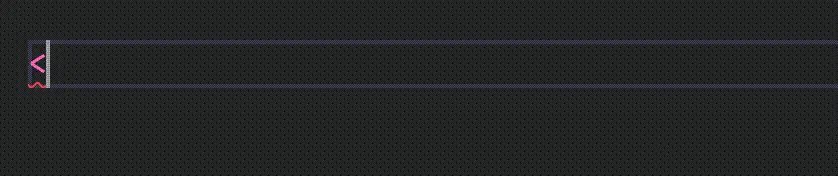
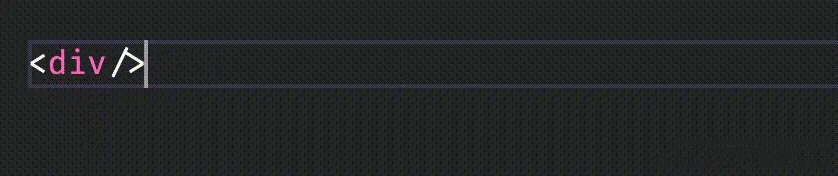
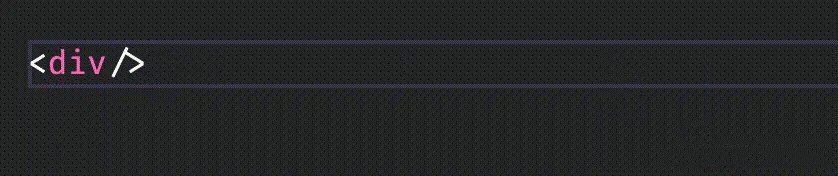
auto-close-tag
自動關(guān)閉標(biāo)簽。
當(dāng)我們輸入 <div/ 時,它會自動把后面的括號補充好。
雖然很簡單的功能,但卻是剛需!

下載地址:marketplace.visualstudio.com/items?itemN…
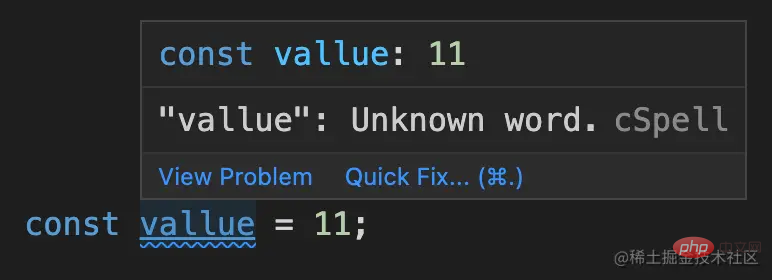
code-spell-checker
拼寫錯誤檢查。
當(dāng)我們編寫代碼時,偶爾會出現(xiàn)單詞拼錯的情況,這個插件可以檢查到可能拼寫錯誤的單詞,并有波浪線提醒。
它支持駝峰命名法。

下載地址:marketplace.visualstudio.com/items?itemN…
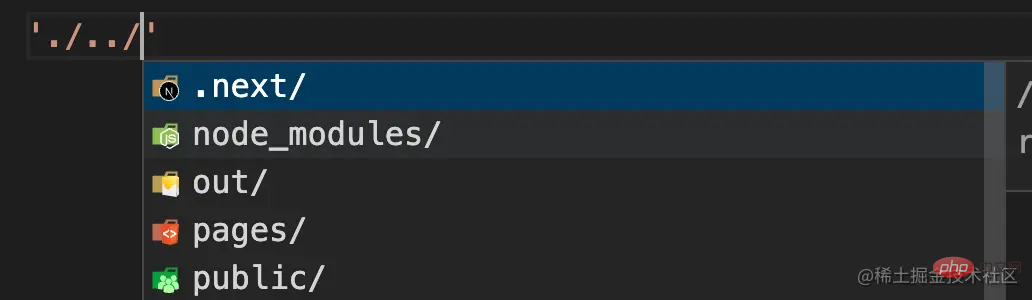
path-intellisense
智能路徑感知,可以幫我們自動補充文件名。

下載地址:marketplace.visualstudio.com/items?itemN…
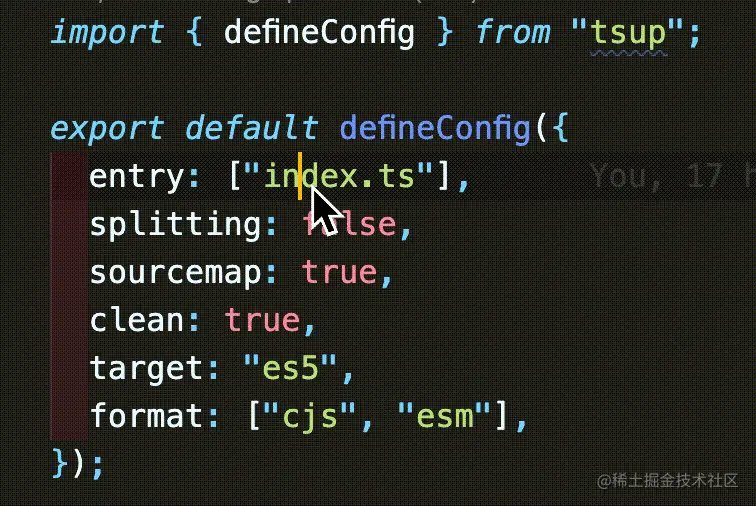
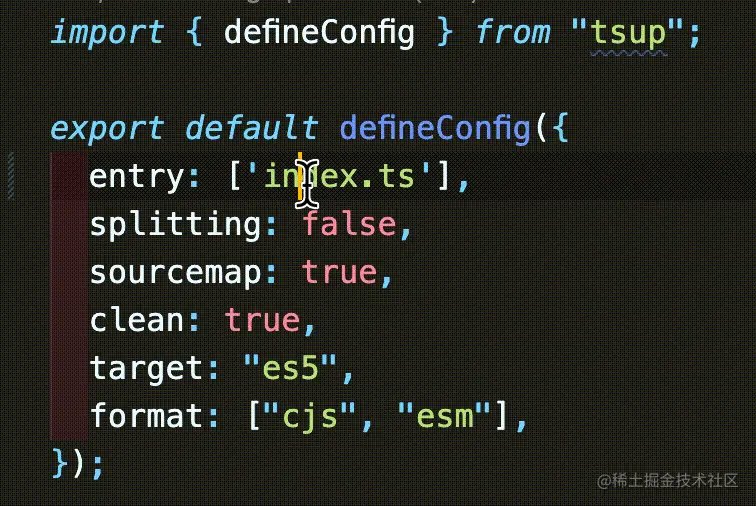
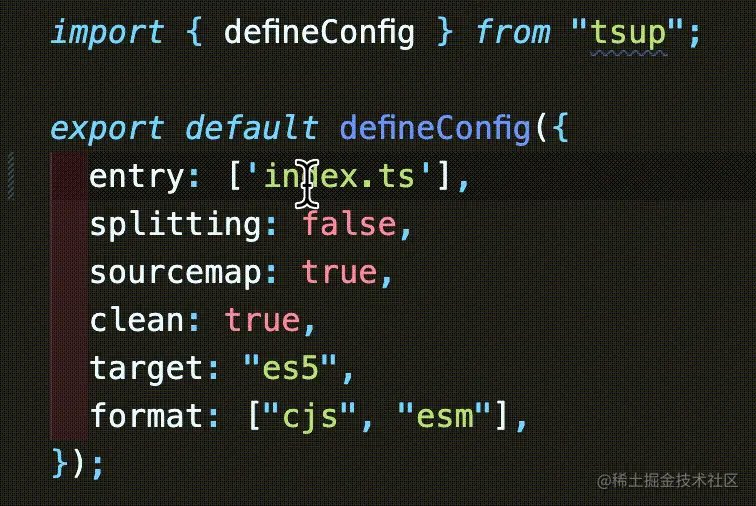
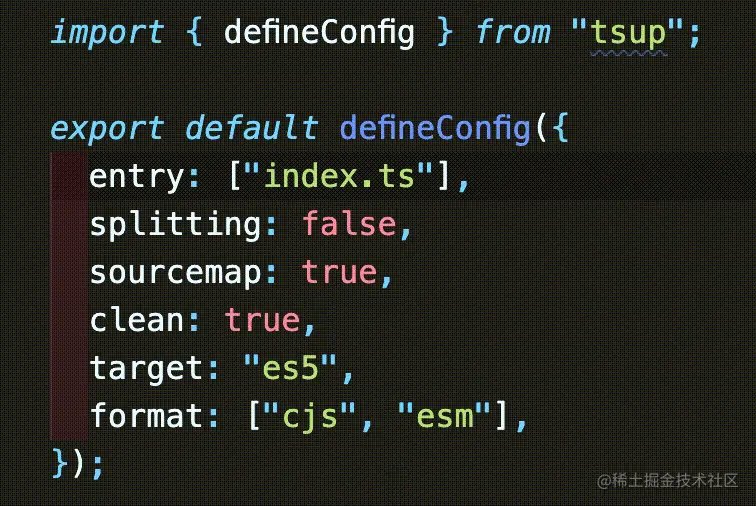
Toggle Quotes
JavaScript 的字符串可以支持三種形式,單引號、雙引號、尖角號,有時候我們想要拼接字符串時,需要將原來的單引號或雙引號改為尖角號。使用這個插件,只需要按下快捷鍵 cmd+'就可以做到。

下載地址:marketplace.visualstudio.com/items?itemN…
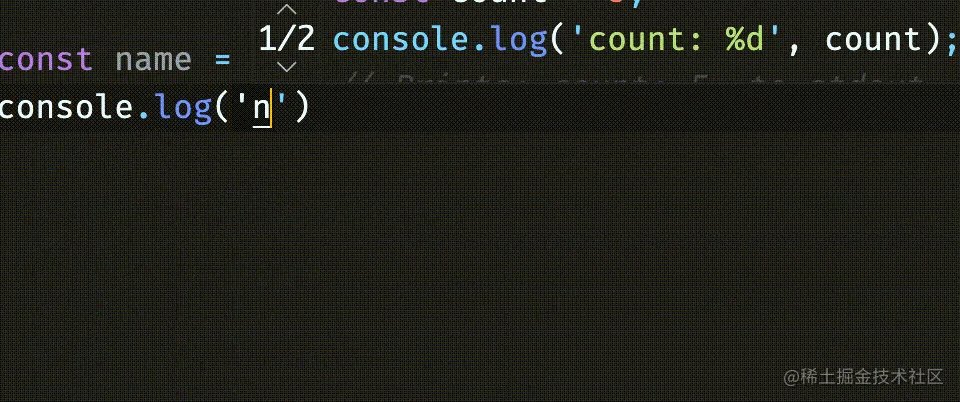
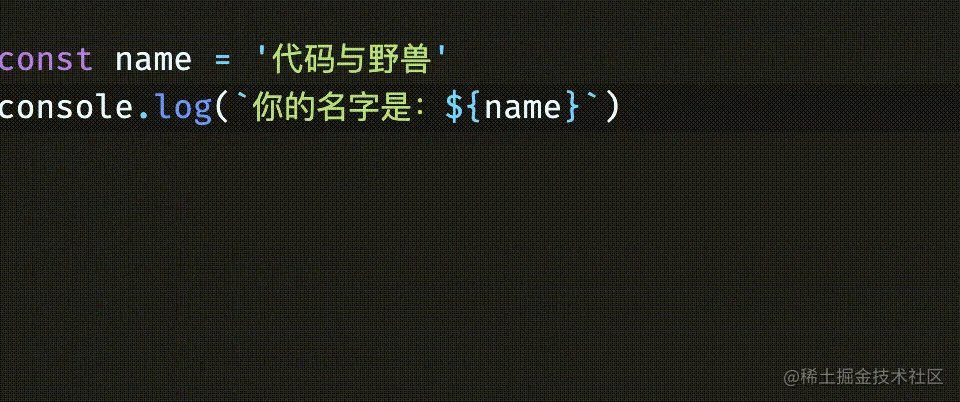
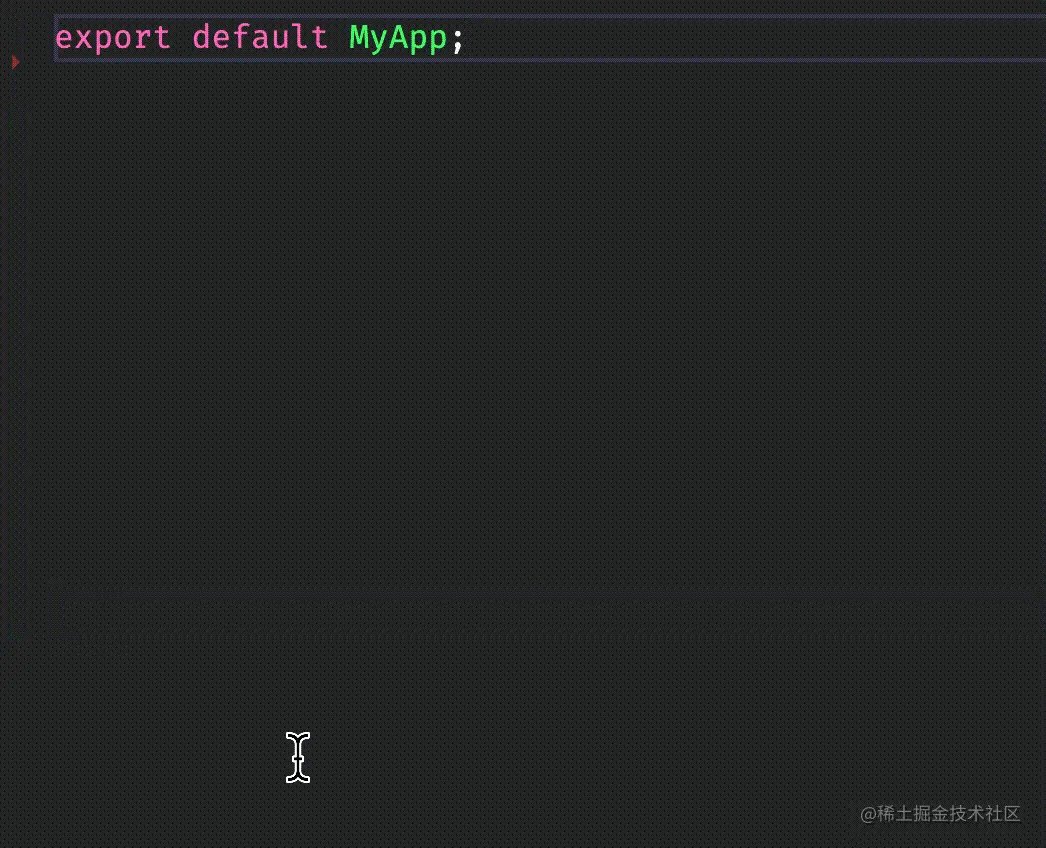
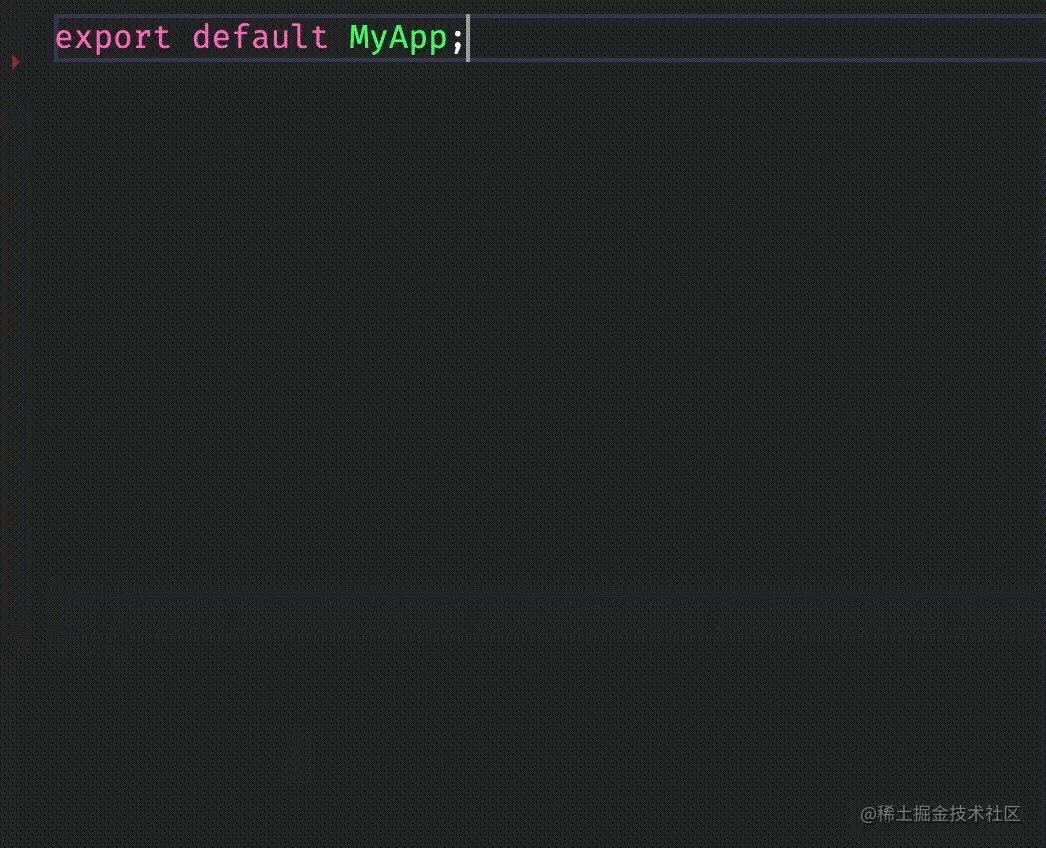
Template String Converter
它可以自動轉(zhuǎn)換 JavaScript 的模板字符串。
和 ToggleQuotes 不同的是,它是自動完成的。

下載地址:marketplace.visualstudio.com/items?itemN…
IntelliSense for CSS class names in HTML
class 的自動補全智能提示。
下載地址:marketplace.visualstudio.com/items?itemN…
Tailwind CSS IntelliSense
tailwind CSS 的自動補全智能提示。
如果你使用 tailwind CSS 的話,可以禁用 IntelliSense for CSS class names in HTML。
下載地址:marketplace.visualstudio.com/items?itemN…
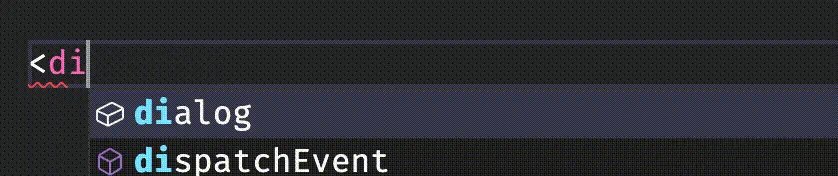
npm Intellisense
這個插件可以幫助我們智能感知要導(dǎo)入的模塊。
當(dāng)我們輸入 import 時它會自動完成。
下載地址:marketplace.visualstudio.com/items?itemN…
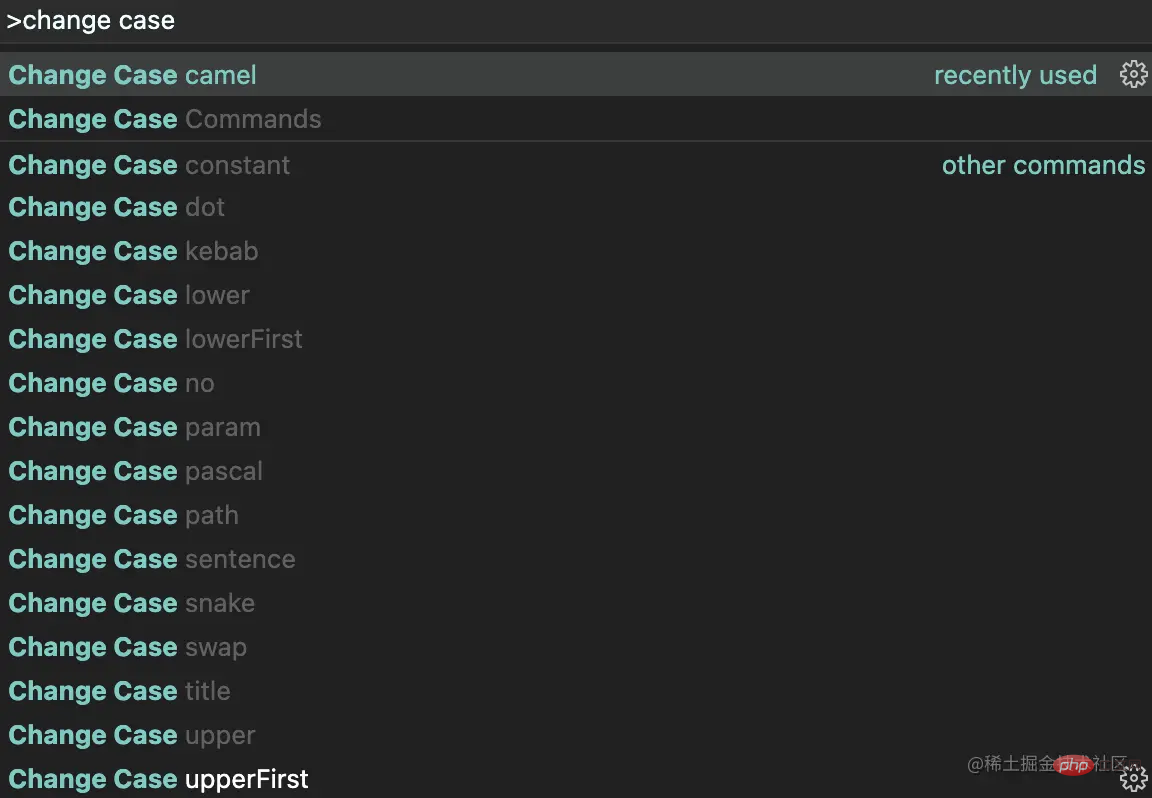
change-case
有時候我們想要修改變量的命名規(guī)則,比如中橫線、下劃線、全大寫等。
這個插件可以幫助我們修改變量名。
如果只是修改一個變量名似乎挺雞肋。但它的優(yōu)勢是可以同時修改很多變量名。

下載地址:marketplace.visualstudio.com/items?itemN…
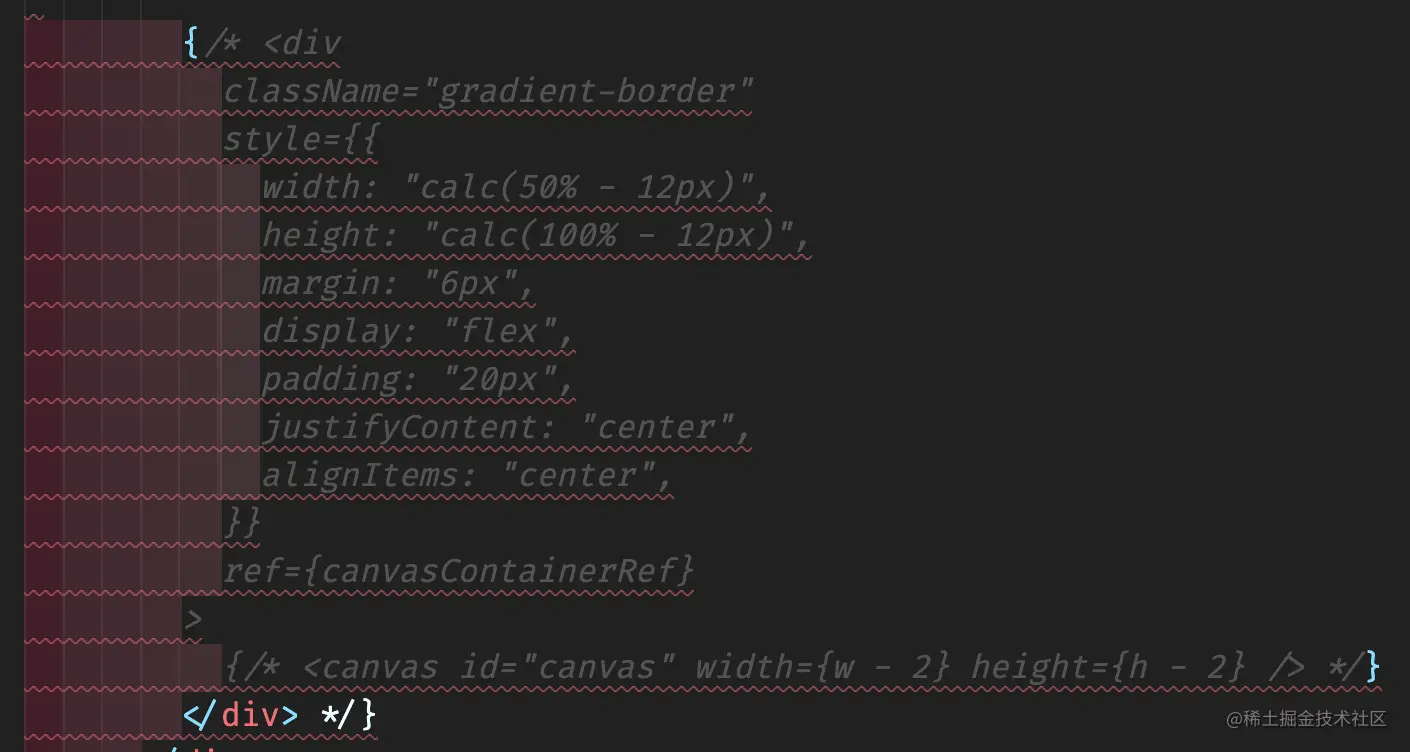
Nested Comments
嵌套注釋一直是個問題。
因為被嵌套的注釋會和第一個注釋開頭組合成有效的注釋,而后面的部分將會被忽略。

這個插件可以幫助我們將被嵌套的注釋進行字符轉(zhuǎn)換,在我們解除外層注釋時,再還原被嵌套的注釋。
下載地址:marketplace.visualstudio.com/items?itemN…
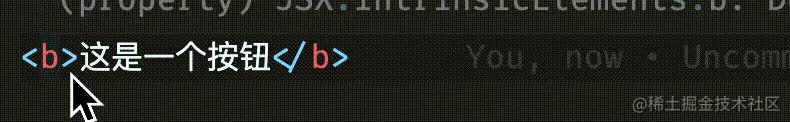
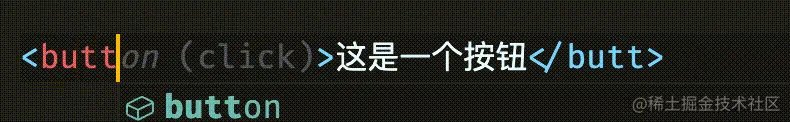
Auto Rename Tag
自動重命名標(biāo)簽,你可以在前面修改,也可以在后面修改,它都會同步修改。

下載地址:marketplace.visualstudio.com/items?itemN…
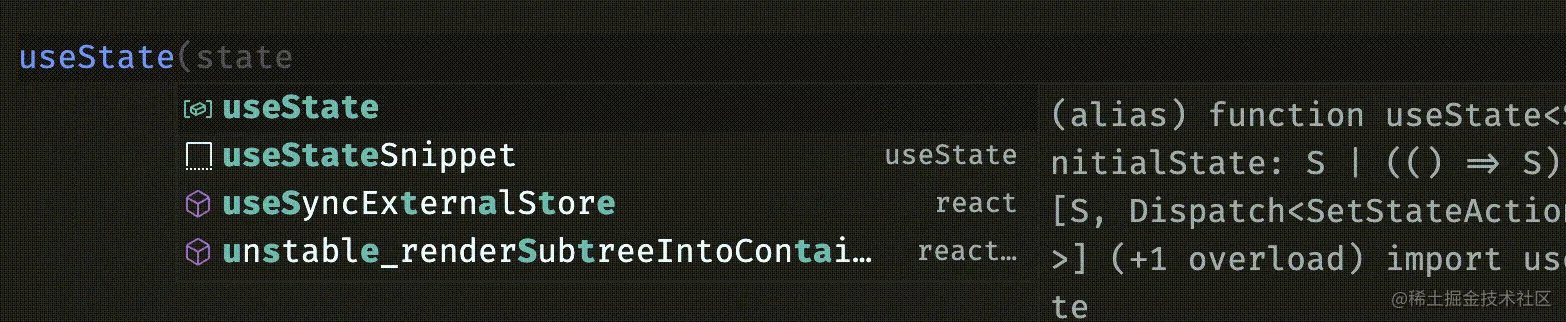
ES7+ React/Redux/React-Native snippets
這個插件提供了 ES7/React/Redux/React-Native 等代碼片段。
可以快速創(chuàng)建模板代碼,提高我們的開發(fā)效率。
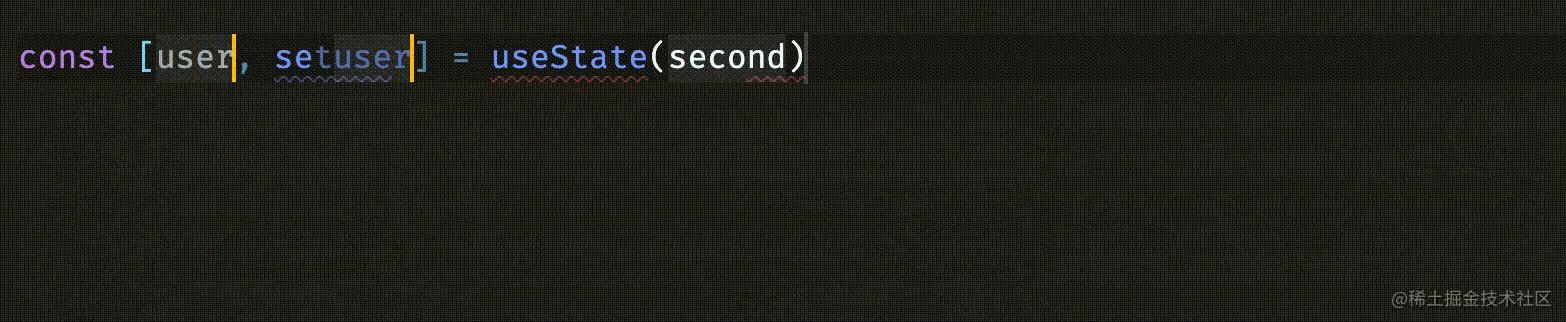
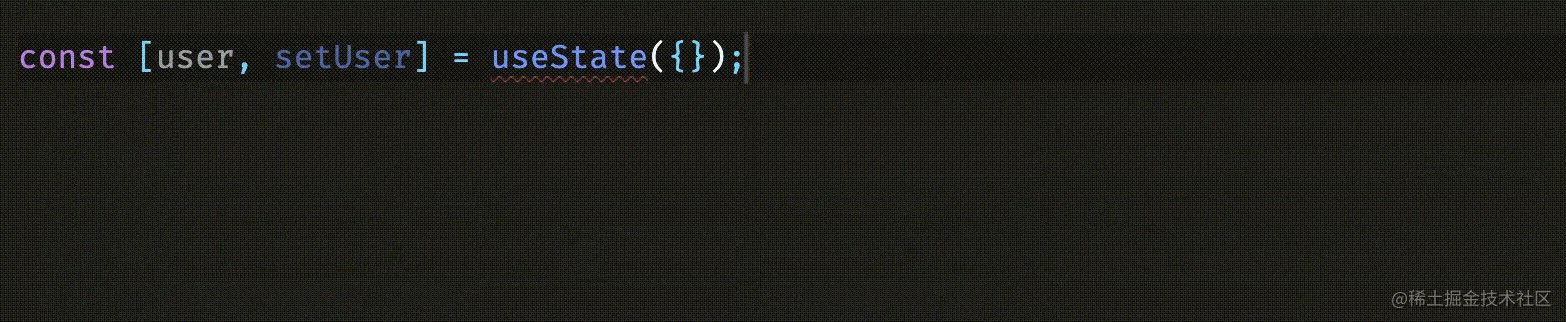
比如使用 React 的 useState Hook,它可以自動轉(zhuǎn)換 setXXX 的駝峰命名法,以及自動跳轉(zhuǎn)光標(biāo)位置。

下載地址:marketplace.visualstudio.com/items?itemN…
ESLint
這個插件將 ESLint 集成到 VSCode 中,我們可以通過這個插件來檢查工作區(qū)的代碼。
下載地址:marketplace.visualstudio.com/items?itemN…
Prettier
非常經(jīng)典的插件,這個插件可以格式化各種各樣的文件內(nèi)容。

下載地址:marketplace.visualstudio.com/items?itemN…
Glean
它可以將復(fù)雜的 JSX 提取到單獨的組件或文件中,這在重構(gòu)的時候非常有用。

下載地址:marketplace.visualstudio.com/items?itemN…
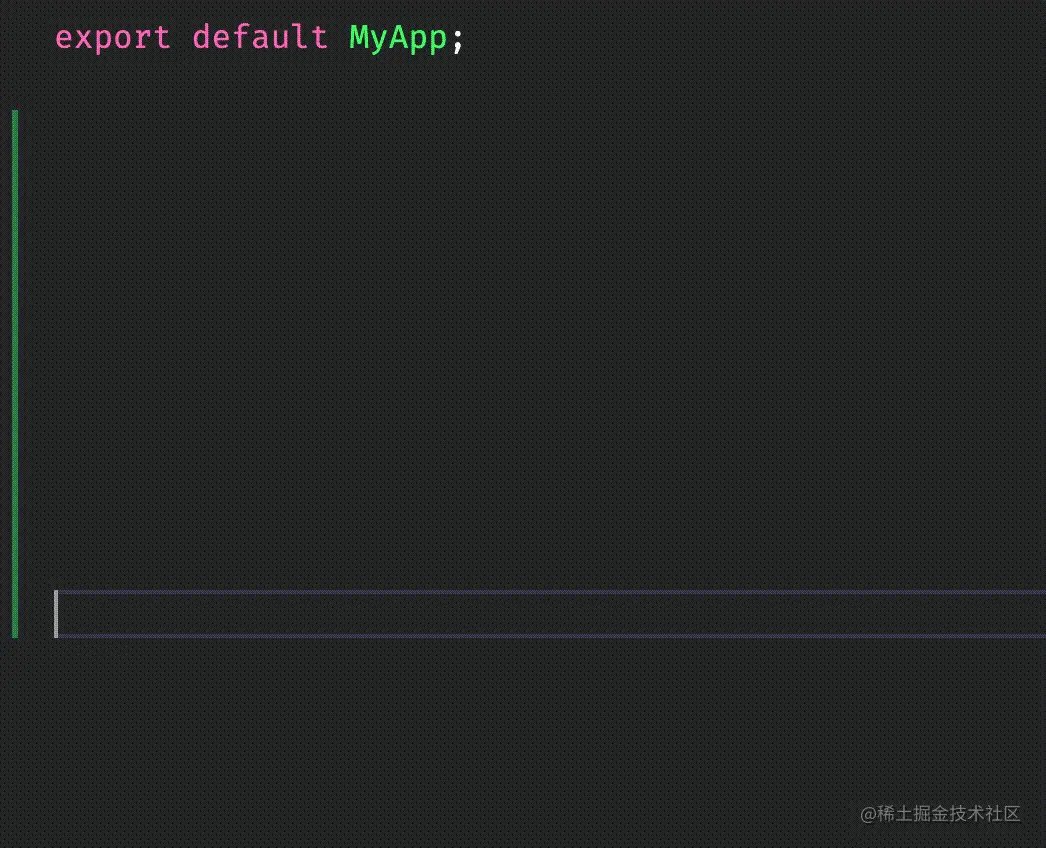
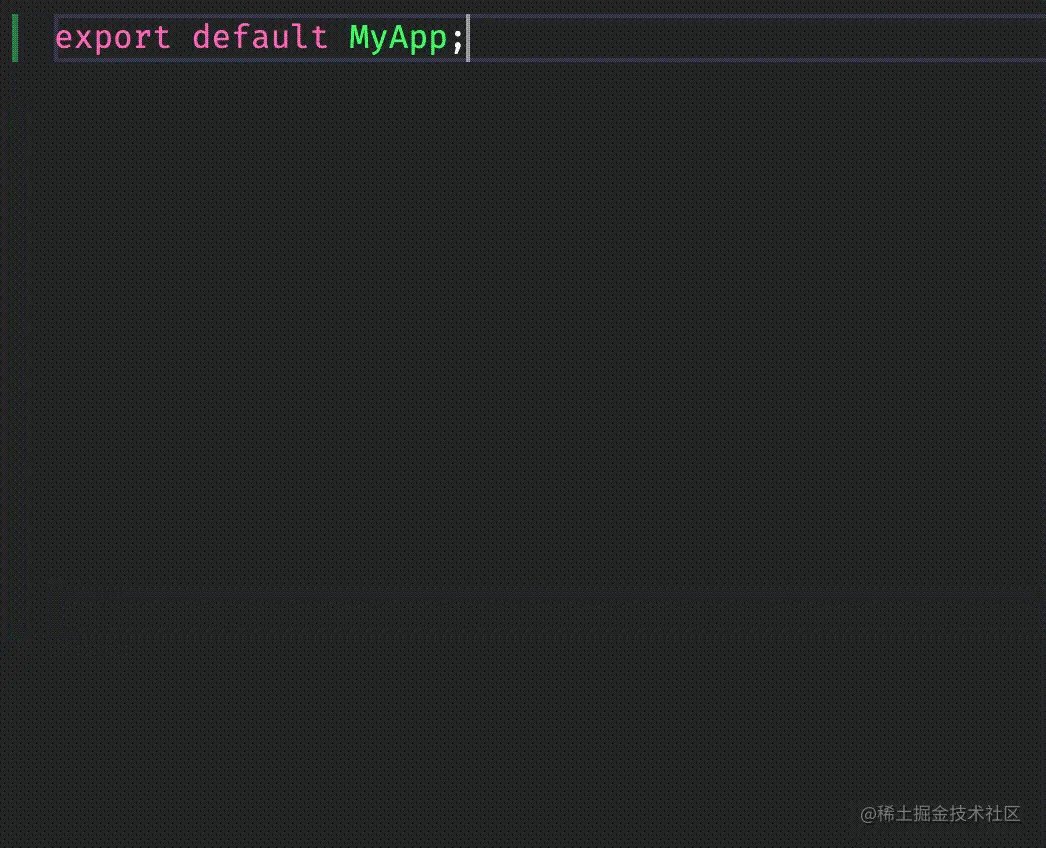
htmltagwrap
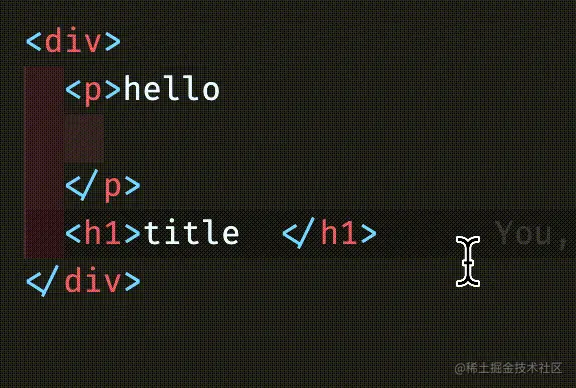
當(dāng)我們需要將某一段 DOM 標(biāo)簽包裹時,這個插件很管用。
我們可以選擇一段 DOM 標(biāo)簽,然后按住 Options+w,就可以在外層創(chuàng)建一個標(biāo)簽了。

下載地址:marketplace.visualstudio.com/items?itemN…
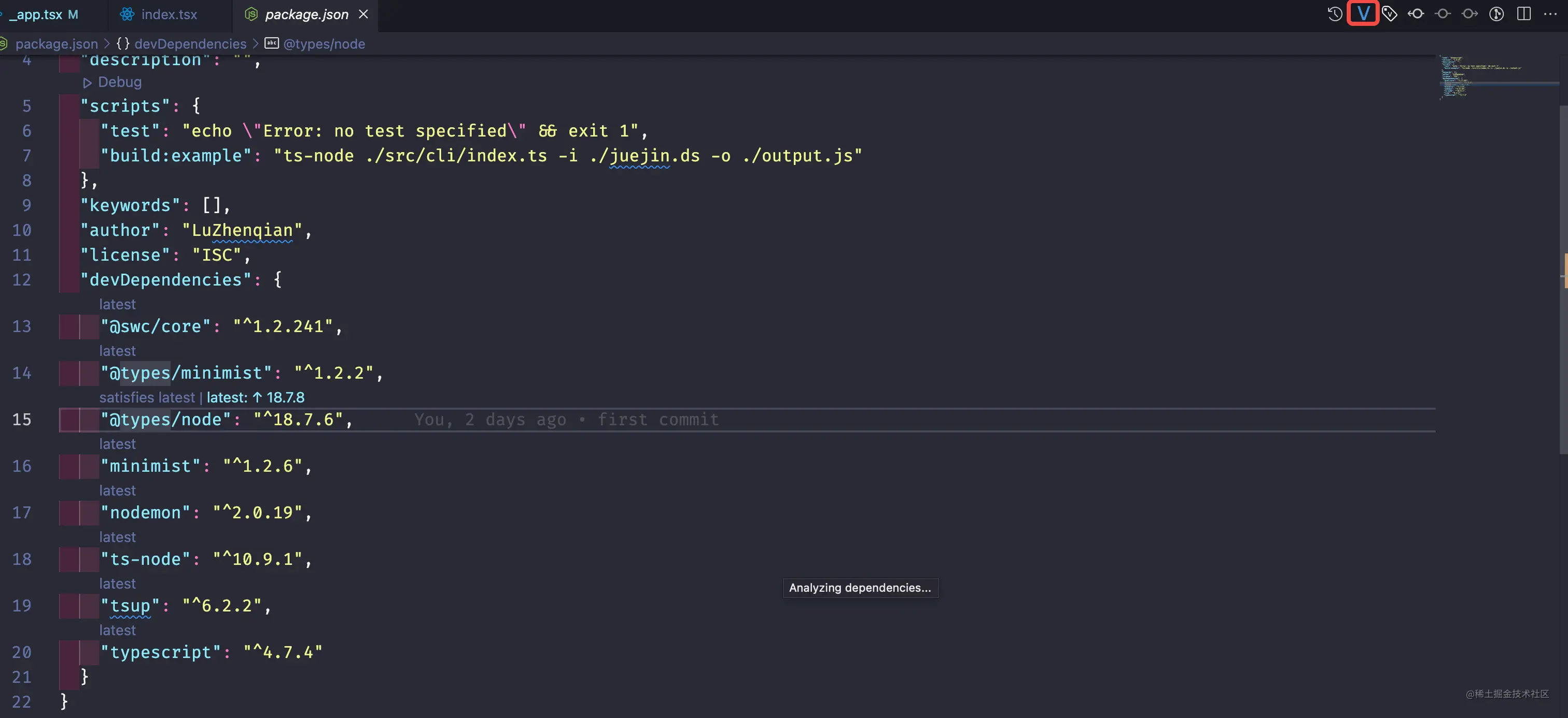
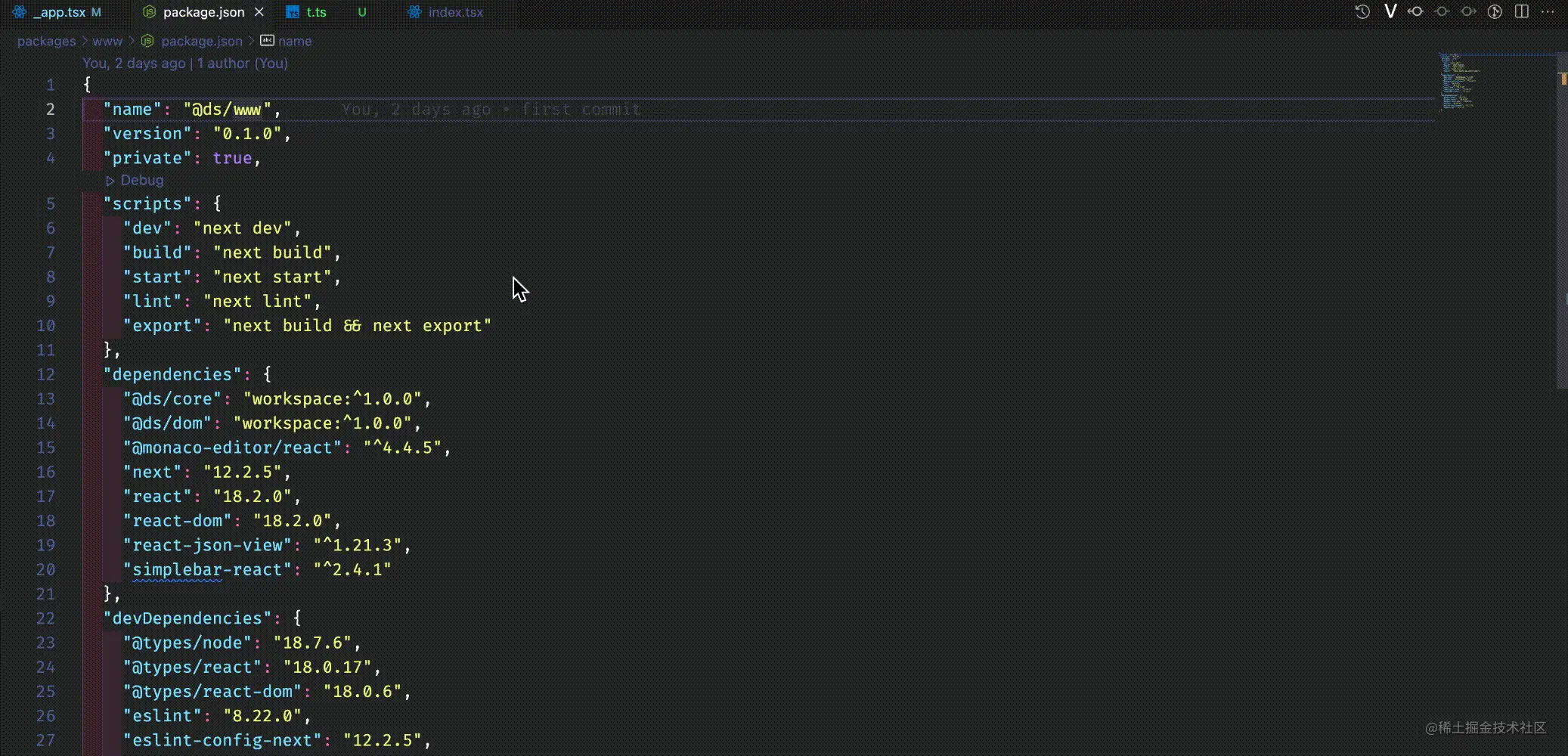
Version Lens
可以查看項目中依賴的 npm 包的最新版本,以及升級最新版本。

下載地址:marketplace.visualstudio.com/items?itemN…
Hungry Delete
這個插件幫助我們一鍵刪除多個空行。
按住 Option+Delete 就可以刪除多個空行。

下載地址:marketplace.visualstudio.com/items?itemN…
Paste JSON as Code
當(dāng)我們復(fù)制了一段 JSON,想根據(jù)這段 JSON 生成對應(yīng)的 JSON 結(jié)構(gòu),那么可以使用這款插件。
它支持非常多的編程語言,像 TypeScript、Python、Go、Java 等。

下載地址:marketplace.visualstudio.com/items?itemN…
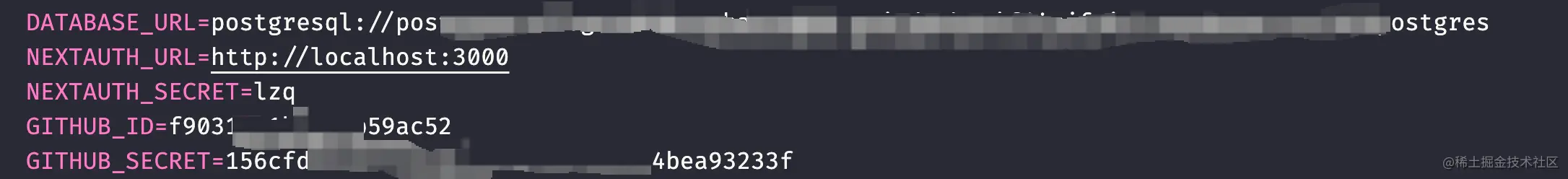
Dot Env
不管是前端項目還是后端項目,大多都會使用 .env 文件來保存環(huán)境變量。
這款插件可以對 .env 文件進行高亮。

下載地址:marketplace.visualstudio.com/items?itemN…
主題類
Dracula Official
德古拉的官方主題,最經(jīng)典的主題之一,也是我的最愛。

下載地址:marketplace.visualstudio.com/items?itemN…
Material Theme
Material Theme 提供了 Material 風(fēng)格的主題,讓代碼看上去更酷。

下載地址:marketplace.visualstudio.com/items?itemN…
One Dark Pro
如果你是 Atom 的用戶,或者是喜歡 Atom 主題的開發(fā)者,可以嘗試這個主題插件。

下載地址:marketplace.visualstudio.com/items?itemN…
vscode-icons
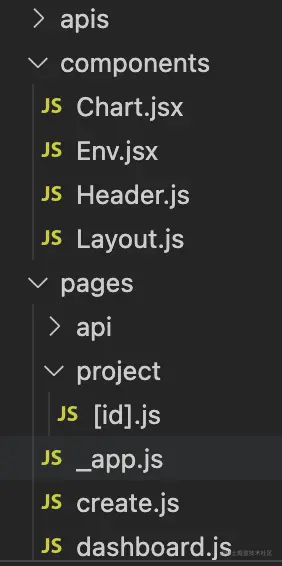
我們在瀏覽文件夾時,如果在文件前面有一個圖標(biāo),那么會非常方便的區(qū)分它們。
VSCode Icons 這個插件就是來做這件事兒的!
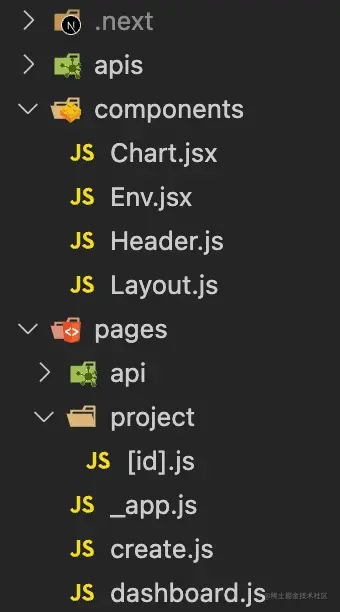
VSCode 默認(rèn)的目錄結(jié)構(gòu)長這樣:

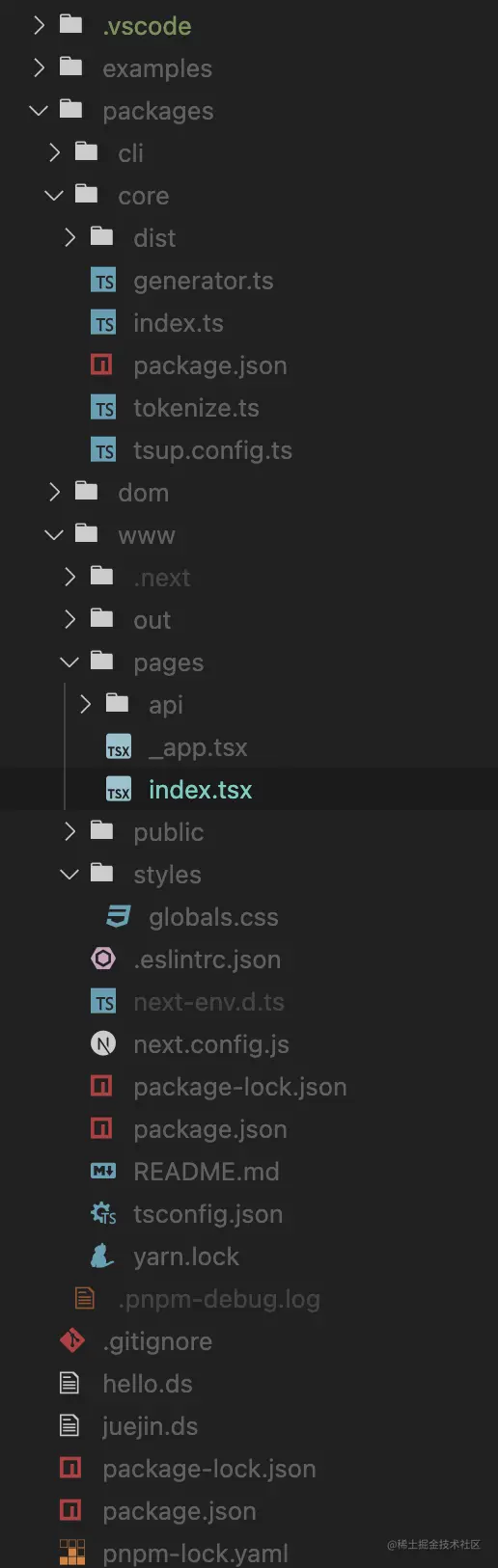
使用 VSCode Icons 后圖標(biāo)變成這樣了:

下載地址:marketplace.visualstudio.com/items?itemN…
file-icons
另一款 icons 主題插件。

下載地址:marketplace.visualstudio.com/items?itemN…
Material Icon Theme
幾乎是最全的圖標(biāo)主題插件。
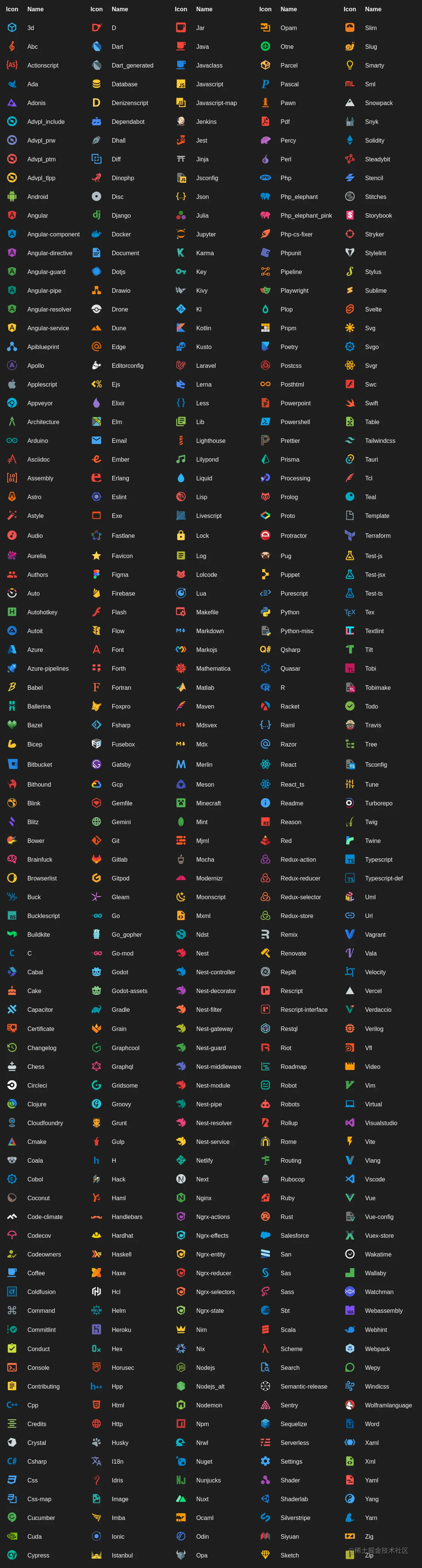
支持這么多種文件:

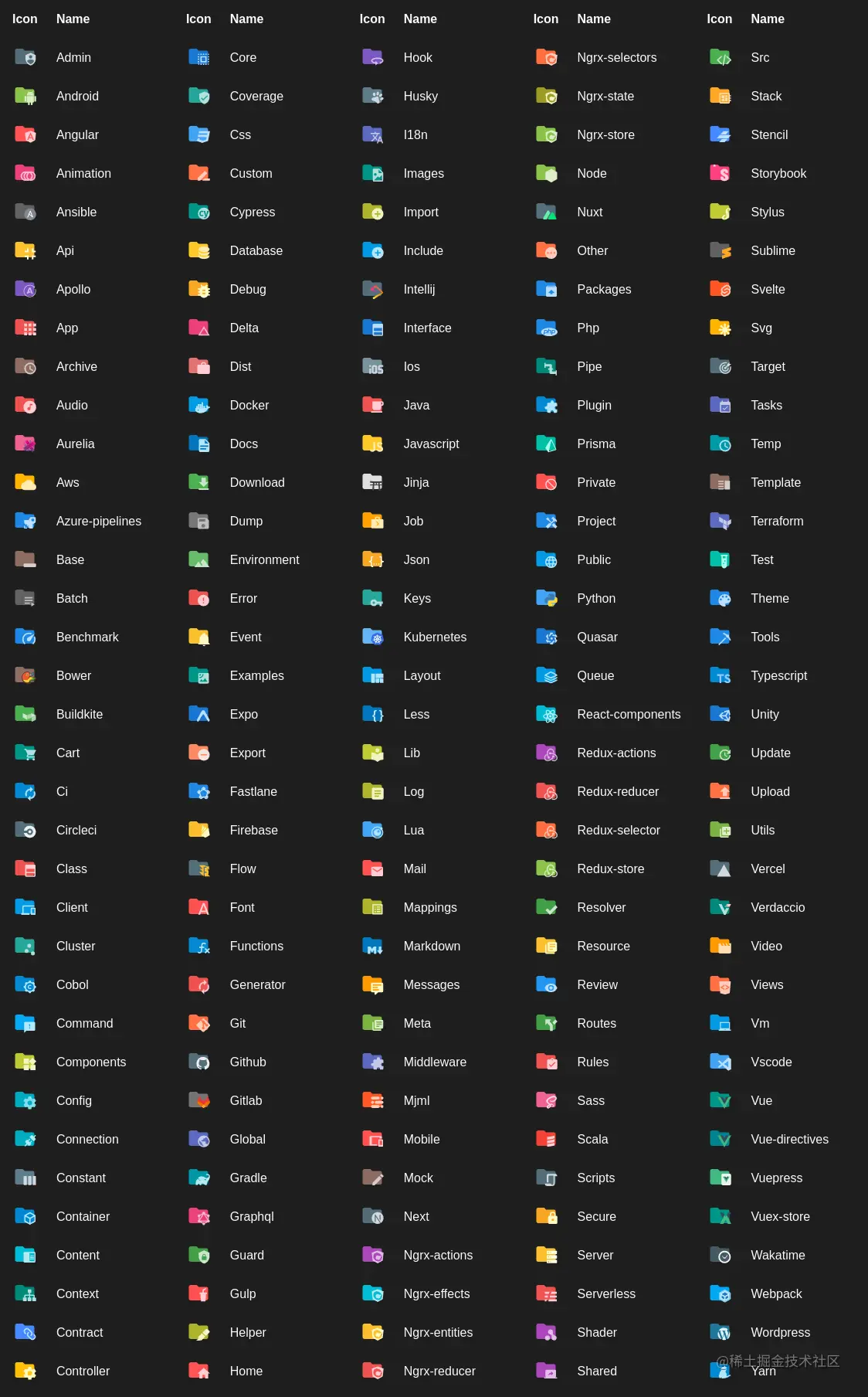
支持這么多種文件夾:

下載地址:marketplace.visualstudio.com/items?itemN…
工具類
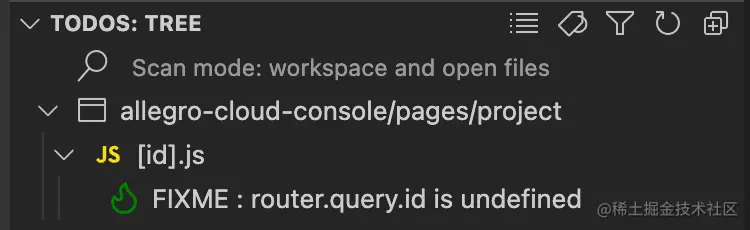
todo-tree
todo tree 可以通過 TODO 和 FIXME 注釋來管理項目。
我們可以快速查看被打了注釋的文件。

下載地址:marketplace.visualstudio.com/items?itemN…
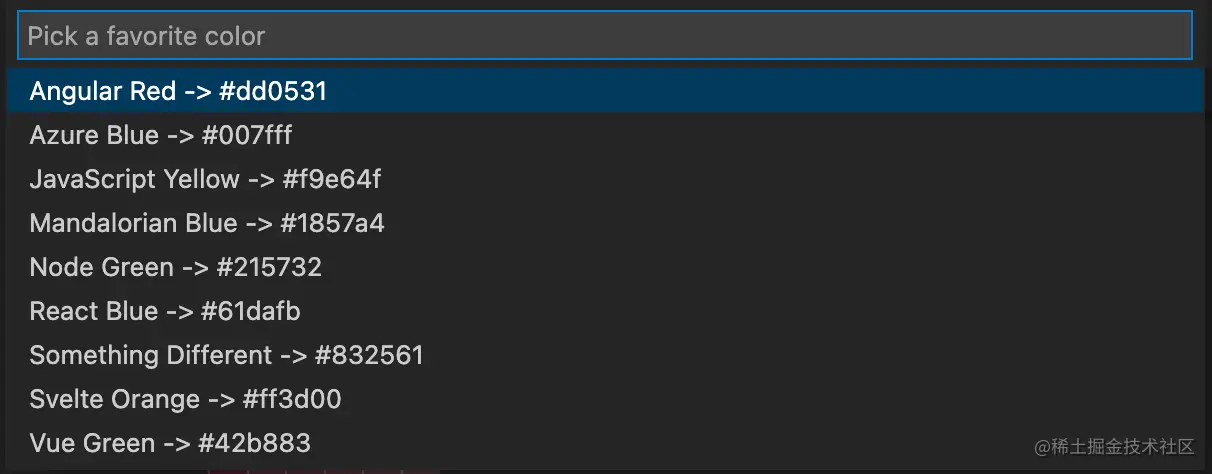
vscode-peacock
當(dāng)我們同時運行多個 VSCode 窗口時,我們可以給每個窗口設(shè)置不同的顏色,以此來區(qū)分不同的項目。
它默認(rèn)支持的顏色有 Angular 紅、微軟藍(lán)、JS 黃、mandalorian 藍(lán)、Node 綠、React 藍(lán)等等。


下載地址:marketplace.visualstudio.com/items?itemN…
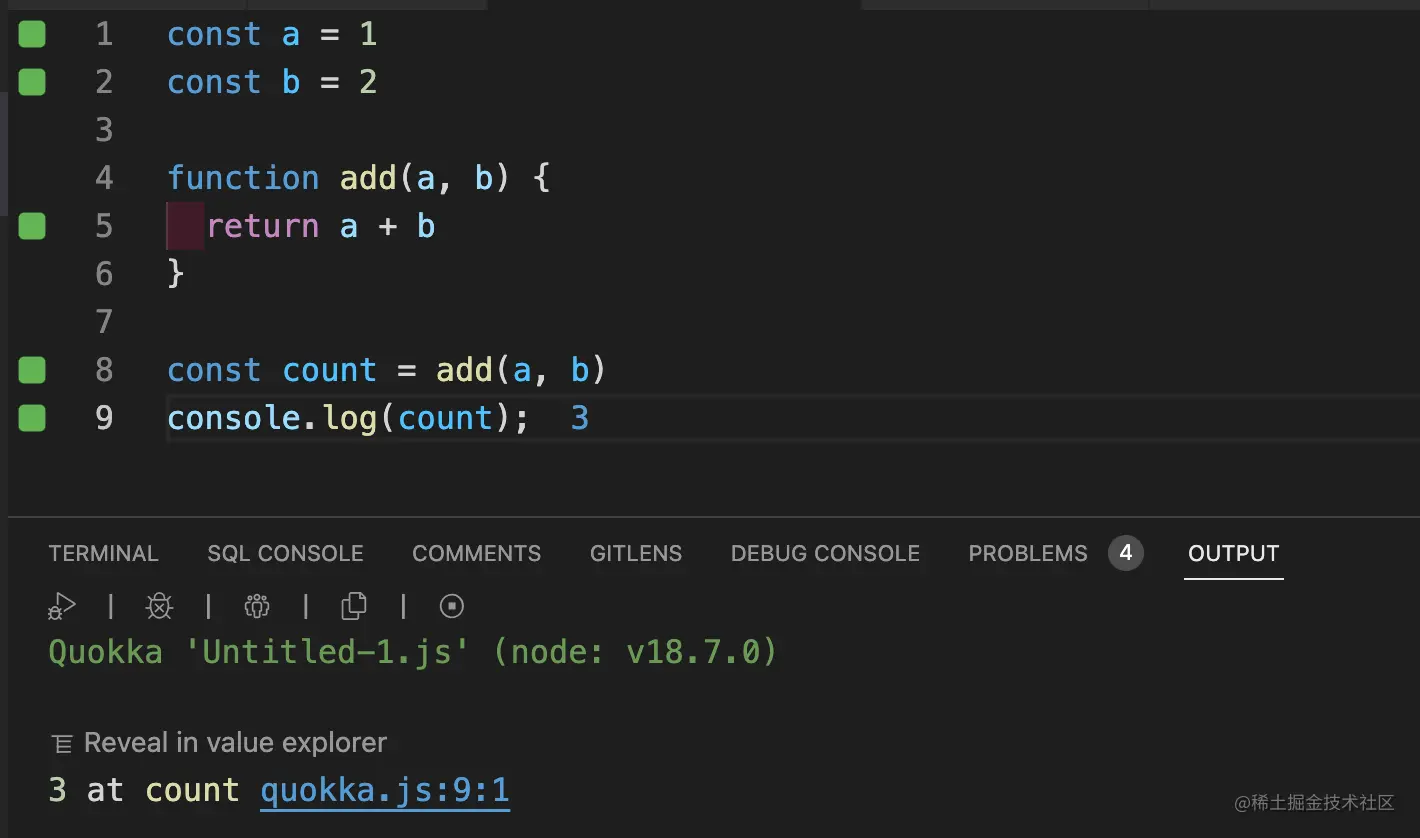
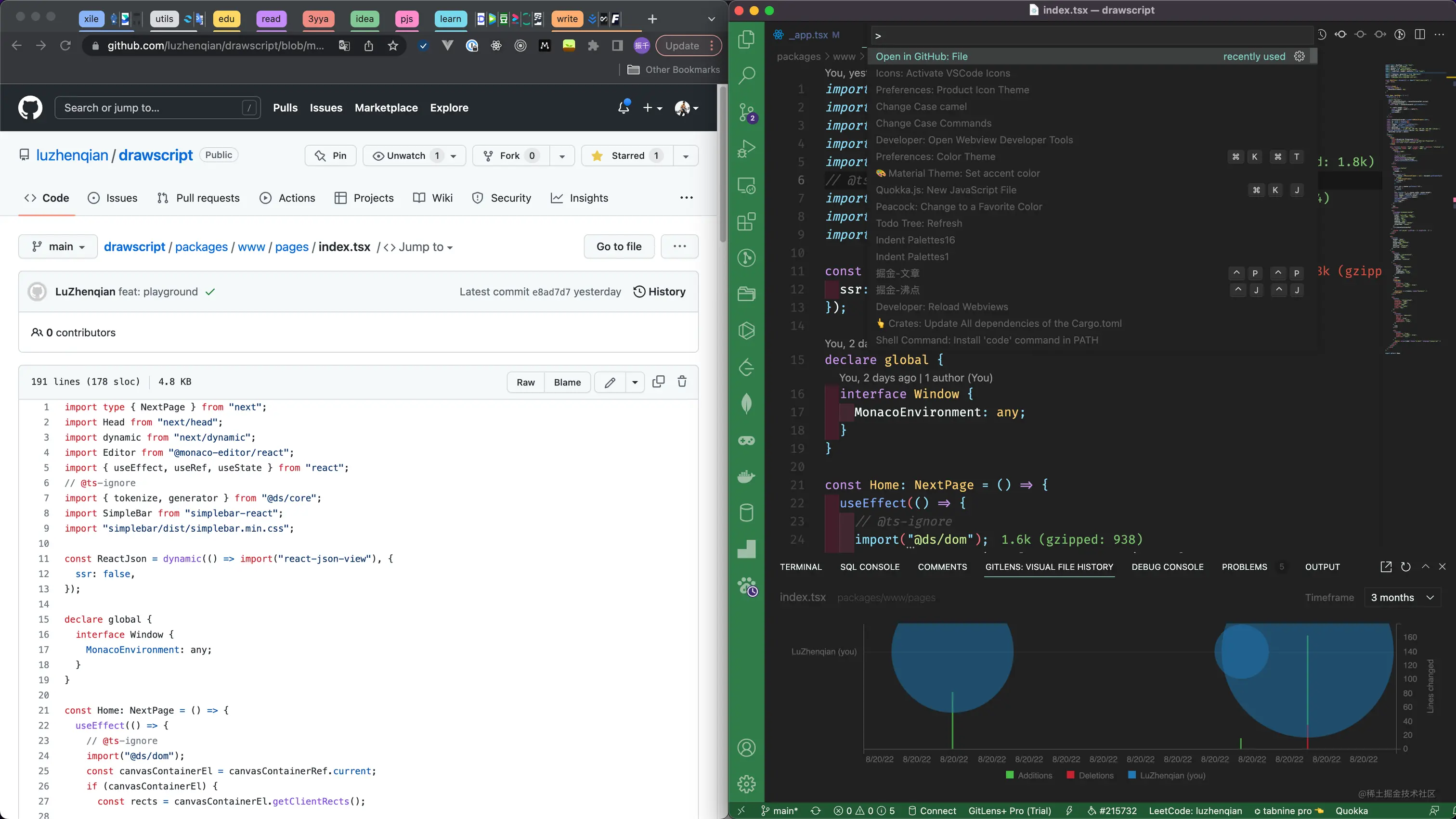
Quokka.js
當(dāng)我們想快速驗證某段 JS 或者 TS 代碼時,可以使用這個插件。
它提供了一個 playground,可以更好的驗證代碼的邏輯。

下載鏈接:marketplace.visualstudio.com/items?itemN…
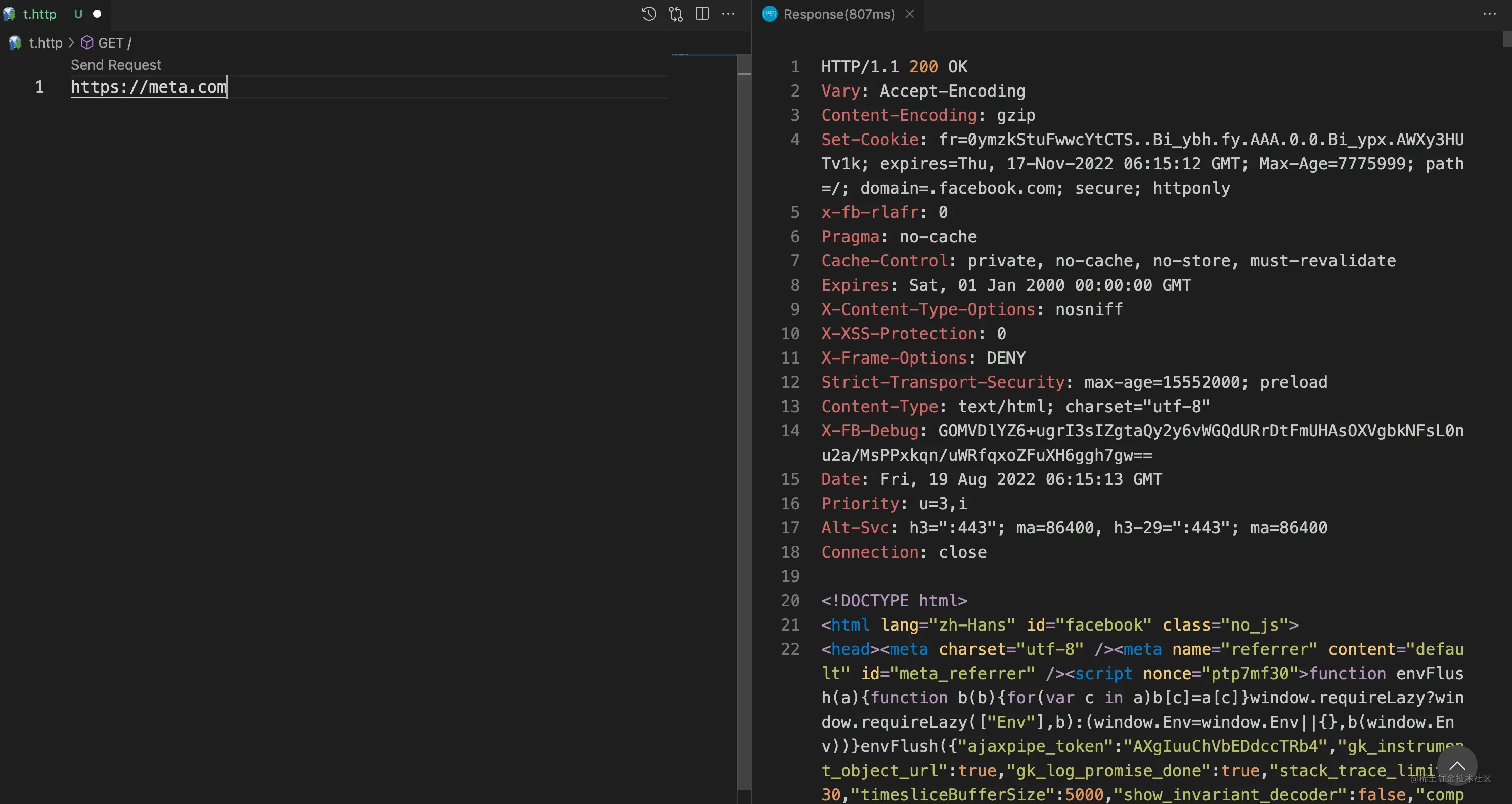
rest-client
測試 API 的方式有很多,比如重量級的 PostMan,輕量級的 curl。但是它們在 VSCode 中使用起來都不是那么方便。
REST Client 就是一個很好的插件,可以幫我們在 VSCode 中輕松測試 API。

下載地址:marketplace.visualstudio.com/items?itemN…
EditorConfig for VS Code
當(dāng)我們的項目使用多個編輯器工具開發(fā)時,想要統(tǒng)一代碼風(fēng)格,就需要配置不同工具的配置文件。
這個工具可以讓我們只需要編寫一個.editorconfig 就可以在所有編輯器中通用這些規(guī)則。
下載地址:marketplace.visualstudio.com/items?itemN…
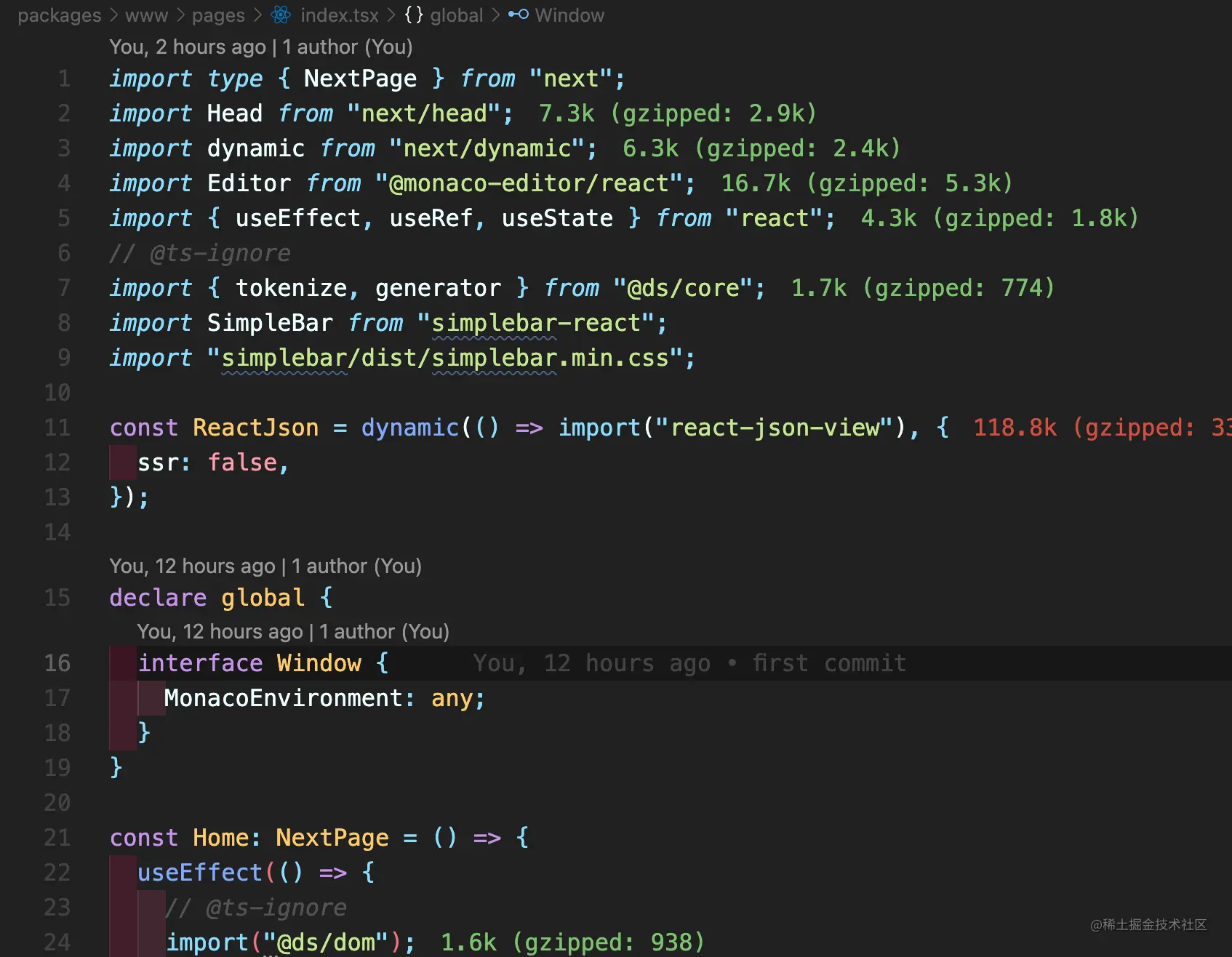
Git Lens
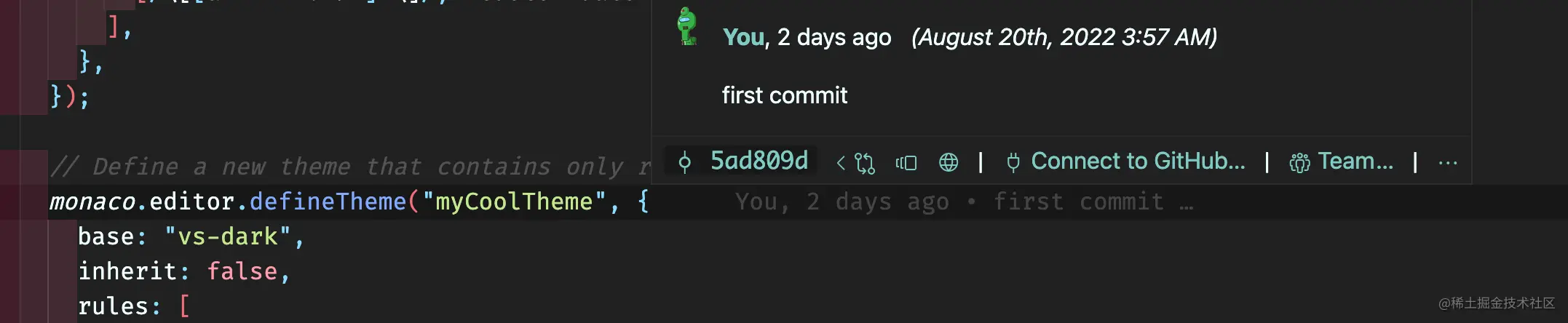
雖然 VSCode 有內(nèi)置的 Git 功能,但是還不夠強大。
Git Lens 增加了 Git 的功能,我們可以在每一行代碼中查看提交信息,它還可以比較不同的 commit 差異,以及一些其他有用的 Git 功能。

下載地址:marketplace.visualstudio.com/items?itemN…
Open in GitHub
可以快速在 Github 中打開項目、文件、Action、PR 等。

下載地址:marketplace.visualstudio.com/items?itemN…
open in browser
支持快速在瀏覽器中打開 HTML 文件。
在 HTML 文件中右鍵,菜單中會有兩個選項,或者使用對應(yīng)的快捷鍵。

下載地址:marketplace.visualstudio.com/items?itemN…
Live Server
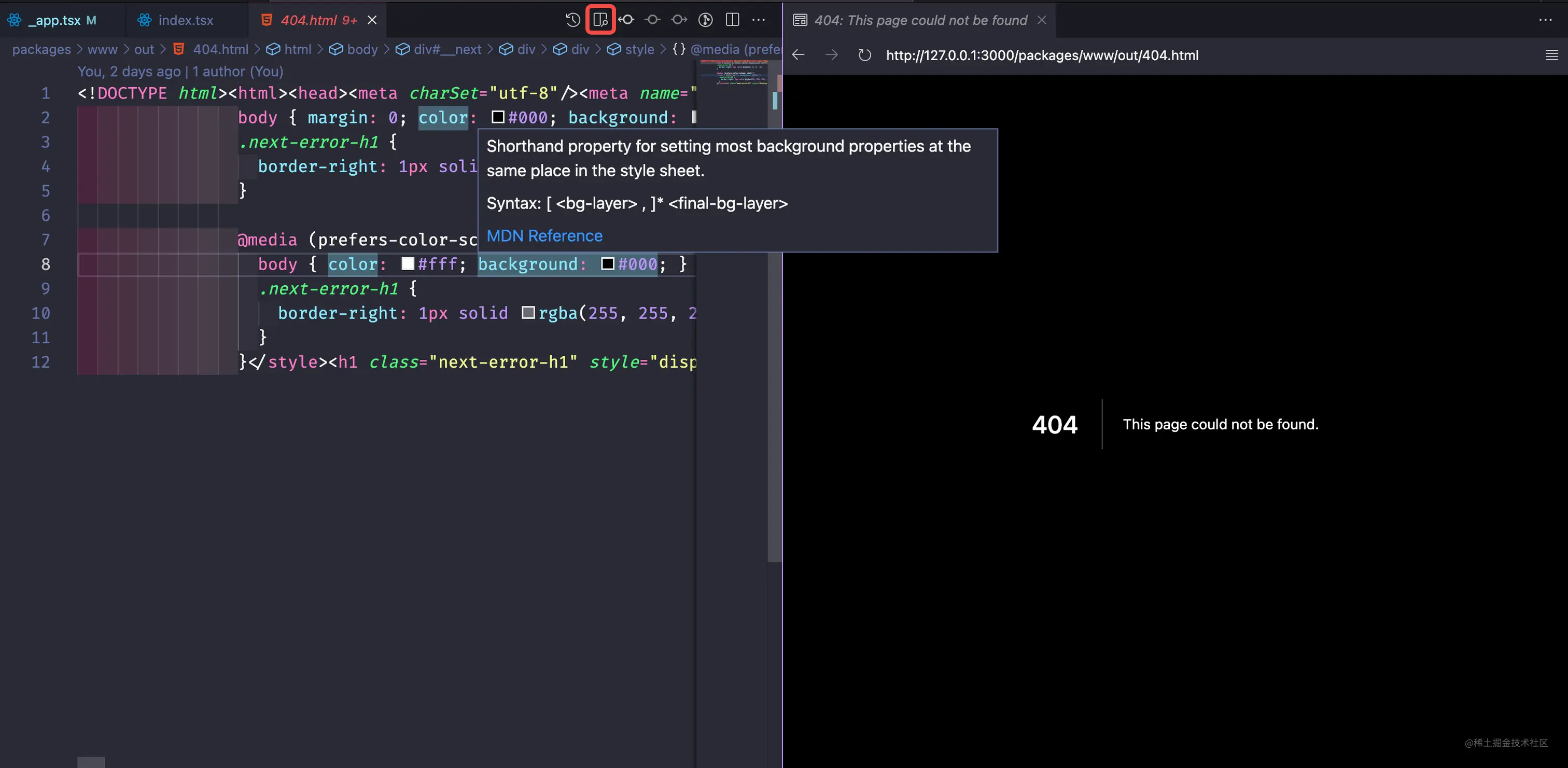
當(dāng)我們修改 html 的內(nèi)容,想讓瀏覽器和代碼保持一致時,需要這個插件。
它會在本地啟動一個服務(wù)器,監(jiān)聽文件的改動,并刷新瀏覽器。
在 HTML 文件中右鍵,菜單中會有兩個選項,或者使用對應(yīng)的快捷鍵。

下載地址:marketplace.visualstudio.com/items?itemN…
Live Preview
它可以在 VSCode 中實時預(yù)覽 HTML。
但是它不支持 React、Angular 這類框架開發(fā)的應(yīng)用。

下載地址:marketplace.visualstudio.com/items?itemN…
Project Manager
當(dāng)我們有多個項目時,可以通過這個插件管理項目,快速切換項目、標(biāo)簽等功能。

下載地址:marketplace.visualstudio.com/items?itemN…
Live Share
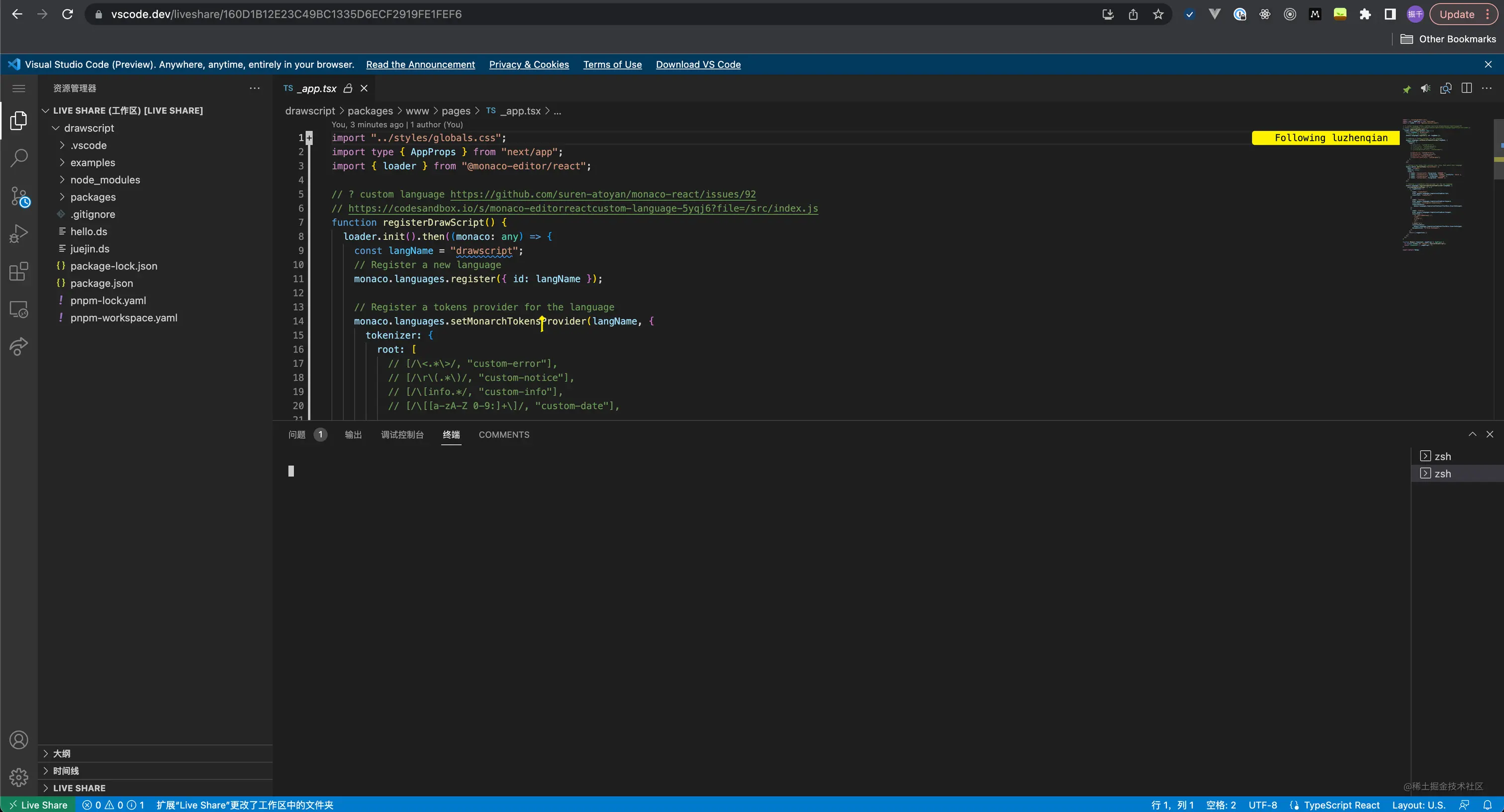
你想要將自己的代碼分享給別人進行實時地協(xié)作編輯和調(diào)試?這個插件可以將任何編程語言開發(fā)的項目或者任何類型的項目與其他人共享。對方可以直接在你的環(huán)境下編寫代碼,不需要額外安裝任何環(huán)境或者 SDK。
甚至可以直接在 Web 中協(xié)作編輯!

下載地址:marketplace.visualstudio.com/items?itemN…
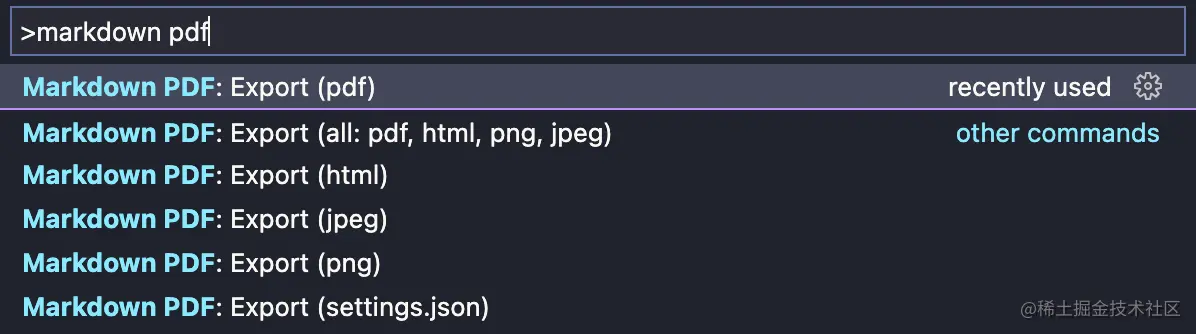
Markdown PDF
雖然名字叫做 markdown PDF,但是其實可以將 markdown 導(dǎo)出為各種格式的文件。
支持這么多種導(dǎo)出格式。

下載地址:marketplace.visualstudio.com/items?itemN…
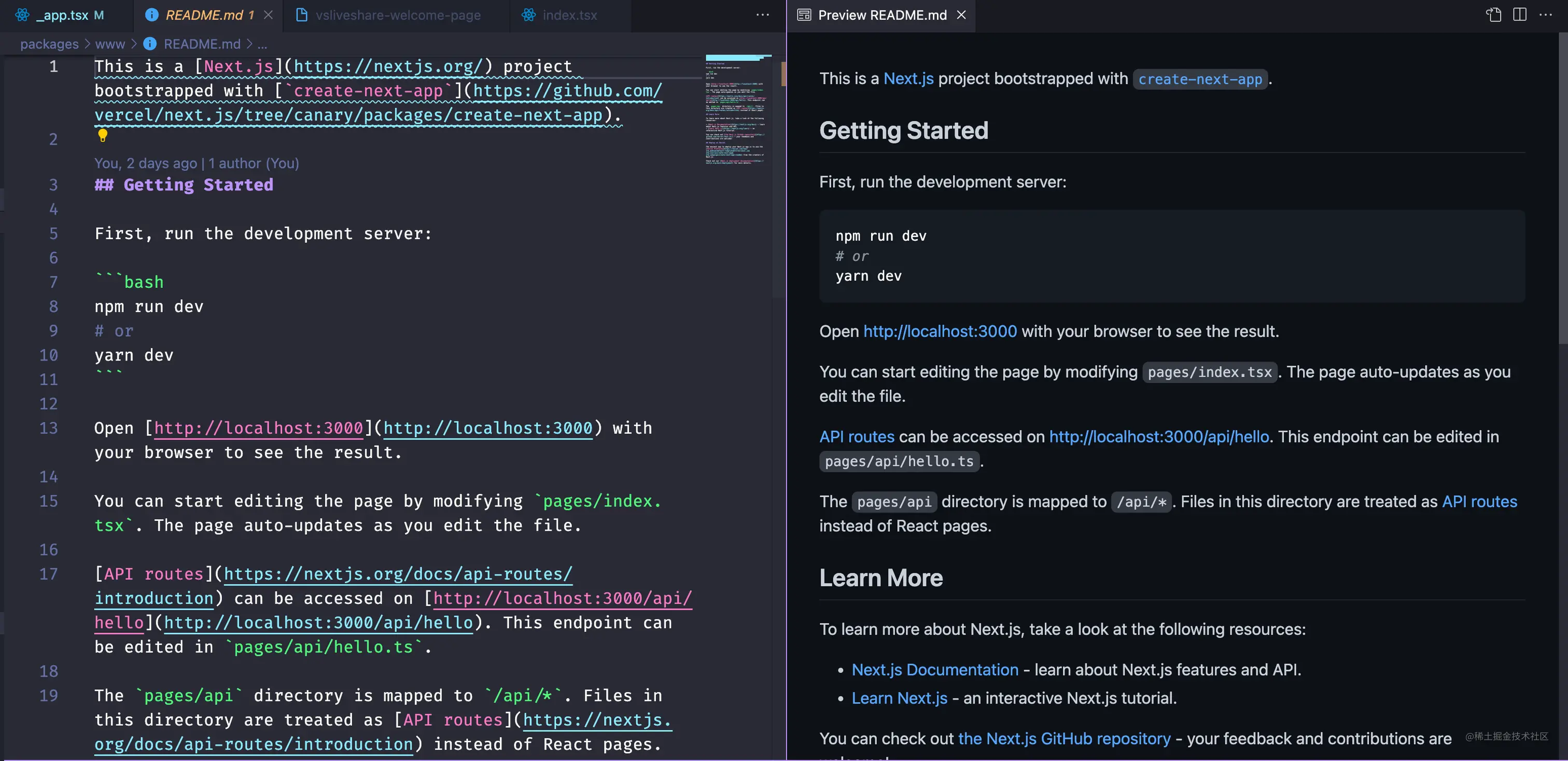
Markdown Preview Github Styling
以 Github 的樣式來預(yù)覽 Markdown 文件。

下載地址:marketplace.visualstudio.com/items?itemN…
總結(jié)
介紹了那么多,快去打造最快速、最穩(wěn)定、最適合你的 IDE 吧!
如果這篇文章對你有所幫助,歡迎點贊。
如果你有
 站長資訊網(wǎng)
站長資訊網(wǎng)