文本輸入框的屬性有:1、accept,規定通過文件上傳來提交的文件的類型;2、alt,定義圖像輸入的替代文本;3、disabled,定義禁用狀態;4、formaction,規定當表單提交時處理輸入控件的文件的URL;5、formtarget,規定表示提交表單后在哪里顯示接收到響應的名稱或關鍵詞;6、cols,規定文本區域內可見的寬度;7、readonly,等于只讀狀態。

前端(vue)入門到精通課程:進入學習
API 文檔、設計、調試、自動化測試一體化協作工具:點擊使用
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML/CSS中,文本輸入框有兩種:
-
input:單行文本輸入框
-
textarea:多行文本輸入框
下面我們就來聊聊這兩個輸入框支持的屬性。
input輸入框的屬性
<input> 標簽規定了用戶可以在其中輸入數據的輸入字段。
| 屬性 | 值 | 描述 |
|---|---|---|
| accept | audio/* video/* image/*MIME_type | 規定通過文件上傳來提交的文件的類型。 (只針對type="file") |
| align | left right top middle bottom | HTML5已廢棄,不贊成使用。規定圖像輸入的對齊方式。 (只針對type="image") |
| alt | text | 定義圖像輸入的替代文本。 (只針對type="image") |
| autocomplete | on off | autocomplete 屬性規定 <input> 元素輸入字段是否應該啟用自動完成功能。 |
| autofocus | autofocus | 屬性規定當頁面加載時 <input> 元素應該自動獲得焦點。 |
| checked | checked | checked 屬性規定在頁面加載時應該被預先選定的 <input> 元素。 (只針對 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 屬性規定應該禁用的 <input> 元素。 |
| form | form_id | form 屬性規定 <input> 元素所屬的一個或多個表單。 |
| formaction | URL | 屬性規定當表單提交時處理輸入控件的文件的 URL。(只針對 type="submit" 和 type="image") |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | 屬性規定當表單數據提交到服務器時如何編碼(只適合 type="submit" 和 type="image")。 |
| formmethod | get post | 定義發送表單數據到 action URL 的 HTTP 方法。 (只適合 type="submit" 和 type="image") |
| formnovalidate | formnovalidate | formnovalidate 屬性覆蓋 <form> 元素的 novalidate 屬性。 |
| formtarget | _blank _self _parent _topframename | 規定表示提交表單后在哪里顯示接收到響應的名稱或關鍵詞。(只適合 type="submit" 和 type="image") |
| height | pixels | 規定 <input>元素的高度。(只針對type="image") |
| list | datalist_id | 屬性引用 <datalist> 元素,其中包含 <input> 元素的預定義選項。 |
| max | number date | 屬性規定 <input> 元素的最大值。 |
| maxlength | number | 屬性規定 <input> 元素中允許的最大字符數。 |
| min | number date | 屬性規定 <input>元素的最小值。 |
| multiple | multiple | 屬性規定允許用戶輸入到 <input> 元素的多個值。 |
| name | text | name 屬性規定 <input> 元素的名稱。 |
| pattern | regexp | pattern 屬性規定用于驗證 <input> 元素的值的正則表達式。 |
| placeholder | text | placeholder 屬性規定可描述輸入 <input> 字段預期值的簡短的提示信息 。 |
| readonly | readonly | readonly 屬性規定輸入字段是只讀的。 |
| required | required | 屬性規定必需在提交表單之前填寫輸入字段。 |
| size | number | size 屬性規定以字符數計的 <input> 元素的可見寬度。 |
| src | URL | src 屬性規定顯示為提交按鈕的圖像的 URL。 (只針對 type="image") |
| step | number | step 屬性規定 <input> 元素的合法數字間隔。 |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week |
type 屬性規定要顯示的 <input> 元素的類型。 |
| value | text | 指定 <input> 元素 value 的值。 |
| width | pixels | width 屬性規定 <input> 元素的寬度。 (只針對type="image") |
type 屬性規定要顯示的 <input> 元素的類型,默認類型是:text。
HTML5中新增的type屬性值示例
-
color

點擊時彈出顏色選擇器,可以選擇任意顏色
-
number

輸入范圍內的數字,可以手動輸入超出范圍的數字,但不能提交
-
tel
輸入電話號碼,只有safari支持 -
email
自帶檢測功能,提交時會檢測是否包含@符,并且@符前后是否有字符 -
range

-
url
輸入的網址必須是http://開頭,并且后面必須有字符,否則不能提交 -
search
定義用于輸入搜索字符串的文本字段
-
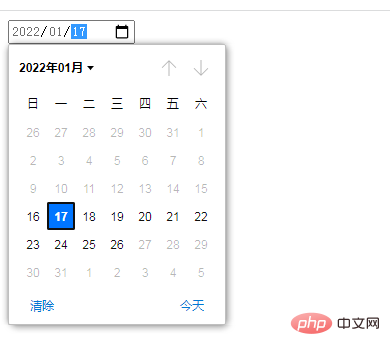
日期控件 – date

<input type="date" value="2021-01-17"/>
-
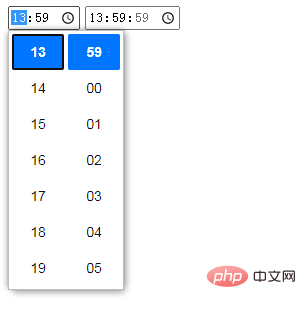
時間控件 – time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
-
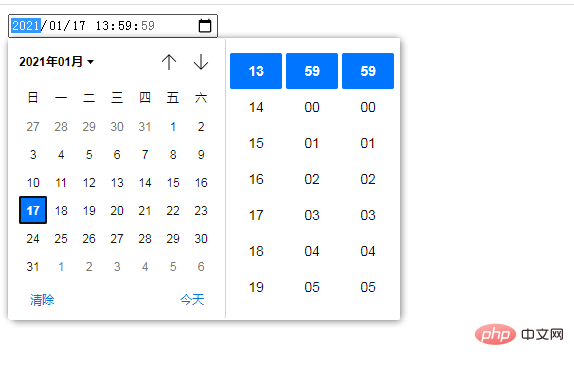
日期時間控件 – datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
-
月控件 – month

<input type="month" value="2021-01"/>
-
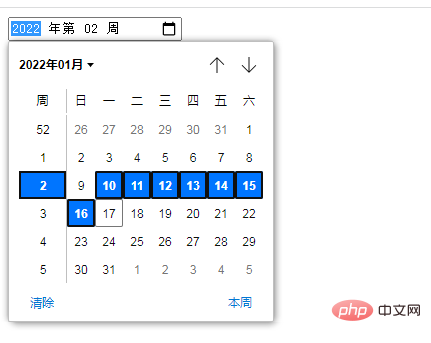
周控件 – week

<input type="week" value="2022-W02"/>
-
日期時間控件–datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
說明:日期時間控件也支持min和max屬性,表示可設置的最小和最大時間

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
textarea輸入框的屬性
<textarea> 標簽定義一個多行的文本輸入控件。
| 屬性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 規定當頁面加載時,文本區域自動獲得焦點。 |
| cols | number | 規定文本區域內可見的寬度。 |
| disabled | disabled | 規定禁用文本區域。 |
| form | form_id | 定義文本區域所屬的一個或多個表單。 |
| maxlength | number | 規定文本區域允許的最大字符數。 |
| name | text | 規定文本區域的名稱。 |
| placeholder | text | 規定一個簡短的提示,描述文本區域期望的輸入值。 |
| readonly | readonly | 規定文本區域為只讀。 |
| required | required | 規定文本區域是必需的/必填的。 |
| rows | number | 規定文本區域內可見的行數。 |
| wrap | hard soft |
規定當提交表單時,文本區域中的文本應該怎樣換行。 |
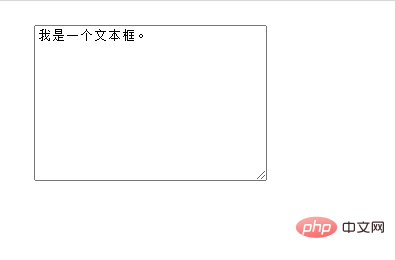
textarea文本區域中可容納無限數量的文本,其中的文本的默認字體是等寬字體(通常是 Courier)。
可以通過 cols 和 rows 屬性來規定 textarea 的尺寸大小,不過更好的辦法是使用 CSS 的 height 和 width 屬性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="10" cols="30"> 我是一個文本框。 </textarea> </body> </html>

(學習視頻分享:web前端)
 站長資訊網
站長資訊網