見微知著,本篇文章給大家分享兩道有意思的 CSS 面試題,考察考察你的基礎!

前端(vue)入門到精通課程:進入學習
API 文檔、設計、調試、自動化測試一體化協作工具:點擊使用
今天在論壇,有看到這樣一道非常有意思的題目,簡單的代碼如下:
First Paragraph
樣式如下:
p#a { color: green; } div::first-line { color: blue; }
試問,標簽 <p> 內的文字的顏色,是 green 還是 blue 呢?
有趣的是,這里的最終結果是藍色,也就是 color: blue 生效了。【推薦學習:css視頻教程】

不對,正常而言,ID 選擇器的優先級不應該比偽類選擇器高么?為什么這里反而是偽類選擇器的優先級更高呢?
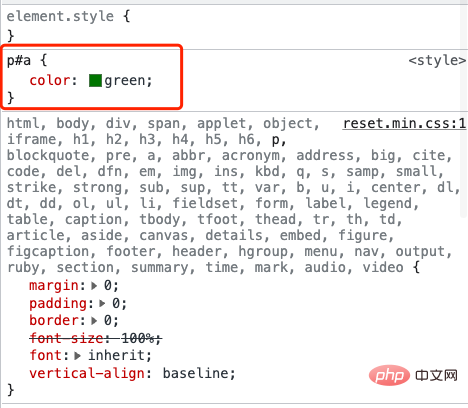
并且,打開調試模式,我們定位到 <p> 元素上,只看到了 color: green 生效,沒找到 div::first-line 的樣式定義:

只有再向上一層,我們找到 <div> 的樣式規則,才能在最下面看到這樣一條規則:

因此,這里很明顯,是<p> 標簽繼承了父元素 <div> 的這條規則,并且作用到了自身第一行元素之上,覆蓋了原本的 ID 選擇器內定義的 color: green。
再進行驗證
這里,另外一個比較迷惑的點在于,為什么 ID 選擇器的優先級比 ::first-line 選擇器更低。
我們再做一些簡單的嘗試:
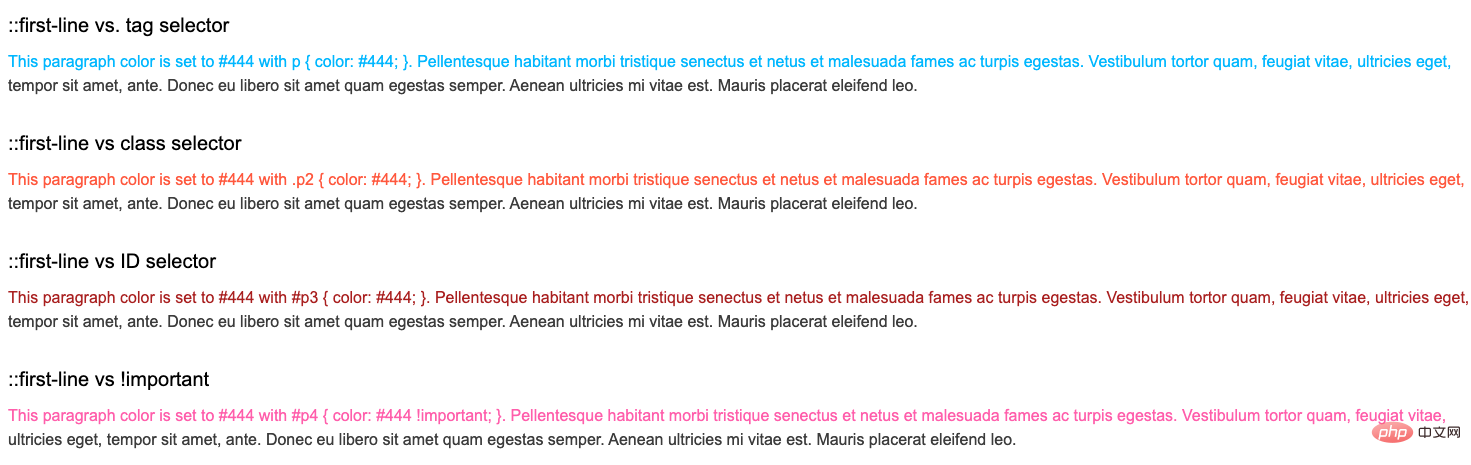
下面的 DEMO 展示了 ::first-line 樣式和各種選擇器共同作用時的優先級對比,甚至包括了 !important 規則:
- 第 1 段通過標簽選擇器設置為灰色
- 第 2 段通過類選擇器設置為灰色
- 第 3 段通過 ID 選擇器設置為灰色
- 第 4 段通過 !important bash 設置為灰色
綜上的同時,每一段我們同時都使用了 ::first-line 選擇器。
::first-line vs. tag selector
This paragraph ...
::first-line vs class selector
This paragraph color i...
::first-line vs ID selector
This paragraph color is set ...
::first-line vs !important
This paragraph color is ....
p { color: #444; } p::first-line { color: deepskyblue; } .p2 { color: #444; } .p2::first-line { color: tomato; } #p3 { color: #444; } #p3::first-line { color: firebrick; } #p4 { color: #444 !important; } #p4::first-line { color: hotpink; }
CodePen Demo — ::first-line: demo
https://codepen.io/KittyGiraudel/pen/kWobaa/569e082a67400f5fb39a96030d0e9b6c
看看效果:

可以看到,無論是什么選擇器,優先級都沒有 ::first-line 高。
究其原因,在于,::first-line 其實是個偽元素而不是一個偽類,被其選中的內容其實會被當成元素的子元素進行處理,類似于 ::before,::after 一樣,因此,對于父元素的 color 規則,對于它而言只是一種級聯關系,通過 ::first-line 本身定義的規則,優先級會更高!
這也是為什么,在 MDN 文檔中,更推薦的是雙冒號的寫法(當然瀏覽器都支持單冒號的寫法)– MDN — ::first-line

再來一題,MDN 的錯誤例子?一個有意思的現象
說完上面這題。我們再來看看一題,非常類似的題目。
在 MDN 介紹 :not 的頁面,有這樣一個例子:
/* Selects any element that is NOT a paragraph */ :not(p) { color: blue; }
意思是,:not(p) 可以選擇任何不是 <p> 標簽的元素。然而,上面的 CSS 選擇器,在如下的 HTML 結構,實測的結果不太對勁。
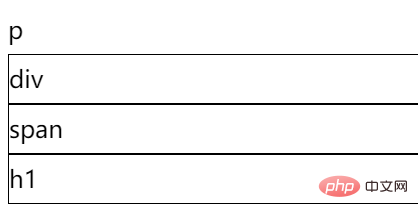
p
divspanh1
結果如下:

CodePen Demo — :not pesudo demo
https://codepen.io/Chokcoco/pen/KKZbWjy
意思是,:not(p) 仍然可以選中 <p> 元素。是的,在多個瀏覽器,得到的效果都是一致的。
看到這里,你可以再停一下,思考一下,為什么 <p> 元素的顏色仍舊是 color: blue?
這是為什么呢?解答一下:
這是由于 :not(p) 同樣能夠選中 <body>,那么 <body> 的 color 即變成了 blue,由于 color 是一個可繼承屬性,<p> 標簽繼承了 <body> 的 color 屬性,導致看到的 <p> 也是藍色。
我們把它改成一個不可繼承的屬性,試試看:
/* Selects any element that is NOT a paragraph */ :not(p) { border: 1px solid; }

OK,這次 <p> 沒有邊框體現,沒有問題!
因此,實際使用的時候,需要一定要注意樣式繼承的問題!
(學習視頻分享:css視頻教程、web前端)
 站長資訊網
站長資訊網