在ES6中,可以利用數(shù)組對(duì)象的reverse()方法來實(shí)現(xiàn)數(shù)組反轉(zhuǎn),該方法用于顛倒數(shù)組中元素的順序,將最后一個(gè)元素放在第一位,而第一個(gè)元素放在最后,語(yǔ)法“array.reverse()”。reverse()方法會(huì)修改原始數(shù)組,如果不想修改需要配合擴(kuò)展運(yùn)算符“…”使用,語(yǔ)法“[…array].reverse()”。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點(diǎn)擊使用
本教程操作環(huán)境:windows7系統(tǒng)、ECMAScript 6版、Dell G3電腦。
在工作面試和編碼測(cè)試中,反轉(zhuǎn)具有特定限制的數(shù)組是最常見的挑戰(zhàn)之一。
在ES6中,可以利用數(shù)組對(duì)象的reverse()方法來實(shí)現(xiàn)數(shù)組反轉(zhuǎn)。reverse()方法可反轉(zhuǎn)數(shù)組元素的順序,第一個(gè)元素變成最后一個(gè)元素,最后一個(gè)元素變成第一個(gè)元素。
如何使用Reverse方法反轉(zhuǎn)JavaScript中的數(shù)組
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
但是請(qǐng)記住,reverse 方法會(huì)修改原始數(shù)組:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
一些編碼挑戰(zhàn)可能希望您保留原始數(shù)組,因此讓我們看一下如何在不更改原始數(shù)組的情況下反轉(zhuǎn)數(shù)組。
如何使用Spread運(yùn)算符反轉(zhuǎn)JavaScript中的數(shù)組
你可以結(jié)合使用擴(kuò)展運(yùn)算符(Spread)和 reverse 方法來反轉(zhuǎn)數(shù)組,而無需更改原始數(shù)組。
首先,通過用方括號(hào) [] 括住spread語(yǔ)法,將spread運(yùn)算符返回的元素放入新數(shù)組中:
[...numbers]
然后,你在數(shù)組上調(diào)用 reverse 方法。這樣,將在新數(shù)組而不是原始數(shù)組上執(zhí)行 reverse 方法:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
注意:
spread方法是ES6語(yǔ)法,當(dāng)你需要支持較舊的瀏覽器或要使用ES5語(yǔ)法時(shí),可以結(jié)合使用slice和reverse方法。讓我們現(xiàn)在來看。
如何使用Slice和Reverse方法反轉(zhuǎn)JavaScript中的數(shù)組
slice 方法用于將所選元素作為新數(shù)組返回,當(dāng)你調(diào)用不帶任何參數(shù)的方法時(shí),它將返回一個(gè)與原始數(shù)組相同的新數(shù)組(從第一個(gè)元素到最后一個(gè)元素)。
接下來,你在新返回的數(shù)組上調(diào)用 reverse 方法,這就是為什么原始數(shù)組不反轉(zhuǎn)的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在沒有Reverse方法的情況下在JavaScript中反轉(zhuǎn)數(shù)組
有時(shí)面試會(huì)挑戰(zhàn)你對(duì)數(shù)組進(jìn)行逆向操作,而不采用 reverse 方法。沒問題!你可以使用 for 循環(huán)和數(shù)組 push 方法的組合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = []; for(let i = numbers.length -1; i >= 0; i--) { reversedNumbers.push(numbers[i]); } console.log(reversedNumbers);
如何用JS編寫自己的反轉(zhuǎn)函數(shù)
最后,假設(shè)你的任務(wù)是編寫自己的反轉(zhuǎn)函數(shù),該函數(shù)需要在不創(chuàng)建副本的情況下反轉(zhuǎn)數(shù)組。乍一看,這似乎很復(fù)雜,但是不用擔(dān)心,因?yàn)樗鼘?shí)際上很簡(jiǎn)單。
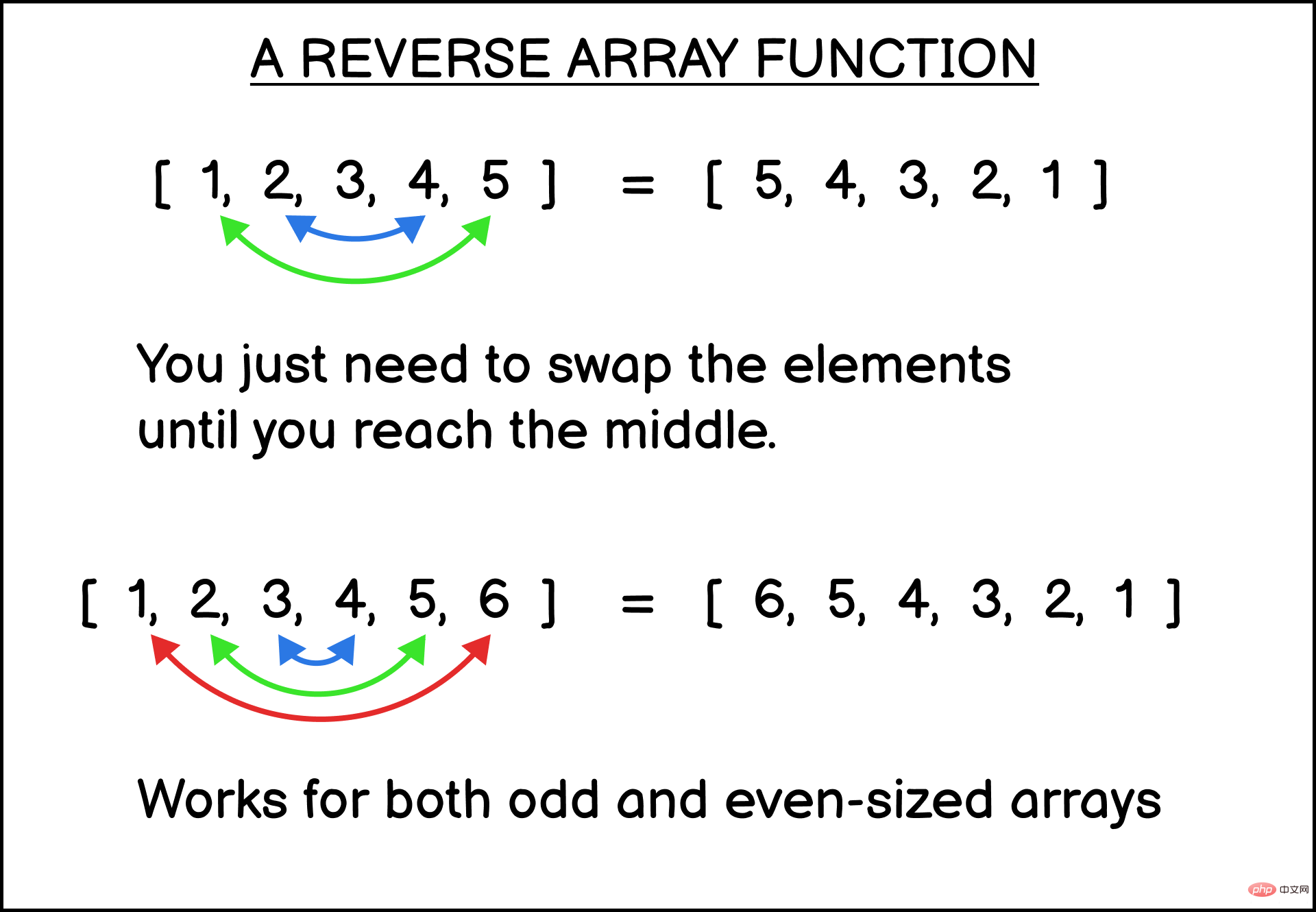
在這里你需要做的是交換數(shù)組的第一個(gè)和最后一個(gè)元素,然后交換第二個(gè)和倒數(shù)第二個(gè)元素,依此類推,直到交換了所有元素。

讓我們編寫一個(gè)函數(shù)來做到這一點(diǎn)。
編寫函數(shù) customReverse,并使用 array.length - 1 作為變量,同時(shí)存儲(chǔ)第一個(gè)索引為 0 和最后一個(gè)索引。
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1; }
接下來,創(chuàng)建一個(gè) while 循環(huán),只要 leftIndex 小于 rightIndex,它就會(huì)運(yùn)行。
在此循環(huán)內(nèi),交換 leftIndex 和 rightIndex 的值,你可以將值之一臨時(shí)存儲(chǔ)在臨時(shí)變量中:
while (leftIndex < rightIndex) { // 交換元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp; }
最后,將 leftIndex 向上移動(dòng),將 rightIndex 向下移動(dòng),當(dāng) while 循環(huán)重復(fù)時(shí),它將交換倒數(shù)第二個(gè)元素,依此類推:
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1; while (leftIndex < rightIndex) { // 用temp變量交換元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp; // 將索引移到中間 leftIndex++; rightIndex--; } }
當(dāng)沒有其他要反轉(zhuǎn)的元素時(shí),循環(huán)將立即停止。對(duì)于奇數(shù)的數(shù)組 leftIndex 和 rightIndex 的值會(huì)相等,所以不用再交換。對(duì)于偶數(shù)的數(shù)組 leftIndex 將大于 rightIndex。
你可以測(cè)試該功能以查看其是否正常工作,如下所示:
let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)