本篇文章給大家介紹一下如何使用純CSS實現(xiàn)鼠標點擊拖拽效果,讓交互更加生動,希望對大家有所幫助!

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點擊使用
背景
鼠標拖拽元素移動,算是一個稍微有點點復雜的交互。
而在本文,我們就將打破常規(guī),向大家介紹一種超強的僅僅使用純 CSS 就能夠?qū)崿F(xiàn)的鼠標點擊拖拽效果。【推薦學習:css視頻教程】
在之前的這篇文章中 — 不可思議的純 CSS 實現(xiàn)鼠標跟隨,我們介紹了非常多有意思的純 CSS 的鼠標跟隨效果,像是這樣:

但是,可以看到,上面的效果中,元素的移動不是很絲滑。如果你了解上述的實現(xiàn)方式,就會知道它存在比較大的局限性。
本文,我們還是僅僅通過 CSS,來實現(xiàn)一種絲滑的鼠標點擊拖動元素移動的效果。
鼠標點擊拖拽跟隨效果
OK,什么意思呢?我們先來看一個最最簡單的效果示意圖,實現(xiàn)點擊一個元素,能夠拖動元素進行移動的效果:

好的,到這里,在繼續(xù)往下閱讀之前,你可以停一停。這種效果,正常而言,都是必須要借助 JavaScript 才能夠?qū)崿F(xiàn)的。從表現(xiàn)上來看:
-
首先拖拽元素過程,可以任意將元素進行移動
-
然后放置元素,讓元素停留在另外一個地方
思考一下,如果不借助 JavaScript 的話,有辦法將元素小球從 A 點移動到 B 點么?這個效果完全就不像是純 CSS 能夠完成的。
答案必然是可以的!整個過程也非常之巧妙,這里我們核心需要利用強大的 resize 屬性。以及,配合通過構建一種巧妙的布局,去解決可能會遇到的各種難題。
使用 resize,構建可拖拽改變大小的元素
首先,我們利用 resize 屬性來實現(xiàn)一個可改變大小的元素。
什么是 resize 呢?根據(jù) MDN — resize:該 CSS 屬性允許你控制一個元素的可調(diào)整大小性。
其 CSS 語法如下所示:
{ /* Keyword values */ resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline; }
簡單解釋一下:
resize: none:元素不能被用戶縮放resize: both:允許用戶在水平和垂直方向上調(diào)整元素的大小resize: horizontal:允許用戶在水平方向上調(diào)整元素的大小resize: vertical:允許用戶在垂直方向上調(diào)整元素的大小resize: block:根據(jù)書寫模式(writing-mode)和方向值(direction),元素顯示允許用戶在塊方向上(block)水平或垂直調(diào)整元素大小的機制。resize: inline:根據(jù)書寫模式(writing-mode)和方向值(direction),元素顯示一種機制,允許用戶在內(nèi)聯(lián)方向上(inline)水平方向或垂直方向調(diào)整元素的大小。
看一個最簡單的 DEMO:
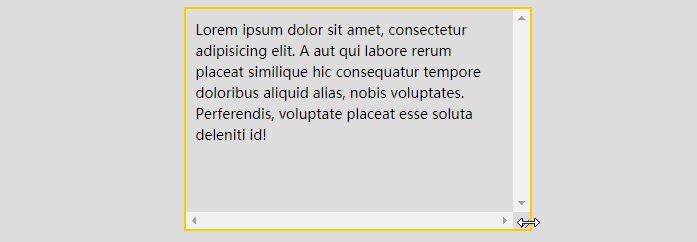
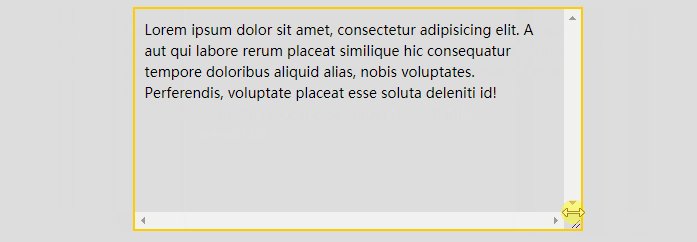
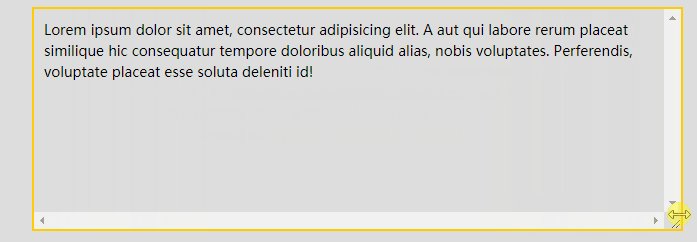
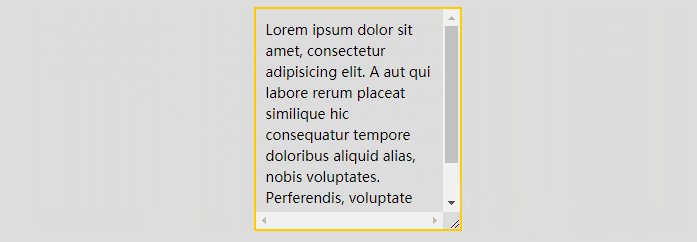
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!</p>
p { width: 200px; height: 200px; resize: horizontal; overflow: scroll; }
這里,我們設置了一個長寬為 200px 的 <p> 為橫向可拖拽改變寬度。效果如下:

簡單總結(jié)一些小技巧:
resize的生效,需要配合overflow: scroll,當然,準確的說法是,overflow不是visible,或者可以直接作用于替換元素譬如圖像、<video>及<iframe>、<textarea>等- 我們可以通過
resize的horizontal、vertical、both來設置橫向拖動、縱向拖動、橫向縱向皆可拖動。 - 可以配合容器的
max-width、min-width、max-height、min-height限制可拖拽改變的一個范圍
這里,如果你的對 resize 還有所疑惑,或者想了解
 站長資訊網(wǎng)
站長資訊網(wǎng)