
前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
vscode自身是支持vue文件組件跳轉到定義的,但是支持的力度是非常弱的。我們在vue-cli的配置的下,可以寫很多靈活的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode自身提供的功能無法支持跳轉到文件定義。為了兼容這些靈活的寫法,提高工作效率,所以寫了一個vscode支持vue文件跳轉到定義的插件。【推薦學習:《vscode教程》】
插件
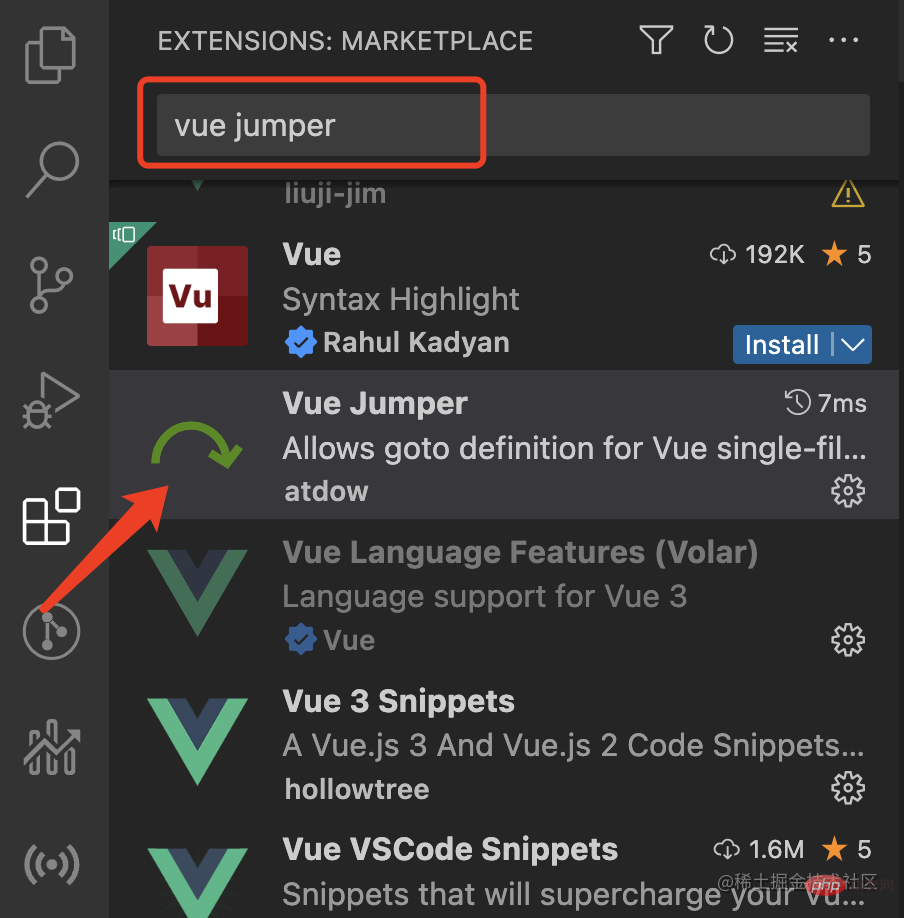
vscode支持vue文件跳轉到定義的插件(vue jumper)已正式發布到vscode插件市場,可以到vscode插件市場直接下載體驗。

功能
該插件支持vue-cli提供給我們很多組件引用寫法的跳轉支持。
1、省略寫法跳轉支持
我們在引用組件的時候,如果組件的名稱是index.vue或者index.js時,我們引入時可以省略index.vue或者index.js。如果我們使用了省略寫法,vscode自身是無法支持跳轉的,所以該插件需要支持省略寫法跳轉。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2、alis別名路徑跳轉支持
在vue-cli(webpack)的配置下,我們可以配置alis別名,這樣我們可以提升生產效率,但是vscode本身是不支持的,所以該插件需要支持alis別名路徑跳轉。
import MycoMponent from '@/components/MyComponent'
3、components注冊別名跳轉支持
vscode本身是支持components注冊別名跳轉的(如果引入時有省略寫法和alis別名路徑也是不支持的),所以該插件也需要支持components注冊別名跳轉。
<script> import MycoMponent from '@/components/MyComponent' export default { components: { MycoMponentReName: MycoMponent } } </script>
4、mixins中引入的組件跳轉支持
在實際開發中,我們可以有很多復用的功能抽離到了mixins中,其中包含了組件的引入和注冊,這個vscode本身是不支持跳轉的,所以該插件支持mixins引入的情況。
<template> <MyComponent /> </template> <script> import myMixins from '@/mixins/myMixins' export default { mixins: [myMixins] } </script>
// myMixins.js import MycoMponent from '@/components/MyComponent' export default { components: { MycoMponent } }
5、全局組件引入跳轉支持
在全局中注冊的組件,vscode本身是不支持這種情況的跳轉的。由于全局組件引入的情況比較復雜,該插件使用了模糊查找的方式來查找組件定義的地方,做到了全局組件引入的跳轉支持。
<template> <MyComponent /> </template> <script>
// main.js import vue from 'vue' import MycoMponent from './components/MyComponent' vue.use(MycoMponent)
 站長資訊網
站長資訊網