HTML5新增的標簽:canvas、audio、video、source、embed、track、datalist、keygen、output、article、aside、bdi、nav、mark、rt、rp、ruby、time、wbr等。canvas標簽可定義圖形、audio標簽可定義音頻內容,video可定義視頻,source可定義多媒體資源,embed可定義嵌入的內容等。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5是HTML的最新版本,由W3C在2014年完成標準定制。增強的瀏覽器本機功能,減少了瀏覽器插件(如:flash)應用程序,提高了用戶體驗滿意度,使開發更加方便。HTML1.0到5.0經歷了巨大的變化,從單一的文本顯示功能到圖文并茂的多媒體顯示功能,許多特性經過多年的完善,已經發展成為一種非常重要的標記語言。
html5的新增標簽
HTML5新增了一些結構性標記、多媒體標記和表單標記。下面給大家介紹一下。
<canvas> 新元素
| 標簽 | 描述 |
|---|---|
| <canvas> | 標簽定義圖形,比如圖表和其他圖像。該標簽基于 JavaScript 的繪圖 API |
新多媒體元素
| 標簽 | 描述 |
|---|---|
| <audio> | 定義音頻內容 |
| <video> | 定義視頻(video 或者 movie) |
| <source> | 定義多媒體資源 <video> 和 <audio> |
| <embed> | 定義嵌入的內容,比如插件。 |
| <track> | 為諸如 <video> 和 <audio> 元素之類的媒介規定外部文本軌道。 |
新表單元素
| 標簽 | 描述 |
|---|---|
| <datalist> | 定義選項列表。請與 input 元素配合使用該元素,來定義 input 可能的值。 |
| <keygen> | 規定用于表單的密鑰對生成器字段。 |
| <output> | 定義不同類型的輸出,比如腳本的輸出。 |
新的語義和結構元素
| 標簽 | 描述 |
|---|---|
| <article> | 定義頁面獨立的內容區域。 |
| <aside> | 定義頁面的側邊欄內容。 |
| <bdi> | 允許您設置一段文本,使其脫離其父元素的文本方向設置。 |
| <command> | 定義命令按鈕,比如單選按鈕、復選框或按鈕 |
| <details> | 用于描述文檔或文檔某個部分的細節 |
| <dialog> | 定義對話框,比如提示框 |
| <summary> | 標簽包含 details 元素的標題 |
| <figure> | 規定獨立的流內容(圖像、圖表、照片、代碼等等)。 |
| <figcaption> | 定義 <figure> 元素的標題 |
| <footer> | 定義 section 或 document 的頁腳。 |
| <header> | 定義了文檔的頭部區域 |
| <mark> | 定義帶有記號的文本。 |
| <meter> | 定義度量衡。僅用于已知最大和最小值的度量。 |
| <nav> | 定義導航鏈接的部分。 |
| <progress> | 定義任何類型的任務的進度。 |
| <ruby> | 定義 ruby 注釋(中文注音或字符)。 |
| <rt> | 定義字符(中文注音或字符)的解釋或發音。 |
| <rp> | 在 ruby 注釋中使用,定義不支持 ruby 元素的瀏覽器所顯示的內容。 |
| <section> | 定義文檔中的節(section、區段)。 |
| <time> | 定義日期或時間。 |
| <wbr> | 規定在文本中的何處適合添加換行符。 |
html5標簽的使用示例
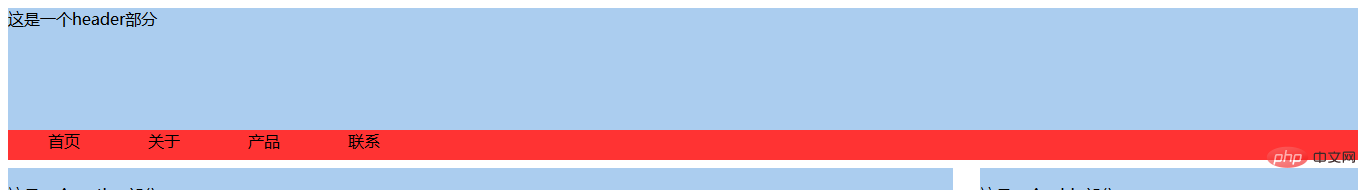
(1)定義導航鏈接<nav></nav>
它也是有意義的標簽,并不是在某處加上這個標簽就有了導航的樣式了,這都是有意義的p而已,在頭部header中加入菜單標簽<nav>,nav標簽可以和<ul><li>標簽合用
html代碼:
<header> <p>這是一個header部分</p> <nav> <!--導航鏈接標簽--> <ul> <!--配合ul使用--> <li>首頁</li> <li>關于</li> <li>產品</li> <li>聯系</li> </ul> </nav> </header>
css代碼:
/*定義nav的高和顏色*/ nav{ height:30px; background-color:#F33; margin-top:100px;} /*正常設置li的樣式*/ li{ list-style:none; float:left; width:100px; height:30px; }
這樣就可以實現之前只用p進行的菜單布局了

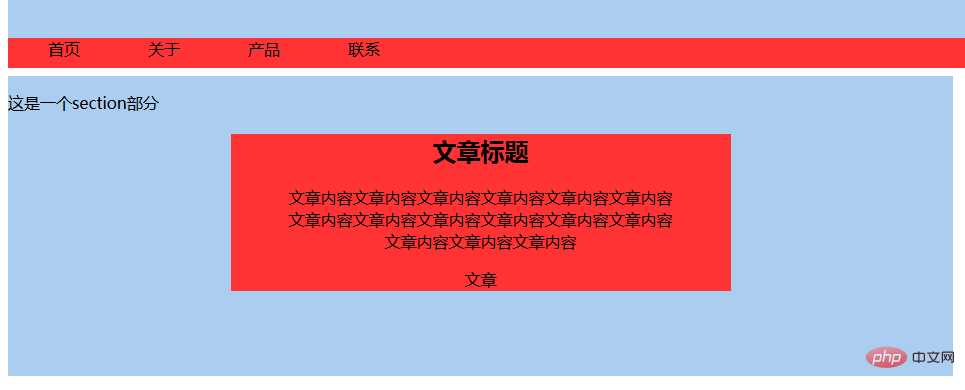
(2)定義文章標簽<article></article>
可以使用文章塊標簽進行寫文章,這就使用這個標簽進行寫文章在section部分,可以和<h1><p>合用
html代碼:
<article><!--文章塊p--> <h2>文章標題</h2><!--標題--> <p>文章內容文章內容文章內容文章內容文章內容文章內容 <br> 文章內容文章內容文章內容文章內容文章內容文章內容<br> 文章內容文章內容文章內容</p> </article>
css樣式:
article{ background-color:#F33; width:500px; text-align:center; /*水平居中*/ margin:0px auto; }
這樣就可以寫一篇文章了

(3)定義媒介內容的分組,以及它們的標題<figure>
A。這個標簽可以和它的配套標簽聯合使用<figcaption>,不過<figcaption></figcaption>中間寫標題
<figure> <figcaption>標題</figcaption><!--配套--> <p>標題內容</p> </figure>

B。還可以和<dt><dd>聯合使用,其中<dt></dt>是寫標題,而<dd>寫內容,顯示的效果和配套使用的效果也有差異
<figure> <dt>標題1</dt> <dd>標題內容</dd> </figure>
(4)定義對話框或窗口<dialog>
在這個標簽中也是可以使用dd和dt標簽,對話框中的標題和內容,對話框有個屬性是open,這個標簽的兼容性不是很好
<dialog open> <dt>1問題</dt> <dd>1答案</dd> <dt>2問題</dt> <dd>2答案</dd> </dialog>

(5)定義命令的列表或菜單<menu>
A。這個標簽可以和li合用
<menu> <li>定義列表</li> <li>定義列表</li> <li>定義列表</li> </menu>

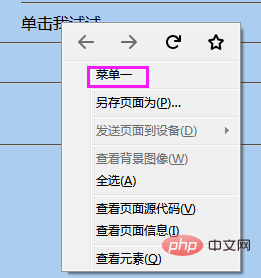
B。可以給右鍵單擊中添加自己的內容(只有火狐瀏覽器可以兼容)
聯合(定義用戶可以從彈出菜單調用的命令/菜單項目)<menuitem>標簽使用
<menu type="context" id="cai"> <!--label是右鍵后顯示的菜單項,onclick是選中菜單后執行的代碼--> <menuitem label="菜單一" onclick="alert('這是菜單一')" icon="右鍵單擊顯示的圖片"></menuitem> </menu>
<span contextmenu="cai">單擊我試試</span>
右鍵單擊后出現想要的菜單項

單擊菜單項,彈出內容

(6)標題組<hgroup>
里面可以寫一些標題的結合<h3>合用
<hgroup><!--標題組--> <h3>標題</h3> <h3>標題1</h3> <h3>標題2</h3> <h3>標題3</h3> </hgroup>

(7)定義小號文本<small>
這個標簽和其他的加粗什么的標簽其實是差不多的
<small>法律條文</small> <small>聯系我們</small> <small>客戶意見</small>

(8)定義元素的細節<details>
里面的內容可以配合標題和內容標簽來使用
<details> <dt>問題</dt> <dd>解答</dd> <dt>問題</dt> <dd>解答</dd> <dt>問題</dt> <dd>解答</dd> </details>
點擊詳細信息就可以看到標題和內容了

(9)定義 ruby 注釋<ruby>
碰到不認識的字了可以使用這個進行注釋拼音,但是有的兼容性不是很好,到時候可以進行修改
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby> <!--<rp>是能夠兼容的時候讓括號不可見,不能兼容的時候讓括號可見,rt是進行這是的內容-->
(10)定義預定義范圍內的度量<meter>
有幾個屬性值,min="" max="" value="" low="" high="",其中low和high是范圍,當value范圍超了話就會顯示不同的效果
<meter min="0" max="10" value="4" low="2" high="7">

value值超出了范圍后
<meter min="0" max="10" value="8" low="2" high="7">

(11)進度條的標簽<progress>
<progress id="jindu" max="100" value="0"></progress>進度條
最大值就是進度條的長度就行,value值就是顯示的進度,用它可以進行動態的進度條
<progress id="jindu" max="100" value="0"></progress>進度條 <script> var pro = document.getElementById("jindu"); setInterval(function(){ pro.value+=1;},1000); //間隔1秒它的值加1 </script>
這樣進度條就可以完成了,是不是比只用js寫的好多了,不同的瀏覽器表現形式還不一樣

 站長資訊網
站長資訊網