vue怎么進行路由跳轉?本篇文章給大家詳細整理vue中實現路由跳轉的三種方式,希望對大家有所幫助!

前端(vue)入門到精通課程,老師在線輔導:聯系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
一、使用vue-router
vue-router 本質是一個第三方的包 用的時候需要下載。【學習視頻分享:vue視頻教程、web前端視頻】
步驟 (7步法 ):
1、下載vue-router模塊到當前工程
yarn add vue-router
2、在main.js中引入VueRouter函數
// 引入路由 import VueRouter from "vue-router";
3、添加到Vue.use()身上 – 注冊全局RouterLink和RouterView組件
// 注冊全局 Vue.use(VueRouter)
4、創建路由規則數組 – 路徑和組件名對應關系
創建路由規則數組(需要準備切換的頁面組件)把準備好的頁面組件引入到main.js中
const routes = [{ path: "/", redirect: "find" //默認顯示推薦組件(路由的重定向) }, { path: "/find", name: "Find", component: Find, //二級路由 children: [{ path: "/", redirect: "recom" //默認顯示推薦組件 }, { path: "ranking", //注意二級路由的路徑千萬不要加/ component: Ranking }, { path: "songlist", component: SongList }, ] }, { path: "/my", name: "My", component: My }, { path: "/part", name: "Part", component: Part }, { path: "*", component: NotFound //定義找不到已有組件時顯示404 }, ]
5、用規則生成路由對象
// 創建路由對象并且傳入規則 const router = new VueRouter({ routes, mode: "history" //路由模式(默認為hash模式) })
6、把路由對象注入到new Vue實例中
new Vue({ router, //導入路由對象 render: h => h(App), }).$mount('#app')
7、用router-view作為掛載點, 切換不同的路由頁面
當url的hash值路徑切換,顯示規則里對應的組件
router-view實現路由內容的地方,引入組件時寫到需要引入的地方 需要注意的是,使用vue-router控制路由則必須router-view作為容器。(可以先引入根組件App.vue中進行自測)
注意:一切都要以url上hash值為準
二、聲明式-router-link 【實現跳轉最簡單的方法】
1.可用組件router-link來替代a標簽
router-link是vue-router提供了一個全局組件- router-link實質上最終會渲染成a鏈接 to屬性等價于提供 href屬性(to無需#)
- router-link提供了聲明式導航高亮的功能(自帶類名)
代碼如下:
<template> <div> <div class="footer_wrap"> <router-link to="/find">發現音樂</router-link> <router-link to="/my">我的音樂</router-link> <router-link to="/part">朋友</router-link> </div> <div class="top"> <router-view></router-view> </div> </div> </template> //在控制臺元素檢查時會發現激活的類名 在樣式style中定義高亮樣式 點擊時就會高亮
router-link好處 : 自帶激活時的類名, 可以做高亮
2.在跳轉路由時, 可以給路由對應的組件內傳值
在router-link上的to屬性傳值, 語法格式如下 :
(方式一)
to=/path?參數名=值
例:
to="/part?name=小明"
對應頁面組件接收傳遞過來的值
$route.query.參數名
接收數據:$route.query.name
(方式二)
to=“/path/值” (需在路由規則里配置/path/:參數名)
例:
to="/part/小王"配置:
path:"/part/:username"
對應頁面組件接收傳遞過來的值 (注意動態參數需要用params接收)
$route.params.參數名
接收數據:$route.params.username
三、編程式-用JS代碼來進行跳轉
用JS代碼來進行跳轉
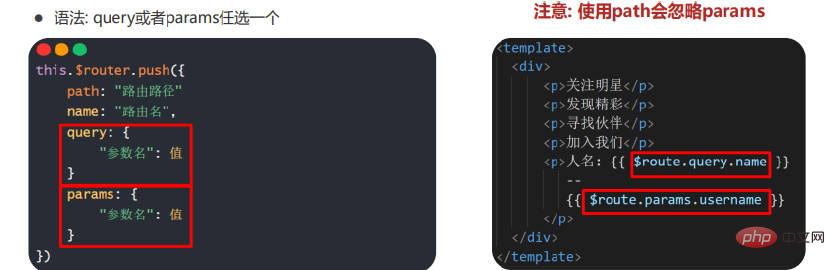
語法: path或者name任選一個
1、$ router 和 $ route的區別
$router : 是路由操作對象,只寫對象
$route : 路由信息對象,只讀對象
$ router操作路由跳轉
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route讀取 路由參數接收
var name = this.$route.query.name;
2、路由跳轉方式name 、 path 和傳參方式params 、query的區別(重要)
path 和 name路由跳轉方式,都可以用query傳參
- 使用path方式跳轉路由 path會忽略params 所以path不能和params一起使用
- 推薦使用name和query方式實現路由跳轉
params傳參,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因為params只能用name來引入路由,如果這里寫成了path,接收參數頁面會是undefined!!!
通過params傳參
==注意:==這里使用name路由跳轉方式路徑不需要加
/因為它只是個名字
this.$router.push({ name:"Home", params:{ id:this.id } })登錄后復制
另一個頁面接收:
這里使用params傳參就需要寫params接收
this.$route.params.id登錄后復制
通過query傳參
this.$router.push({ path:"/Search", query:{ //query是個配置項 age:20 } })登錄后復制登錄后復制
另一個頁面接收
query相當于GET請求,頁面跳轉的時候,可以在地址欄看到請求參數
uery傳參**
this.$router.push({ path:"/Search", query:{ //query是個配置項 age:20 } })登錄后復制登錄后復制
另一個頁面接收
總結:
query相當于GET請求,頁面跳轉的時候,可以在地址欄看到請求參數
params相當于POST請求,參數不會在地址欄中顯示
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網