
node.js極速入門課程:進入學習
原文地址:https://ailjx.blog.csdn.net/article/details/127909213
作者:海底燒烤店ai
在前面的幾節中我們已經創建并優化好了簡易用戶管理系統的項目結構,也對 Cookie-Session登錄驗證 的工作原理做了講解,接下來我們將繼續補充這個系統的功能,這一節我們將實戰運用Cookie-Session來實現這個系統的登錄驗證功能。【相關教程推薦:nodejs視頻教程】
什么?你還不了解session、cookie!快去看看上篇文章吧:詳解 Cookie-Session登錄驗證 的工作原理
1️⃣ 定義頁面路由
在vies目錄下新建login.ejs:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>登錄頁面</h1> <div>用戶名:<input type="text" id="username"></div> <div>密碼:<input type="password" id="password"></div> <div><button id="login">登錄</button></div> <script> const uname = document.getElementById("username"); const pwd = document.getElementById("password"); const login = document.getElementById("login"); login.onclick = () => { fetch('/api/login', { method: 'POST', body: JSON.stringify({ username: uname.value, password: pwd.value }), headers: { "Content-Type": "application/json" } }).then(res => res.json()).then(res => { // console.log(res); if (res.ok) { location.href = "/" } else { alert("用戶名密碼不匹配!") } }) } </script> </body> </html>
注意:頁面中請求的接口是
POST /api/login請求
在routes目錄下新建login.js,該文件定義login頁面的頁面路由:
var express = require("express"); var router = express.Router(); /* GET login page. */ router.get("/", function (req, res, next) { res.render("login"); }); module.exports = router;
在app.js中掛載頁面路由:
// 引入 var loginRouter = require("./routes/login"); // 掛載 app.use("/login", loginRouter);
啟動項目,訪問http://localhost:3000/login正常顯示:

2️⃣ 定義API接口
在services/UserService.js中定義接口的模型(M層):
const UserService = { // ....... // 登錄查詢 login: (username, password) => { // 向數據庫查詢該用戶 return UserModel.findOne({ username, password }); }, };
在controllers/UserController.js中定義接口的控制層(C層):
const UserController = { // ...... // 登錄驗證 login: async (req, res, next) => { try { const { username, password } = req.body; const data = await UserService.login(username, password); // console.log(data); if (data) { res.send({ ok: 1, msg: "登錄成功!", data }); } else { res.send({ ok: 0, msg: "用戶不存在,登錄失敗!" }); } } catch (error) { console.log(error); } }, };
在routes/users.js中定義Api路由:
// 登錄校驗 router.post("/login", UserController.login);
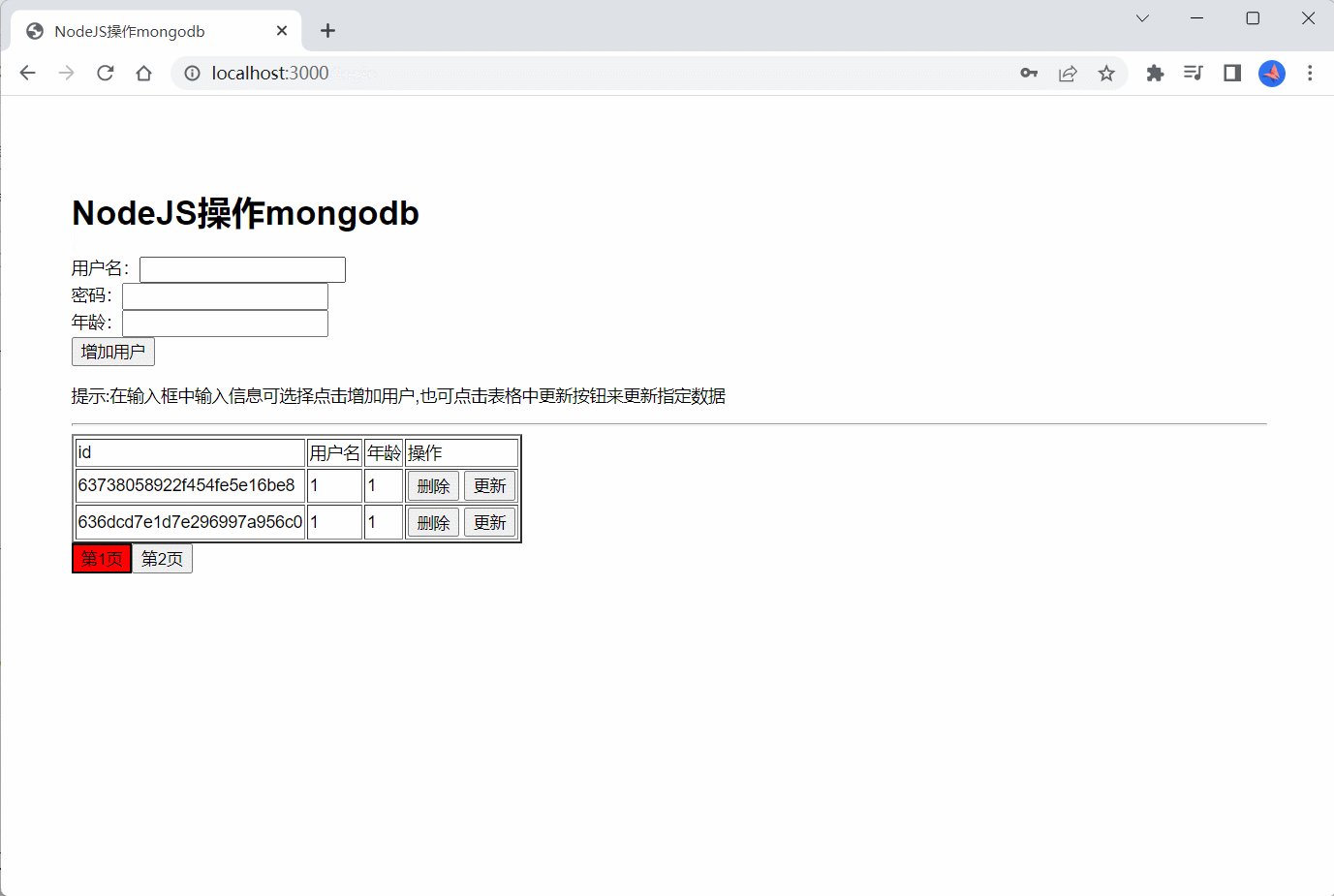
至此登錄頁面就搭建好了:

3️⃣ 配置session
在上一節Cookie-Session登錄驗證工作原理的介紹中我們知道:

這個過程顯然是比較復雜的,在express中有一個express-session模塊可以大大降低我們的工作量,讓我們站在巨人的肩膀上開發!
下載express-session:
npm i express-session
在app.js中進行配置:
// 引入express-session var session = require("express-session"); // 配置session:需要放在在路由配置的前面 app.use( session({ name: "AilixUserSystem", // cookie名字 secret: "iahsiuhaishia666sasas", // 密鑰:服務器生成的session的簽名 cookie: { maxAge: 1000 * 60 * 60, // 過期時間:一個小時過期 secure: false, // 為true時表示只有https協議才能訪問cookie }, resave: true, // 重新設置session后會重新計算過期時間 rolling: true, // 為true時表示:在超時前刷新時cookie會重新計時;為false表示:在超時前無論刷新多少次,都是按照第一次刷新開始計時 saveUninitialized: true, // 為true時表示一開始訪問網站就生成cookie,不過生成的這個cookie是無效的,相當于是沒有激活的信用卡 }) );
配置好后,就會發現瀏覽器中有一個名為AilixUserSystem的cookie:

這是因為express-session會自動解析cookie和向前端設置cookie,相當于是圖一中的3、6(前半部分:通過SessionId查詢到Session) ,我們不再需要手動對cookie進行操作。
4️⃣ 權限驗證
在登錄成功時設置session:
// controllers/UserController.js // .... // 登錄校驗 login: async (req, res, next) => { try { const { username, password } = req.body; const data = await UserService.login(username, password); // console.log(data); if (data) { // 設置session:向session對象內添加一個user字段表示當前登錄用戶 req.session.user = data; // 默認存在內存中,服務器一重啟就沒了 res.send({ ok: 1, msg: "登錄成功!", data }); } else { res.send({ ok: 0, msg: "用戶不存在,登錄失敗!" }); } } catch (error) { console.log(error); } },
我們向req.session中添加了一個user字段,來保存用戶登錄的信息,這一步相當于是 圖一中的1(SessionId會由express-session模塊自動生成)、2。
req.session是一個session對象,需要注意的是這個對象雖然存在于req中,但其實不同的人訪問系統時他們的req.session是不同的,因為req.session是根據我們設置的cookie(由express-session模塊自動生成的AilixUserSystem)生成的,每一個人訪問系統所生成的cookie是獨一無二的,所以他們的req.session也是獨一無二的。
在收到請求時校驗session,在app.js添加以下代碼:
// 設置中間件:session過期校驗 app.use((req, res, next) => { // 排除login相關的路由和接口 // 這個項目中有兩個,一個是/login的頁面路由,一個是/api/login的post api路由,這兩個路由不能被攔截 if (req.url.includes("login")) { next(); return; } if (req.session.user) { // session對象內存在user,代表已登錄,則放行 // 重新設置一下session,從而使session的過期時間重新計算(在session配置中配置了: resave: true) // 假如設置的過期時間為1小時,則當我12點調用接口時,session會在1點過期,當我12點半再次調用接口時,session會變成在1點半才會過期 // 如果不重新計算session的過期時間,session則會固定的1小時過期一次,無論這期間你是否進行調用接口等操作 // 重新計算session的過期時間的目的就是為了防止用戶正在操作時session過期導致操作中斷 req.session.myData = Date.now(); // 放行 next(); } else { // session對象內不存在user,代表未登錄 // 如果當前路由是頁面路由,,則重定向到登錄頁 // 如果當前理由是api接口路由,則返回錯誤碼(因為針對ajax請求的前后端分離的應用請求,后端的重定向不會起作用,需要返回錯誤碼通知前端,讓前端自己進行重定向) req.url.includes("api") ? res.status(401).send({ msg: "登錄過期!", code: 401 }) : res.redirect("/login"); } });
注意:這段代碼需要在路由配置的前面。
這段代碼中我們通過req.session.myData = Date.now();來修改session對象,從而觸發session過期時間的更新(session上myData這個屬性以及它的值 Date.now()只是我們修改session對象的工具,其本身是沒有任何意義的),你也可以使用其它方法,只要能將req.session修改即可。
因為我們這個項目是后端渲染模板的項目,并不是前后端分離的項目,所以在配置中間件進行session過期校驗攔截路由時需要區分Api路由和頁面路由。
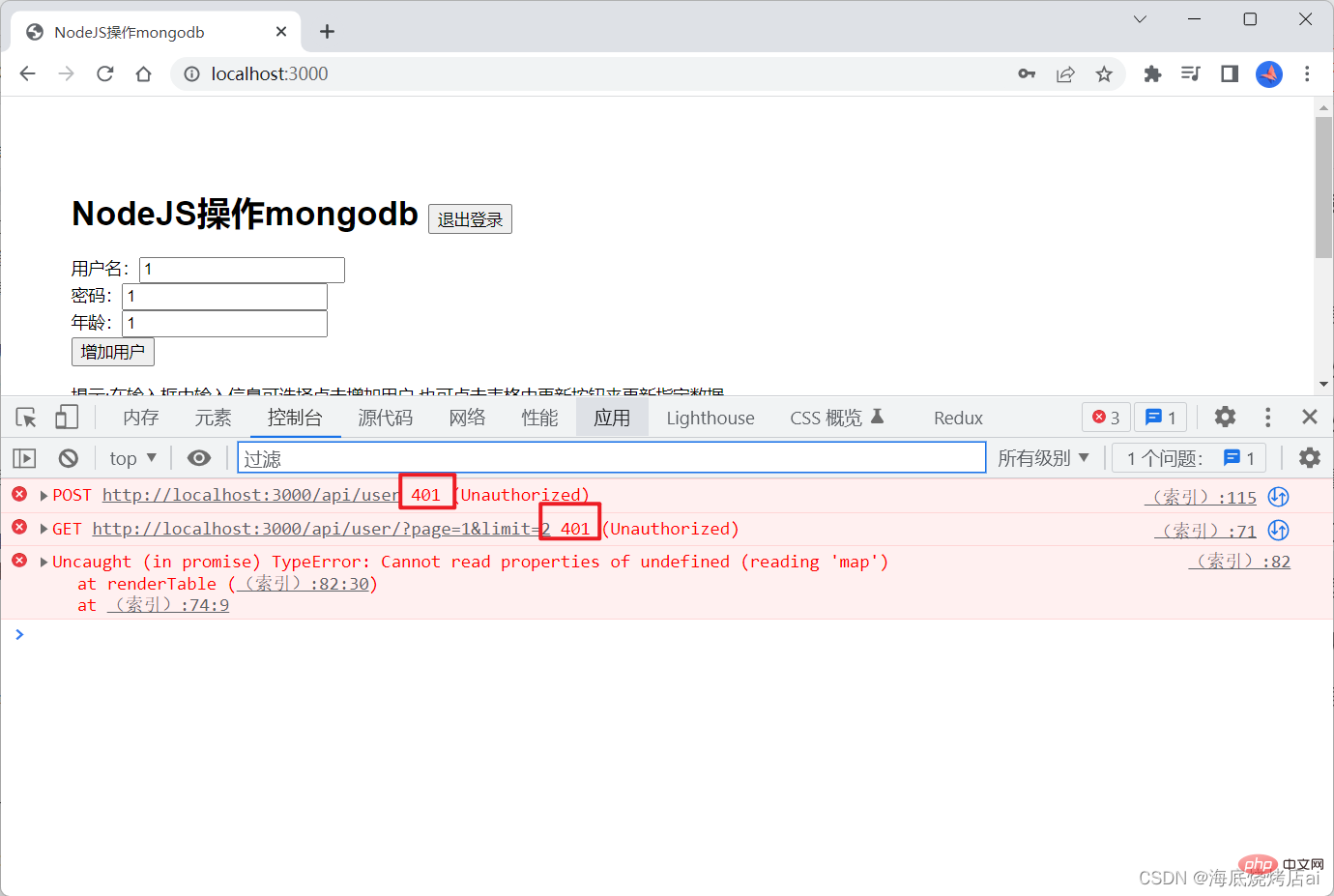
后端在攔截API路由后,向前端返回錯誤和狀態碼:

這個時候需要讓前端自己對返回結果進行判斷從而進行下一步的操作(如回到登錄頁或顯示彈窗提示),該系統中前端是使用JavaScript內置的fetch來進行請求發送的,通過它來對每一個請求結果進行判斷比較麻煩,大家可以自行改用axios,在axios的響應攔截器中對返回結果做統一的判斷。
5️⃣ 退出登錄
向首頁(index.ejs)添加一個退出登錄的按鈕:
<button id="exit">退出登錄</button>
為按鈕添加點擊事件:
const exit = document.getElementById('exit') // 退出登錄 exit.onclick = () => { fetch("/api/logout").then(res => res.json()).then(res => { if (res.ok) { location.href = "/login" } }) }
這里調用了GET /api/logout接口,現在定義一下這個接口,在controllers/UserController.js中定義接口的控制層(C層):
const UserController = { // ...... // 退出登錄 logout: async (req, res, next) => { // destroy方法用來清除cookie,當清除成功后會執行接收的參數(一個后調函數) req.session.destroy(() => { res.send({ ok: 1, msg: "退出登錄成功!" }); }); }, };
在routes/users.js中定義Api路由:
// 退出登錄 router.get("/logout", UserController.logout);
6️⃣ 鏈接數據庫
前面我們通過 req.session.user = data;設置的session默認是存放到內存中的,當后端服務重啟時這些session就會被清空,為了解決這一問題我們可以將session存放到數據庫中。
安裝connect-mongo:
npm i connect-mongo
connect-mongo是MongoDB會話存儲,用于用
Typescript編寫的連接和Express。
修改app.js:
// 引入connect-mongo var MongoStore = require("connect-mongo"); // 配置session app.use( session({ name: "AilixUserSystem", // cookie名字 secret: "iahsiuhaishia666sasas", // 密鑰:服務器生成的session的簽名 cookie: { maxAge: 1000 * 60 * 60, // 過期時間:一個小時過期 secure: false, // 為true時表示只有https協議才能訪問cookie }, resave: true, // 重新設置session后會重新計算過期時間 rolling: true, // 為true時表示:在超時前刷新時cookie會重新計時;為false表示:在超時前無論刷新多少次,都是按照第一次刷新開始計時 saveUninitialized: true, // 為true時表示一開始訪問網站就生成cookie,不過生成的這個cookie是無效的,相當于是沒有激活的信用卡 store: MongoStore.create({ mongoUrl: "mongodb://127.0.0.1:27017/usersystem_session", // 表示新建一個usersystem_session數據庫用來存放session ttl: 1000 * 60 * 60, // 過期時間 }), // 存放數據庫的配置 }) );
至此,我們就實現了運用Cookie&Session進行登錄驗證/權限攔截的功能!
 站長資訊網
站長資訊網