可以加;jquery中可以利用wrap()函數來給img元素增加父標簽a。增加方法:1、利用jquery選擇器選取img元素對象,語法“$("img")”;2、使用wrap()函數給獲取的元素對象增加一個指定父元素,語法“img元素對象.wrap("<a href='#'></a>")”。

前端(vue)入門到精通課程,老師在線輔導:聯系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery可以給img加a標簽
給img加a標簽,就是在img標簽外加一個a標簽:
<a href=""> <img id="img" src="img/2.jpg" width="400"/> </a>
簡單來說,就是給img標簽添加一個父元素(a標簽)。
而jquery中,可以利用wrap()函數來給指定元素增加父標簽。
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素。
實現示例:
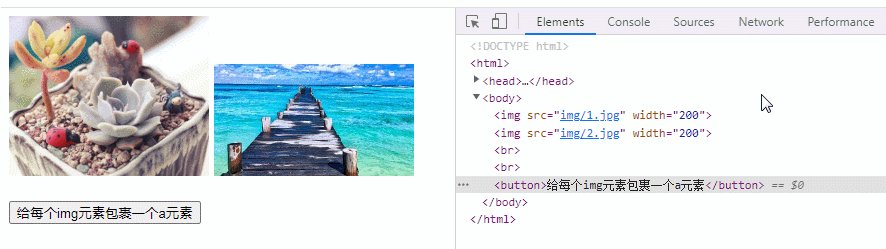
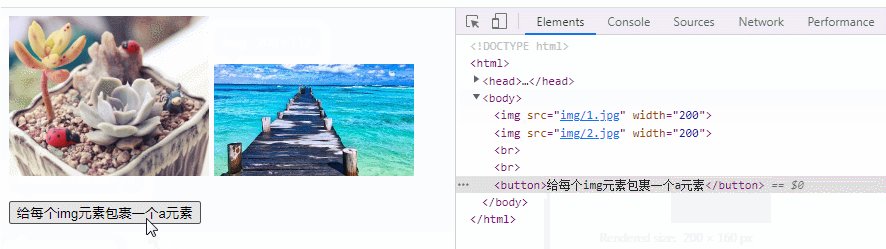
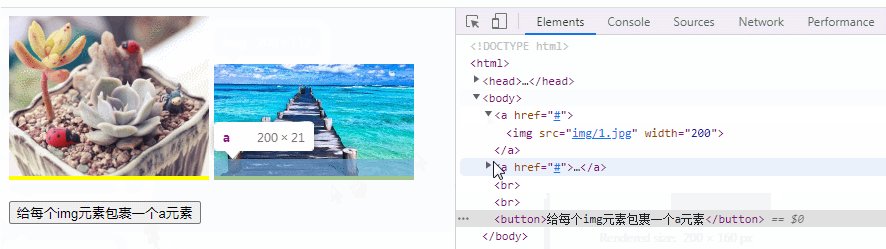
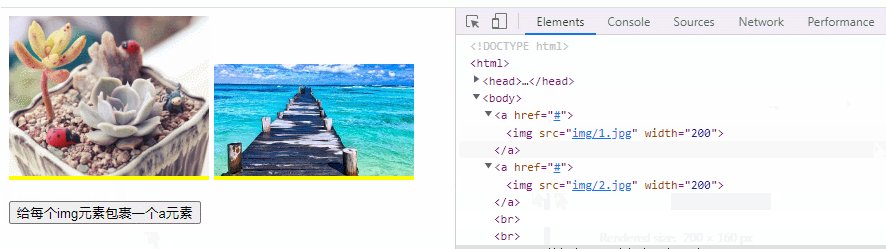
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("img").wrap("<a href='#'></a>"); }); }); </script> <style type="text/css"> a { background-color: yellow; } </style> </head> <body> <img src="img/1.jpg" width="200"/> <img src="img/2.jpg" width="200"/><br><br> <button>給每個img元素包裹一個a元素</button> </body> </html>

wrap() 方法說明
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素,即在被選元素外面增加一個父元素。
這種包裝對于在文檔中插入額外的結構化標記最有用,而且它不會破壞原始文檔的語義品質。這個函數的原理是檢查提供的第一個元素(它是由所提供的HTML標記代碼動態生成的),并在它的代碼結構中找到最上層的祖先元素--這個祖先元素就是包裹元素。當HTML標記代碼中的元素包含文本時無法使用這個函數。因此,如果要添加文本應該在包裹完成之后再行添加。
語法:
$(selector).wrap(html|ele|fn)

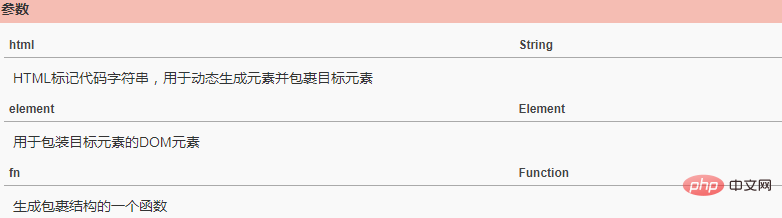
參數說明:
-
html參數描述:把所有的段落用一個新創建的div包裹起來
$("p").wrap("<div class='wrap'></div>");
-
elem參數描述:用ID是"content"的div將每一個段落包裹起來
$("p").wrap(document.getElementById('content'));
-
回調函數 描述:用原先div的內容作為新div的class,并將每一個元素包裹起來
<div class="container"> <div class="inner">Hello</div> <div class="inner">Goodbye</div> </div> $('.inner').wrap(function() { return '<div class="' + $(this).text() + '" />'; });
結果:
<div class="container"> <div class="Hello"> <div class="inner">Hello</div> </div> <div class="Goodbye"> <div class="inner">Goodbye</div> </div> </div>
【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網