console.log()的作用:將參數指定的內容輸出到控制臺中,方便調試代碼。console.log()與alert相比,它能看到結構化的東西,而alert淡出一個對象就是“[obujct object]”,但comsole能看到對象的內容,且console不會打斷頁面的操作。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
console.log()
語法:console.log("內容");
作用:將"內容"輸出在控制臺中,方便以后的調試,是一個使用頻率極高的功能。(控制臺在瀏覽器中按F12,打開開發者模式的第二項(console)即可,并且也可以在console選項卡下即時做測試)
console.log()主要是方便調式javascript用的,可以看到在頁面中輸出的內容,與alert相比,它能看到結構化的東西,而alert淡出一個對象就是[obujct object],但comsole能看到對象的內容,console不會打斷頁面的操作。
相比alert他的優點是:
-
他能看到結構話的東西,如果是alert,淡出一個對象就是object object,但是console能看到對象的內容。
-
console不會打斷你頁面的操作,如果用alert彈出來內容,那么頁面就死了,但是console輸出內容后你頁面還可以正常操作。
-
console里面的內容非常豐富,你可以在控制臺輸入console,然后就可看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}
它有網頁的各種提示。
console.log()的占位符
此處:主要聊一聊console.log()的占位符。其共有五種占位符
- %s 字符串
- %d 或 %i 整數
- %f 浮點數
- %o 對象的鏈接
- %c CSS格式字符串 如果方法的第一個參數中使用了占位符,那么就依次使用后面的參數進行替換。
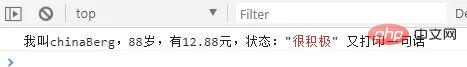
const name = 'chinaBerg'; const age = 88; const money = 12.88; const obj = { status: '很積極' } console.log('我叫%s,%d歲,有%f元,狀態:%o', name, age, money, obj.status, '又打印一句話')
登錄后復制

谷歌打印結果.png
可以看到我們后面使用的參數對前面的占位符進行了替換,有點像我們字符串拼接的簡化操作。比如我們es5中的字符串拼接:
console.log('我叫' + name + ' ,' + age +'歲,有' + money + '元')
登錄后復制
es6已經有了更強悍的字符串模板:
console.log(`我叫${name},${age}歲, 有${money}元`);
登錄后復制
es6的字符串模板中,只能使用%c占位符,其他占位符是沒有效果的。
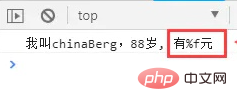
// 注意這里字符串模板的最后插入了%f console.log(`我叫${name},${age}歲, 有%f元`, 12.88);
登錄后復制

%f沒有效果.png
%c占位符還是略有趣味的:
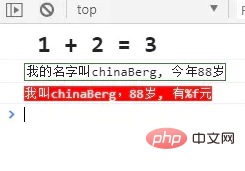
const css1 = 'font-size: 22px;font-weight: bold'; const css2 = 'border: 1px solid green'; const css3 = 'color: #fff;background: #f00'; // 占位符填入 console.log('%c %s + %s = %s', css1, 1, 2, 3); // 字符串拼接形式中插入%c占位符 console.log('%c我的名字叫' + name + ', 今年' + age + '歲', css2); // es6字符串模板中插入%c占位符 console.log(`%c我叫${name},${age}歲, 有%f元`, css3);
登錄后復制

谷歌打印效果.png
可以看到這些打印的內容已經被添加了我們的樣式。
【推薦學習:javascript視頻教程】
 站長資訊網
站長資訊網