react改變列表狀態的方法:1、打開相應的react文件;2、循環一個列表,然后通過index改變原數組項;3、通過state更改原數組,使列表重新渲染即可。

本教程操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 怎么改變列表狀態?
React 修改循環列表的當前單個子項狀態
需求
循環一個列表,通過共用的某個操作,點擊某一個子項時,只讓這個子項發生變化,其他項不變。
思路
循環一個列表,通過
index改變原數組項,并通過state更改原數組,使列表重新渲染。
使用UI組件
我這里用的
React開發,?插件使用antd, 這里無論什么插件使用,只要理解上面的思路即可。
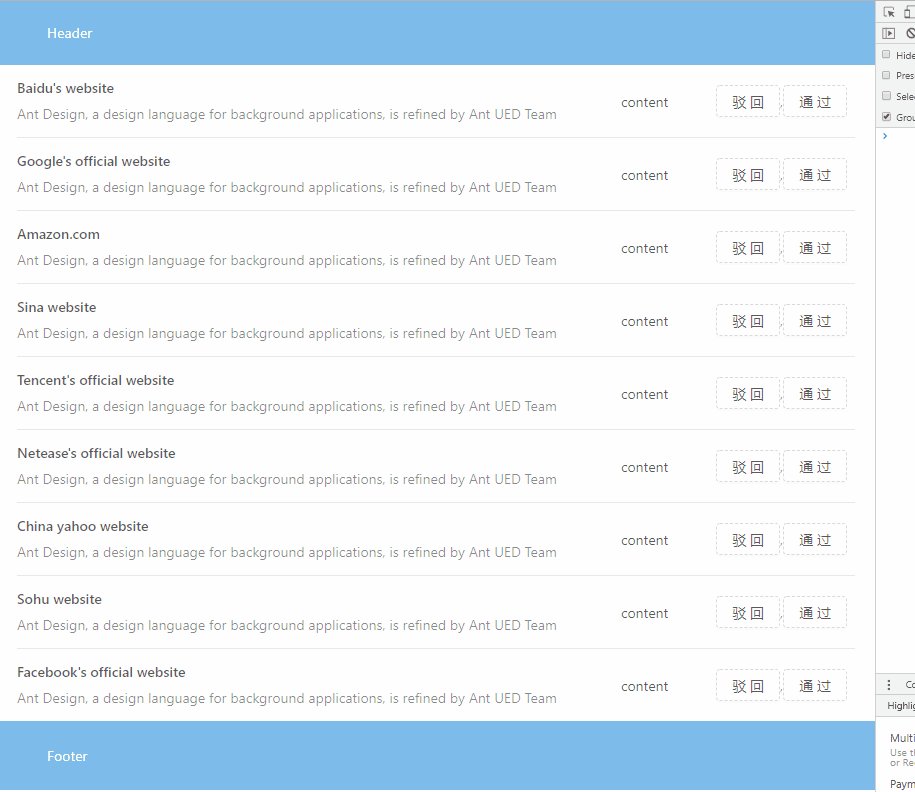
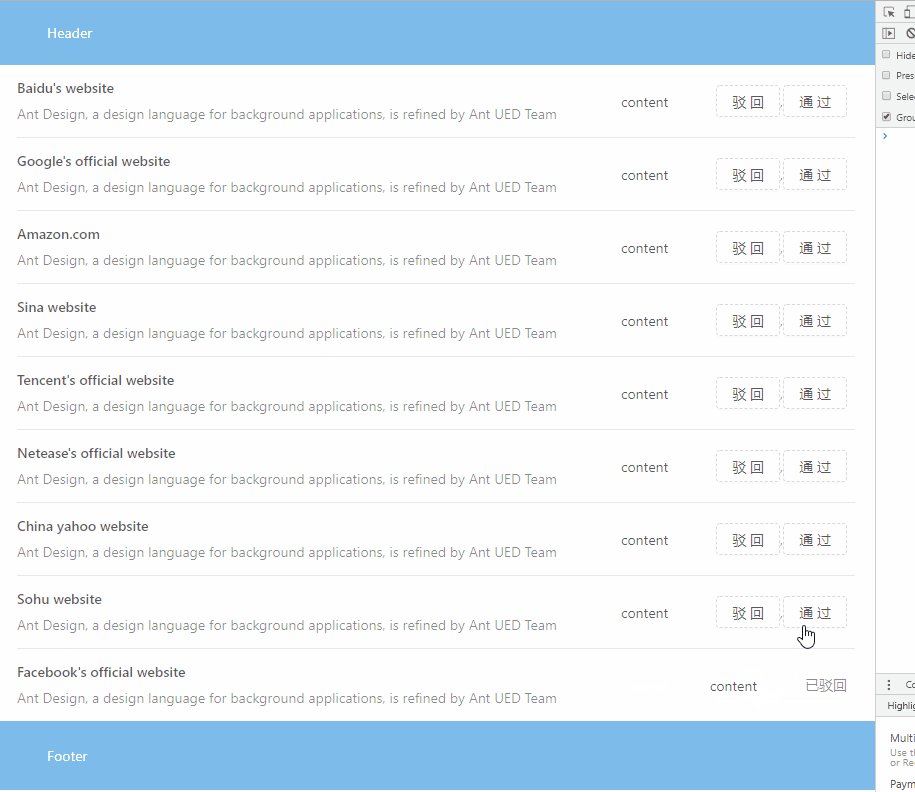
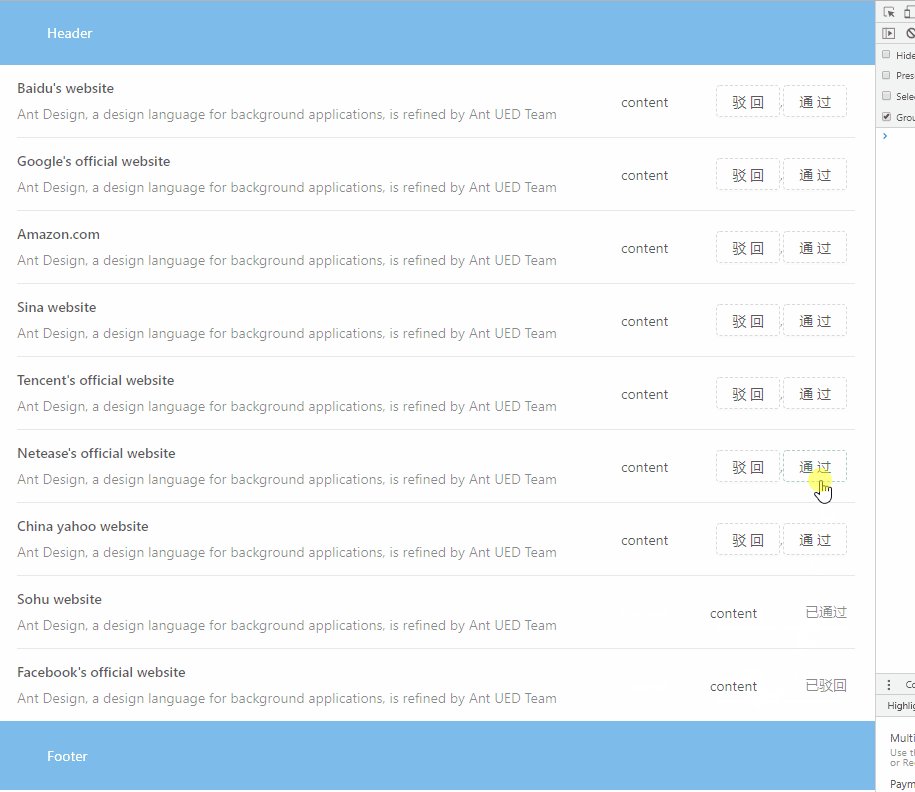
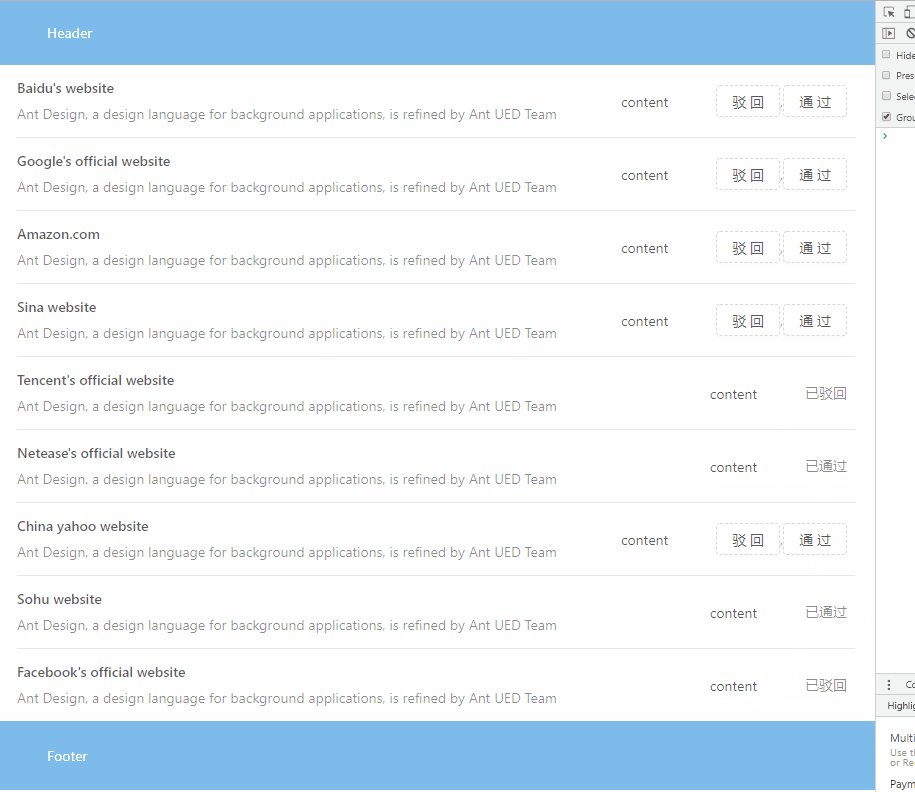
演示效果

代碼實現
import React from 'react'; import { Layout,List, Button } from 'antd'; export default class App extends React.Component{ state={ list:[ { "seqNo": 1001, "appname_en": "Baidu's website", }, { "seqNo": 1002, "appname_en": "Google's official website", }, { "seqNo": 1003, "appname_en": "Amazon.com", }, { "seqNo": 1004, "appname_en": "Sina website", }, { "seqNo": 1005, "appname_en": "Tencent's official website", }, { "seqNo": 1006, "appname_en": "Netease's official website", }, { "seqNo": 1007, "appname_en": "China yahoo website", } ] } handleItem=(index,isReject)=>{ let list = this.state.list; list[index].isReject = isReject; this.setState({ list }) } render(){ return (<div style={{padding:'0 20px'}}> <List className="demo-loadmore-list" itemLayout="horizontal" dataSource={this.state.list} renderItem={(item,index) => ( <List.Item actions={[item.isReject===0?'已駁回':item.isReject===1?'已通過':<> <Button type="dashed" onClick={()=>this.handleItem(index,0)}>駁回</Button>, <Button type="dashed" onClick={()=>this.handleItem(index,1)}>通過</Button></> ]} > <List.Item.Meta title={<a href="https://ant.design">{item.appname_en}</a>} description="Ant Design, a design language for background applications, is refined by Ant UED Team" /> <div>content</div> </List.Item> )} /> </div> ); } }
登錄后復制
代碼使用
如果你使用的時antd插件,上面例子代碼復制下來,放到你的某個組件里即可。 如果不是,只要理解核心思想是改變了原數組,使重新渲染數組就好。 如果你有更好的思路,請告訴我哦~
代碼放在github
github項目鏈接:github.com/livaha/reac…
代碼提交記錄b5f5415:github.com/livaha/reac…
因為項目會隨時更新 ,所以請點提交記錄鏈接
推薦學習:《react視頻教程》
 站長資訊網
站長資訊網