本篇文章給大家?guī)砹岁P(guān)于前端的相關(guān)知識(shí),其中主要介紹了怎么在前端中動(dòng)態(tài)的生成API接口 ,下面一起來看一下,希望對(duì)大家有幫助。
在ts橫行的時(shí)代,接口請(qǐng)求和返回參數(shù)定義類型成了繁瑣的一件事情,在這樣的情況下,我們可以通過node服務(wù),來進(jìn)行自動(dòng)化構(gòu)建
一 構(gòu)建自定義命令
1.1 構(gòu)建項(xiàng)目
創(chuàng)建APISDK文件夾,進(jìn)入該文件夾后,運(yùn)行命令npm init -y初始化package.json文件
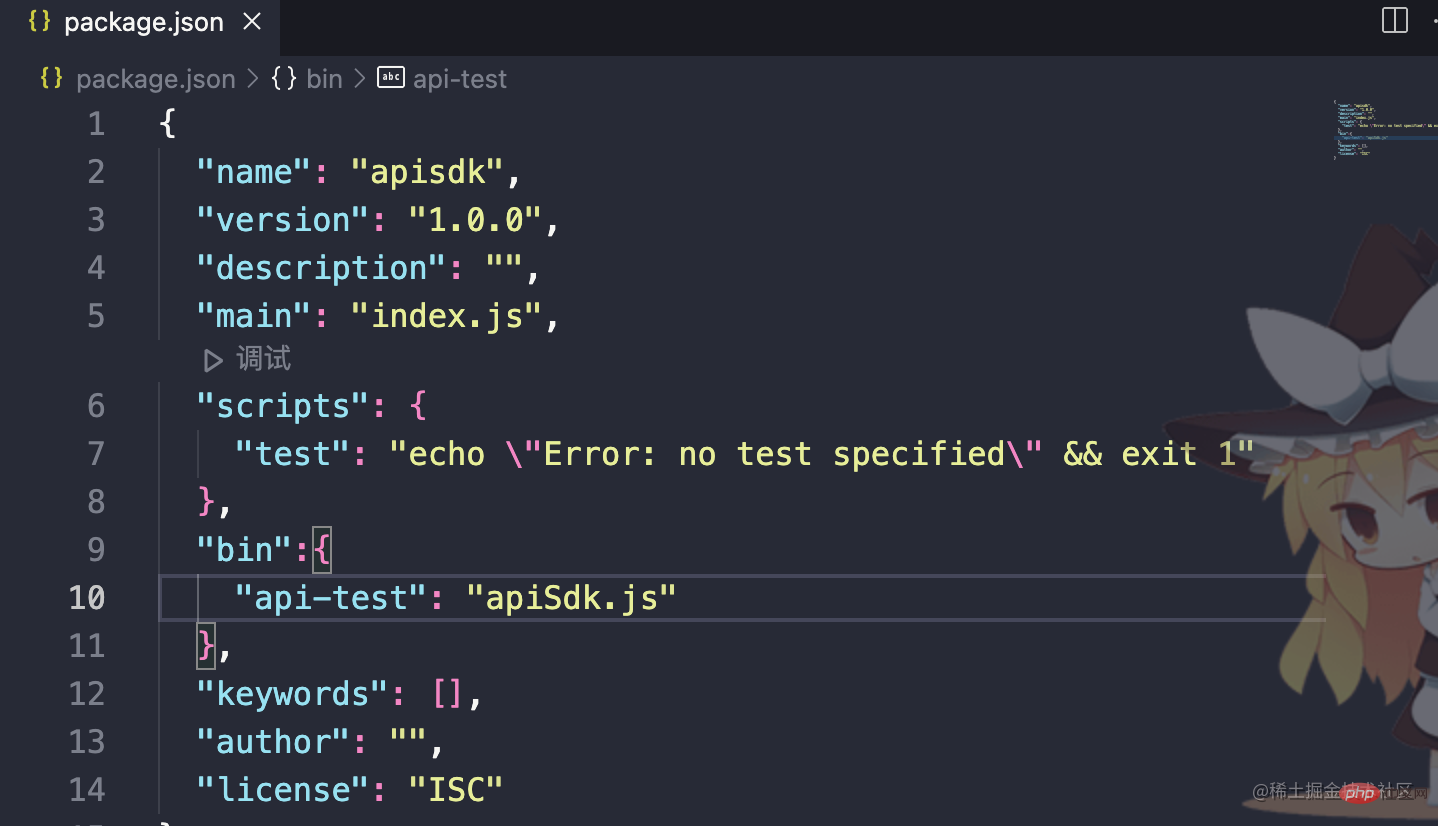
在package.json文件中增加如下代碼,告訴package.json我的bin叫api-test執(zhí)行的文件是apiSdk.js
//package.json文件 "bin":{ "api-test": "apiSdk.js" }

1.2 Commander.js
安裝Commander.js node.js命令行界面的完整解決方案,受 Ruby Commander啟發(fā)。
具體api可直接前往學(xué)習(xí)
前端開發(fā)node cli 必備技能。
//install 安裝命令 npm install commander
在APISDK文件夾下創(chuàng)建apiSdk.js文件,并寫入以下代碼
#!/usr/bin/env node "use strict"; var commander_1 = require("commander"); commander_1.program.name('api-test'); commander_1.program .command('init') // 創(chuàng)建命令 .option('--json2js', '配置文件 json 轉(zhuǎn) js') // 該命令相關(guān)的選項(xiàng)配置 .description('初始化配置文件') // 命令的描述 .action(function (d, otherD,cmd) { //處理子級(jí)命令 console.log('我是init') }); commander_1.program .command('update') // 創(chuàng)建命令 .option('--json2js', '配置文件 json 轉(zhuǎn) js') // 該命令相關(guān)的選項(xiàng)配置 .description('初始化配置文件') // 命令的描述 .action(function (d, otherD,cmd) { //處理子級(jí)命令 console.log('我是update') }); commander_1.program.parse(process.argv);
#!/usr/bin/env node 這段話的意思是讓使用 node 進(jìn)行腳本的解釋程序,那下面的就可以使用 node 的語法了
- commander 提供的
command函數(shù)可創(chuàng)建子級(jí)命令。 - commander 提供的
options選項(xiàng)可以快捷定義命令行參數(shù),并生成對(duì)應(yīng)的參數(shù)配置文檔 在–help 命令中展示。 options 可以接收多個(gè)參數(shù)。 - commander 提供的
description命令的描述。 - commander 提供的
command處理子級(jí)命令。
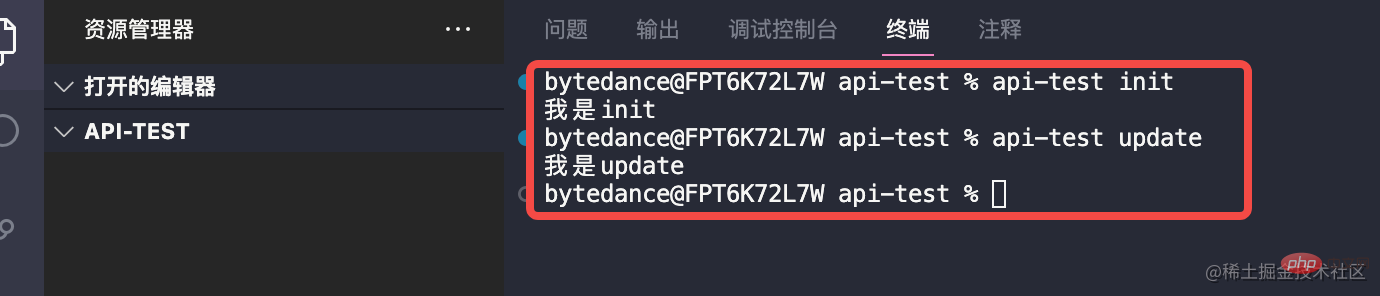
在APISDK文件夾終端下輸入npm link命令(在本地開發(fā)npm包的時(shí)候,我們可以使用npm link命令,將npm包模塊鏈接到運(yùn)行項(xiàng)目中去,方便地對(duì)模塊進(jìn)行調(diào)試和測(cè)試),然后我們?cè)贏PISDK文件夾之外重新創(chuàng)建一個(gè)新的文件夾,運(yùn)行api-test init 和 api-test update命令
 我們輸入對(duì)應(yīng)的命令會(huì)執(zhí)行action中的方法。
我們輸入對(duì)應(yīng)的命令會(huì)執(zhí)行action中的方法。
二 動(dòng)態(tài)生成對(duì)應(yīng)的api
在APISDK文件夾下新增utils/command.js和utils/http.js文件
//文件目錄 |- APISDK |- node_modules |- utils |- command.js |- http.js |- apiSdk.js |- package-lock.json |- package.json
//command.js文件 var path=require("path"); /** 默認(rèn)配置文件名 */ var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json'; var {http} = require('./http.js') var fs = require("fs"); /** 默認(rèn)配置文件模版 */ var INITIAL_CONFIG = { outDir: 'src/api', services: {}, }; function writeConfigFile(filename, content) { fs.writeFileSync(filename, JSON.stringify(content, null, 4)); } // 遞歸創(chuàng)建目錄 同步方法 function mkdirsSync(dirname) { if (fs.existsSync(dirname)) { return true; } else { if (mkdirsSync(path.dirname(dirname))) { fs.mkdirSync(dirname); return true; } } } const BamConfig = { /** 初始化 */ init:function (configFilename, content) { var f = fs.existsSync(DEFAULT_CONFIG_FILENAME); if (!f) { throw new Error("already has ".concat(f)); } writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG); return configFilename; }, update:function (configFilename, content) { //判斷當(dāng)前文件是否存在 var f = fs.existsSync(DEFAULT_CONFIG_FILENAME); console.log('f',fs) // 同步讀取文件數(shù)據(jù) var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME); //解析當(dāng)前文件內(nèi)容 var str = JSON.parse(data.toString()) console.log('str',str) //同步遞歸創(chuàng)建文件夾 mkdirsSync(str.outDir) //配置模版整合需要寫入的內(nèi)容 var api = http.map(item=>{ var name = item.url.split('/').reverse()[0] return `//測(cè)試接口 ${name} n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )` }) //進(jìn)行寫入 fs.writeFileSync(`${str.outDir}/http.js`, api.join('nn')); //替換掉默認(rèn)配置文件路徑,組裝好進(jìn)行寫入 INITIAL_CONFIG.outDir = str.outDir var apis = http.map(item=>`${item.method} ${item.url}`) INITIAL_CONFIG.apis = apis writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG); return configFilename; } } exports.bamCommand = { init:function(option){ BamConfig.init() }, update:function(option){ BamConfig.update() }, }
//http.js文件 exports.http = [{ url:'localhost:8888/aa/bb/aa', method:'Get', },{ url:'localhost:8888/aa/bb/bb', method:'POST', },{ url:'localhost:8888/aa/bb/cc', method:'Get', },{ url:'localhost:8888/aa/bb/dd', method:'Get', },]
改寫apiSdk.js文件,其改動(dòng)為引入上邊的command.js并在action中執(zhí)行對(duì)應(yīng)命令的方法
#!/usr/bin/env node "use strict"; var command = require("./utils/command"); var commander_1 = require("commander"); commander_1.program.name('api-test'); commander_1.program .command('init') .option('--json2js', '配置文件 json 轉(zhuǎn) js') .description('初始化配置文件') .action(function (d, otherD,cmd) { console.log('我是init') command.bamCommand.init() }); console.log('command',command) commander_1.program .command('update') .option('--json2js', '配置文件 json 轉(zhuǎn) js') .description('更新文件') .action(function (d, otherD,cmd) { console.log('我是update') command.bamCommand.update() }); commander_1.program.parse(process.argv);
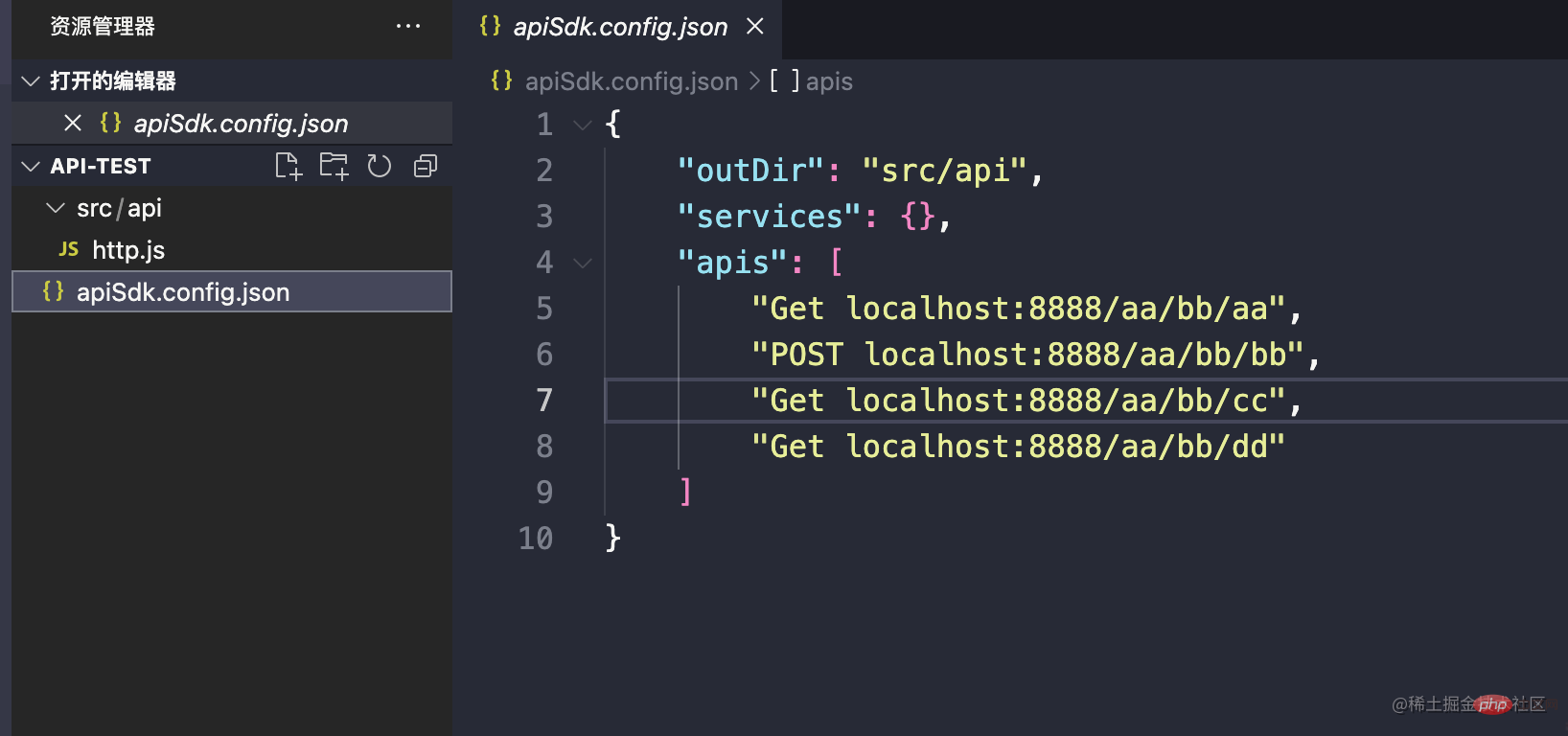
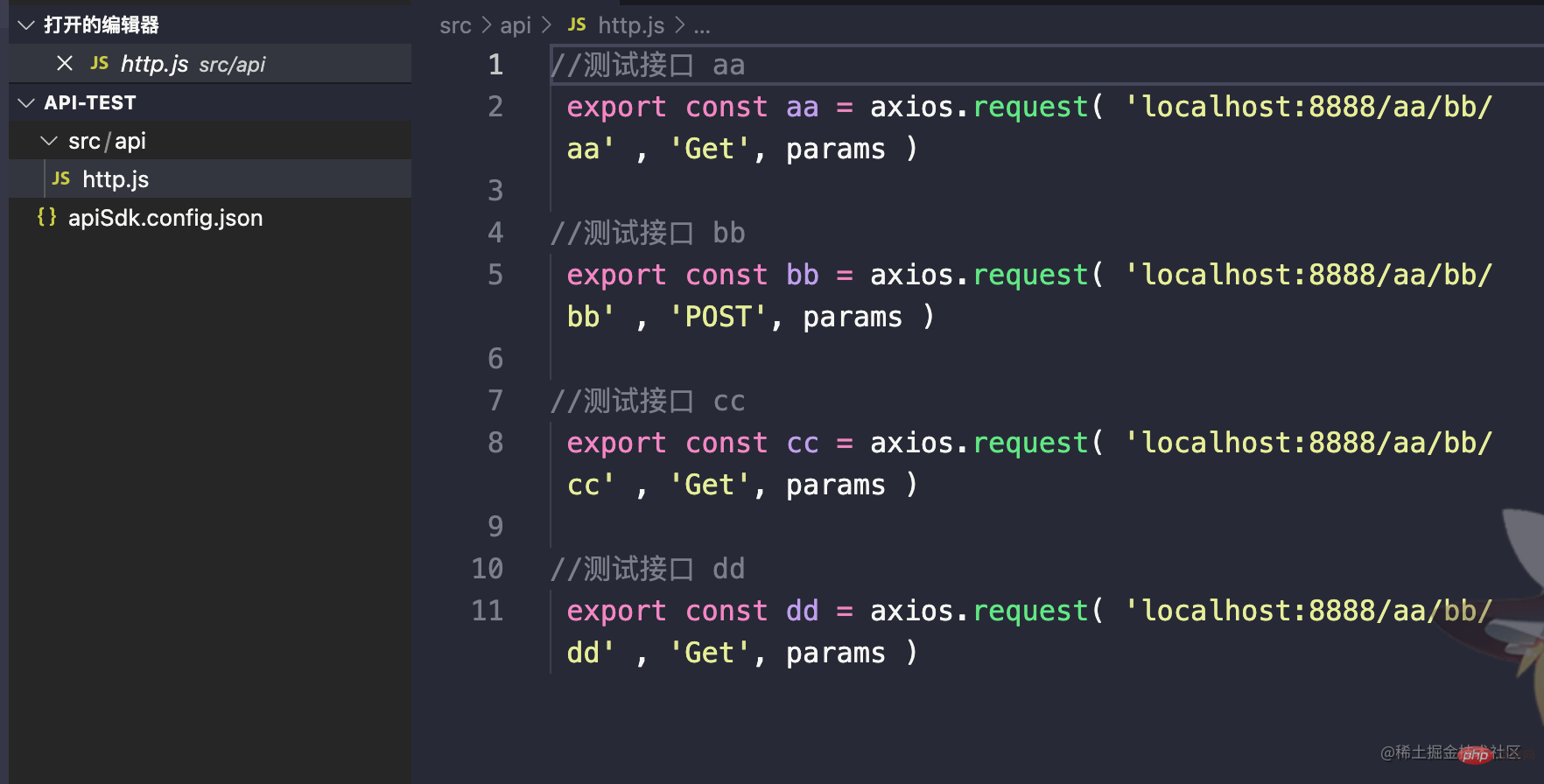
http.js是為了模擬后端接口數(shù)據(jù),當(dāng)代碼平臺(tái)統(tǒng)一時(shí),我們可以替換成接口獲取所有的接口以及對(duì)應(yīng)參數(shù)來進(jìn)行更深層次的書寫,如接口的請(qǐng)求和返回類型參等。 重新運(yùn)行api-test init 和 api-test update命令,apiSdk.config.json寫入apis(apis存入所有的接口簡易信息,在后端有不同的接口服務(wù)時(shí),我們同理可根據(jù)接口獲取所有接口服務(wù)生成配置信息,并 生成api),src/api/http.js 會(huì)根據(jù)模板生成對(duì)應(yīng)的接口。

 后期,我們可以根據(jù)規(guī)則將APISDK打包成SDK。【推薦學(xué)習(xí):web前端開發(fā)】
后期,我們可以根據(jù)規(guī)則將APISDK打包成SDK。【推薦學(xué)習(xí):web前端開發(fā)】
 站長資訊網(wǎng)
站長資訊網(wǎng)