css3動(dòng)畫使圓形旋轉(zhuǎn)的方法:1、新建一個(gè)HTML示例文件,并定義div為“<div class="demo"></div>”;2、通過動(dòng)畫屬性設(shè)置不同效果的邊框,進(jìn)行旋轉(zhuǎn),代碼為“animation: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}”。

本教程操作環(huán)境:Windows10系統(tǒng)、CSS3版、DELL G3電腦
css3動(dòng)畫怎么使圓形旋轉(zhuǎn)?
CSS3 圓環(huán)旋轉(zhuǎn)效果
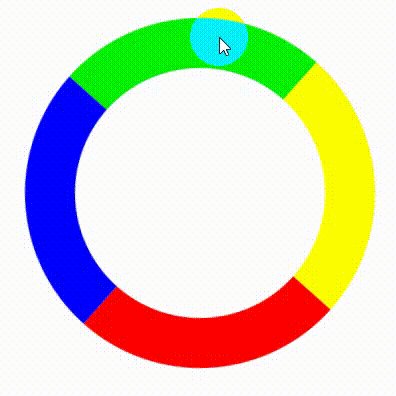
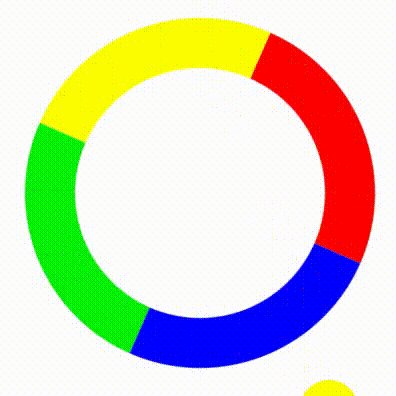
一、CSS3圓環(huán)旋轉(zhuǎn)效果 1
原理:設(shè)置不同效果的邊框,進(jìn)行旋轉(zhuǎn)
<div class="demo"></div><style> .demo { width: 250px; height: 250px; border: 50px solid red; border-left-color: blue; border-right-color: yellow; border-top-color: #04f105; margin: 100px; border-radius: 50%; animation: circle 2s infinite linear; } @keyframes circle { 0% { transform: rotate(0deg); } 100% { transform: rotate(-360deg); } }</style>
登錄后復(fù)制

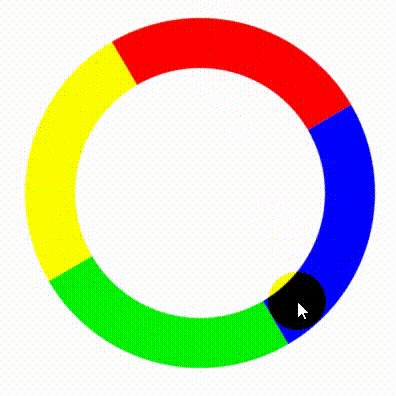
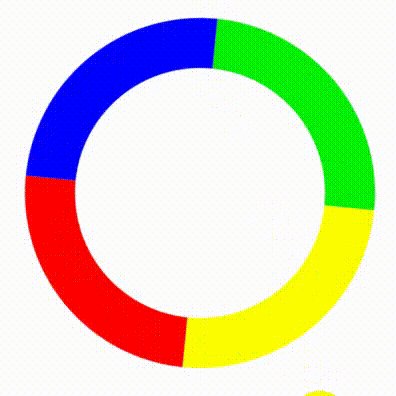
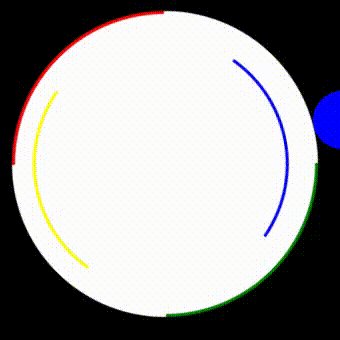
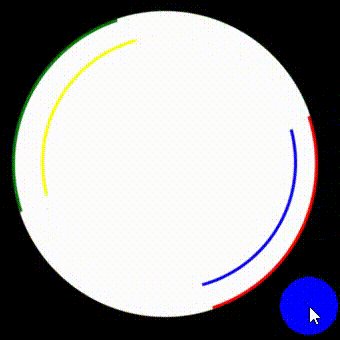
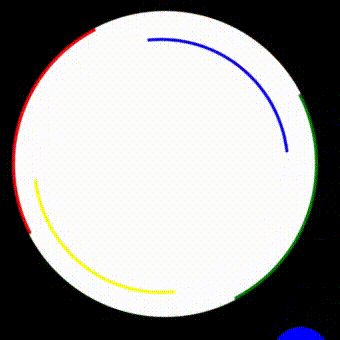
二、Css 3圓環(huán)效果2
原理:使用多層邊框下溝哦,執(zhí)行旋轉(zhuǎn)
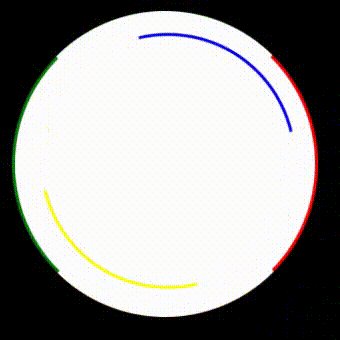
<div class="demoout"> <div class="demo"></div></div><style> body { background: black; } .demo { width: 250px; height: 250px; border: 3px solid white; border-left-color: blue; border-right-color: yellow; margin: 25px; border-radius: 50%; animation: circle 4s infinite ease; background: white; } .demoout { width: 300px; height: 300px; border: 3px solid white; border-top-color: green; border-bottom-color: red; margin: 100px; border-radius: 50%; animation: circle 4s infinite linear; background: white; } @-webkit-keyframes circle { 0% { transform: rotate(0deg); } 100% { transform: rotate(-360deg); } }</style>
登錄后復(fù)制
效果如下:

推薦學(xué)習(xí):《css視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)