
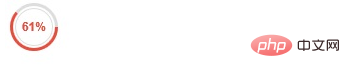
首先我們來看一下實現(xiàn)效果:

(學習視頻分享:html視頻教程)
我這里使用HTML5的Canvas來要制作這樣一個圓環(huán)形的進度,
首先是HTML頁面,HTML5的文檔標識是:
<!DOCTYPE html>
登錄后復制
這個文檔標識要比HTML4的簡單多了.
第二步,在頁面上創(chuàng)建一個Canvas畫布元素:
<canvas class="process" width="48px" height="48px">61%</canvas>
登錄后復制
我這里創(chuàng)建了一個長寬都是48像素的畫布,因為我要畫的圓外直徑是48個像素的,在canvas元素中間寫的是"61%",這個文字可不是顯示在圓環(huán)中間的那個哦,這個61%是當老的瀏覽器不支持canvas元素時顯示的文字.
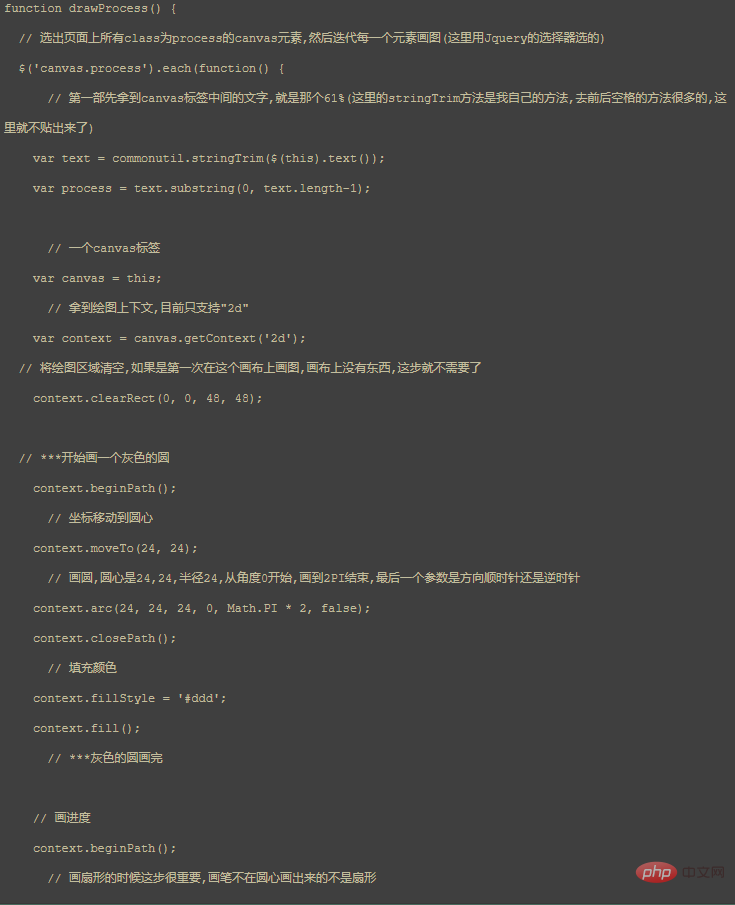
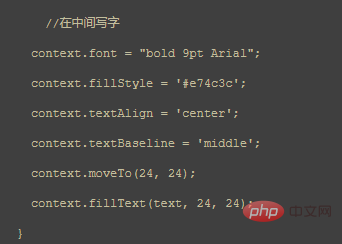
好了,到此為止HTML頁面的內(nèi)容就基本完成了,接下來就交給Javascript了,用Javascript來描繪圓環(huán).



相關(guān)推薦:html教程
 站長資訊網(wǎng)
站長資訊網(wǎng)