
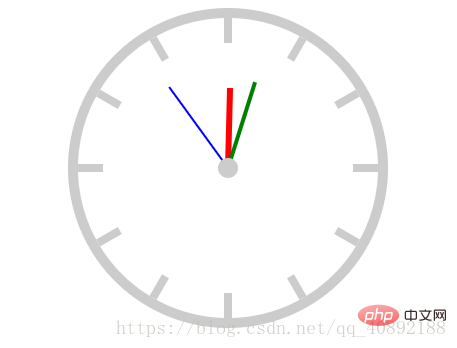
我們先來看下效果圖(不考慮顏色搭配):
(學習視頻分享:html5視頻教程)

我們首先要理解如何去實現這個時鐘,暫時不要考慮動畫,學著將問題進行拆解,一步一步實現。
首先我們需要畫個方形,有個邊框,給一個圓角就可以實現最外邊的圓環再通過一個長的矩形旋轉多個就可以實現刻度

只要再畫一個白色圓面去覆蓋就可以實現標準的刻度

最后再加上三個矩形和中間的小圓面就可以實現時鐘的初始狀態了
代碼實現
以上過程理解了之后,代碼實現就簡單多了,唯一需要考慮的就是代碼的優化問題,以下為了簡單明了每一步是如何實現,存在很多重復的代碼。
關于動畫,我們只需要設置旋轉動畫就可以了,時分秒針的動畫只需要改變不同的時間就可以了。
具體細節注意見代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>時鐘</title> <style> *{ padding: 0; margin: 0; } .clock{ width: 300px; height: 300px; border: 10px solid #ccc; /*百分比參照的是實際寬高*/ border-radius: 50%; margin: 20px auto; position: relative; } .line{ width: 8px; height: 300px; background-color: #ccc; position: absolute; /*實現居中*/ /*參照父元素的寬*/ left: 50%; top: 0; /*參照元素本身*/ transform: translate(-50%,0); /*保留,否則會被覆蓋*/ } .line2{ transform: translate(-50%,0) rotate(30deg); } .line3{ transform: translate(-50%,0) rotate(60deg); } .line4{ transform: translate(-50%,0) rotate(90deg); } .line5{ transform: translate(-50%,0) rotate(120deg); } .line6{ transform: translate(-50%,0) rotate(150deg); } .cover{ width: 250px; height: 250px; border-radius: 50%; background-color: #fff; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } .hour{ width: 6px; height: 80px; background-color: red; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-100%); /*設置軸心*/ transform-origin: center bottom; /*動畫*/ -webkit-animation: move 43200s linear infinite; } .minute{ width: 4px; height: 90px; background-color: green; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-100%); /*設置軸心*/ transform-origin: center bottom; /*動畫*/ -webkit-animation: move 3600s linear infinite; } .second{ width: 2px; height: 100px; background-color: blue; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-100%); /*設置軸心*/ transform-origin: center bottom; /*動畫*/ -webkit-animation: move 60s infinite steps(60); /*linear與step(60)重復*/ } .center{ width:20px; height:20px; background-color: #ccc; border-radius: 50%; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } /*創建移動動畫*/ @keyframes move{ 0%{ transform: translate(-50%,-100%) rotate(0deg); } 100%{ transform: translate(-50%,-100%) rotate(360deg); } } </style> </head> <body> <div> <div class="line line1"></div> <div class="line line2"></div> <div class="line line3"></div> <div class="line line4"></div> <div class="line line5"></div> <div class="line line6"></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
登錄后復制
相關推薦:html5教程
 站長資訊網
站長資訊網