
一、使用CSS濾鏡和混合模式在線PS(推薦學習:CSS視頻教程)
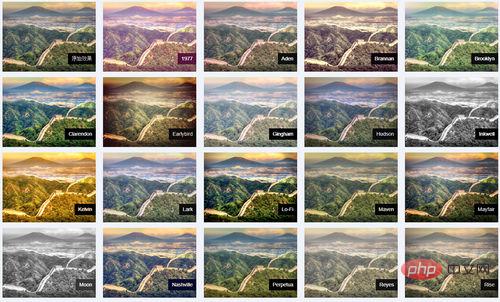
使用CSS濾鏡和混合模式可以實現各種各樣的圖像處理效果,例如CSSgram項目,內置眾多圖像處理效果,部分效果示意如下縮略圖:

進入demo頁面你也可以點擊這里的按鈕,更換你本地的素材,查看對應的圖像效果:


呈現的效果雖好,但是也帶來另外一個問題,雖然視覺上是已經處理后的圖片,但是如果我們右鍵-圖片另存為,會發現還是原圖。
如果用戶覺得某個圖片處理后的效果很棒,想要保存到自己的本機,就會受阻。
或者說,我們基于CSS濾鏡和混合模式制作了一款圖像處理的工具,最后需要把這些已經處理好的圖片上傳到后臺,作為一個獨立的<img>元素使用,也會受阻。
怎么辦?難道我們要放棄這么好的特性,還使用canvas來處理圖像嗎?
不需要的,實際上是有方法可以得到CSS處理后的圖像的。
二、SVG foreignObject元素與視覺存儲
SVG中有個<foreignObject>元素,可以實現在SVG內部嵌入XHTML元素,例如:
<svg xmlns="http://www.w3.org/2000/svg"> <foreignObject width="120" height="50"> <body xmlns="http://www.w3.org/1999/xhtml"> <p>文字。</p> </body> </foreignObject> </svg>
而SVG本質上就是個圖像,也就是說,我們只需要把圖像處理相關的HTML代碼和CSS代碼放在<foreignObject>元素中,然后作為<img>圖像呈現,然后再繪制到canvas畫布上,這樣就可以得到純正的處理后的位圖圖像了。
demo頁面最后一張圖片和CSS處理后的圖片長相雖同,但是本質卻不同,一個還是原始圖(試試右鍵-另存為),一個本質上是合成圖(試試右鍵-另存為),如下截圖示意:

于是,接下來,無論是是要下載到本機還是上傳到服務器都不是問題。
關于純前端下載圖片,可以參考我之前這篇文章:“JS前端創建html或json文件并下載”的part3部分。
關于上傳,可以傳輸圖像canvas.toDataURL()的base64數據,也可以傳輸canvas.toBlob()的Blob數據:
// canvas轉為blob并上傳canvas.toBlob(function (blob) { // 圖片ajax上傳 var xhr = new XMLHttpRequest(); // 文件上傳成功 xhr.onload = function() { // xhr.responseText就是返回的數據 }; // 開始上傳 xhr.open("POST", 'upload.php', true); xhr.send(blob); }, 'image/jpeg');
三、我該如何在項目中使用?
上面的demo頁面中,我寫了個名為cssRenderImage2PureImage()的方法,可以把類似下面代碼結構的CSS圖像處理結果變成一張圖片:
<div id="input" class="clarendon-filter"> <img src="./example.jpg"> </div>
.clarendon-filter { filter: contrast(1.2) saturate(1.35); display: inline-block; position: relative; } .clarendon-filter::before { content: ''; display: block; height: 100%; width: 100%; top: 0; left: 0; position: absolute; background: rgba(127,187,227,.2); mix-blend-mode: overlay; pointer-events: none; }
cssRenderImage2PureImage()方法語法:
cssRenderImage2PureImage(dom, callback);
其中:
dom必須參數。DOM對象。callback可選參數。Function。回調方法,支持一個參數,為合成后的圖片的base64信息。
示例:
cssRenderImage2PureImage(input, function (url) { // url就是合成后的圖片base64地址 // 你可以對url做你任何你想做的事情……});
四、其它說明以及結束語
cssRenderImage2PureImage方法高度定制,如果你的CSS濾鏡處理的DOM結構有所不同,你需要根據你的項目場景調整下cssRenderImage2PureImage方法里面的代碼;
<foreignObject>元素是著名的html2canvas工具的核心,通常一些小的局部的截圖功能,我們直接自己擼十幾行代碼處理下就好了,更高效更靈活。
此技術實現請在Chrome瀏覽器下玩耍。
 站長資訊網
站長資訊網