
一、導(dǎo)航跳轉(zhuǎn)iframe頁(yè)面問(wèn)題:
推薦:layui教程
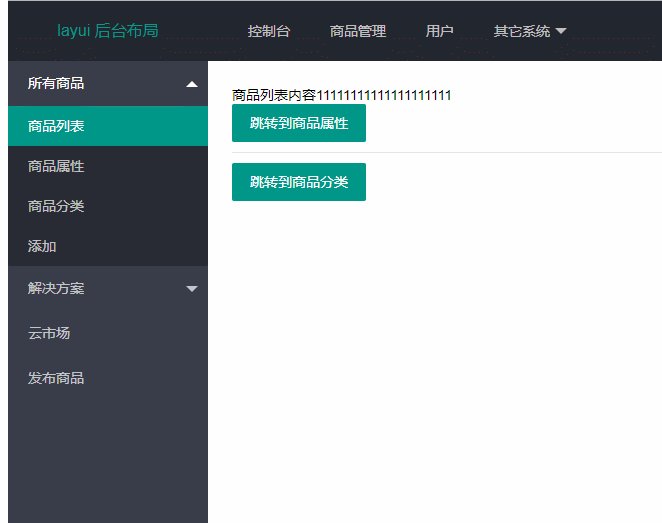
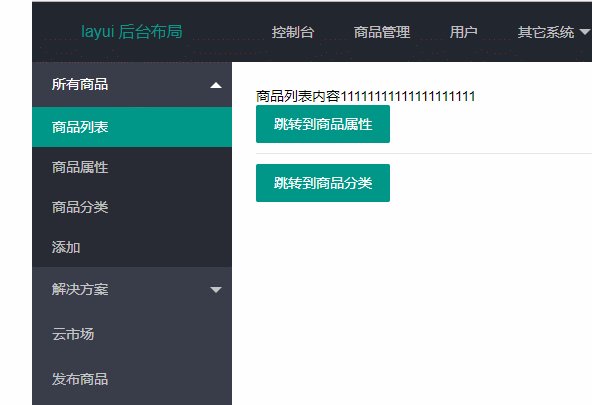
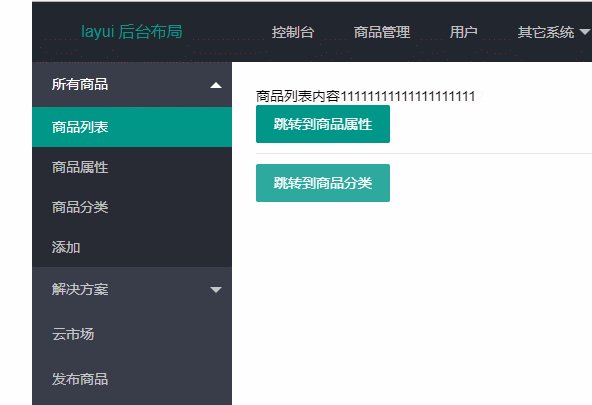
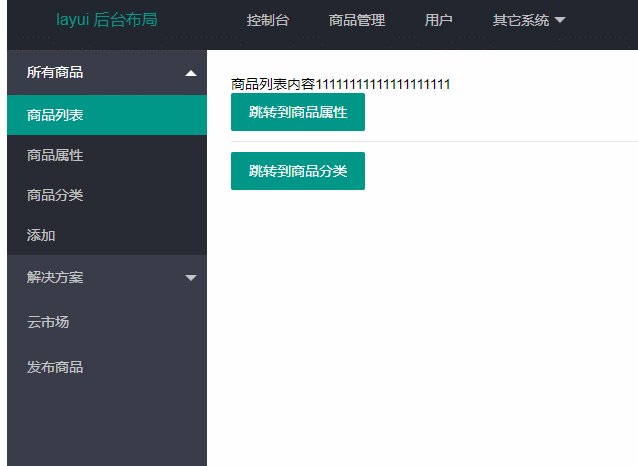
關(guān)于layui的iframe嵌套頁(yè)面的導(dǎo)航跳轉(zhuǎn)頁(yè)面問(wèn)題,如下圖所示可以看到效果:

在模板頁(yè)的導(dǎo)航代碼:
<ul class="layui-nav layui-nav-tree" lay-filter="navList"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd> <dd><a href="goodsAttribute.html" target="main_self_frame">商品屬性</a></dd> <dd><a href="goodsCategories.html" target="main_self_frame">商品分類(lèi)</a></dd> <dd><a href="">添加</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解決方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超鏈接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市場(chǎng)</a></li> <li class="layui-nav-item"><a href="">發(fā)布商品</a></li> </ul>
有沒(méi)看到鏈接那里多了這個(gè)東西:
target="main_self_frame"
然后在嵌套的iframe代碼中加:
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
就是加上這個(gè):name="main_self_frame" ;然后src跳轉(zhuǎn)的鏈接就是剛上面添加的src鏈接來(lái)的.
二.頁(yè)面中的按鈕跳轉(zhuǎn)到其他導(dǎo)航頁(yè)面,并高亮顯示
做著做著發(fā)現(xiàn)了另外一個(gè)問(wèn)題,就是在你的頁(yè)面中有個(gè)按鈕,要跳轉(zhuǎn)到對(duì)應(yīng)的模塊,直接跳轉(zhuǎn)到對(duì)應(yīng)模塊,你們有沒(méi)發(fā)現(xiàn)跳轉(zhuǎn)到的那個(gè)模塊,左側(cè)的導(dǎo)航并沒(méi)相對(duì)應(yīng)的顯示的那個(gè)地方高亮,還是默認(rèn)在原來(lái)那個(gè)高亮;
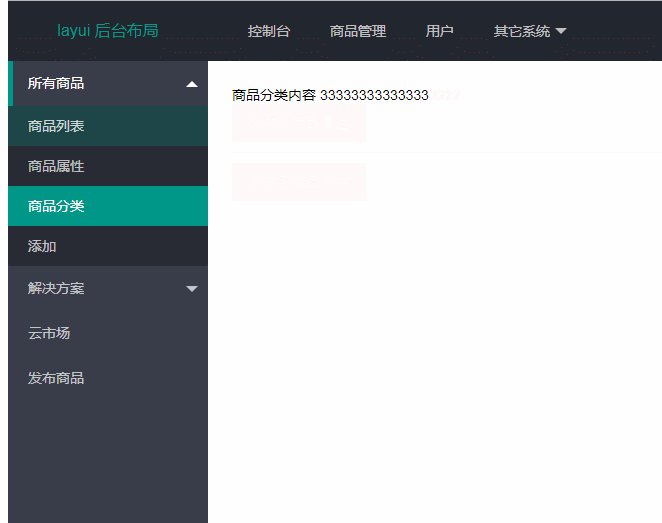
效果顯示:

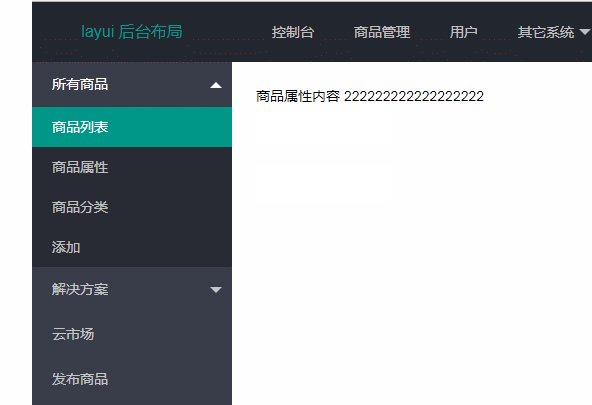
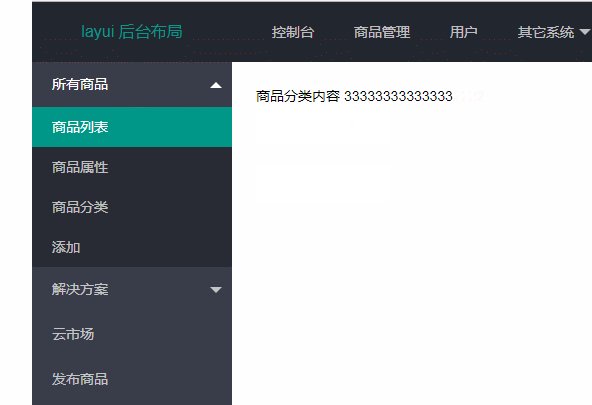
按鈕跳轉(zhuǎn)之后,另外頁(yè)面的導(dǎo)航?jīng)]有高亮顯示呀.解決辦法還是有的,要通過(guò)js去控制跳轉(zhuǎn):
1、首先在按鈕那個(gè)頁(yè)面html添加:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳轉(zhuǎn)到商品屬性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳轉(zhuǎn)到商品分類(lèi)</a>
鏈接上面加這個(gè)類(lèi):jump_refresh_url ;然后在該頁(yè)面js那里加上:
$(".jump_refresh_url").click(function () { var url = $(this).attr('href'); top.refreshHighlight(url); });
2、在導(dǎo)航所在的模板頁(yè)面添加js:
function refreshHighlight(url) { $ = layui.jquery; $(".layui-nav[lay-filter='navList'] a").each(function (ind, val) { if($(this).attr('href') === url){ $('.layui-nav dd').removeClass('layui-this'); $(this).parent('dd').addClass('layui-this'); } }) }
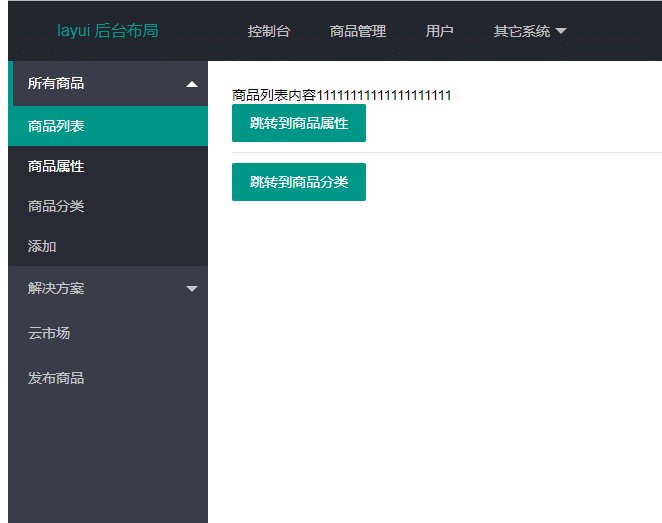
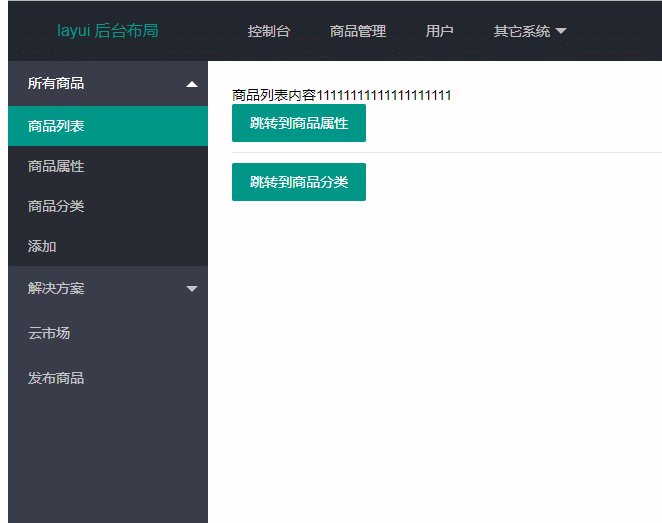
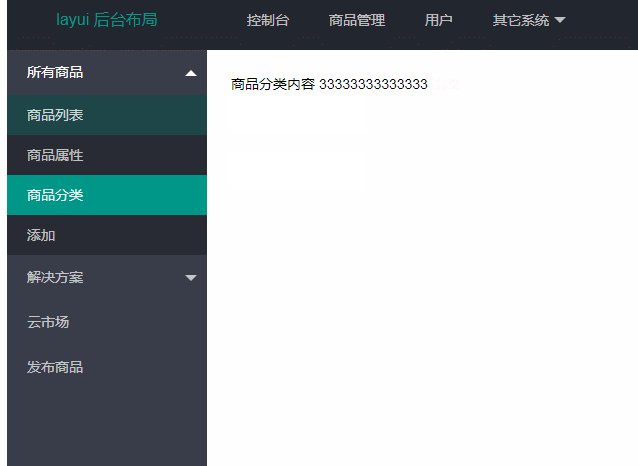
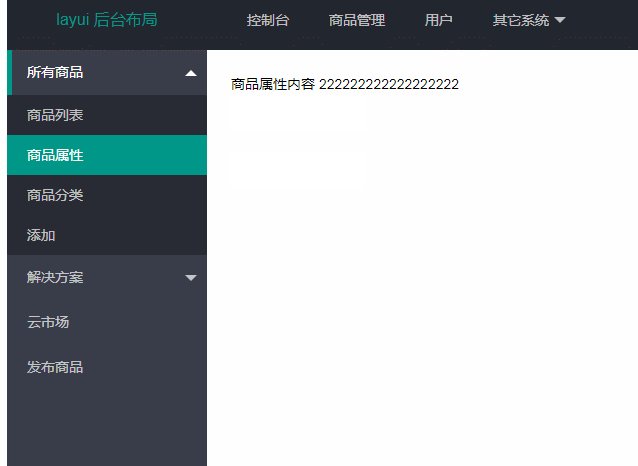
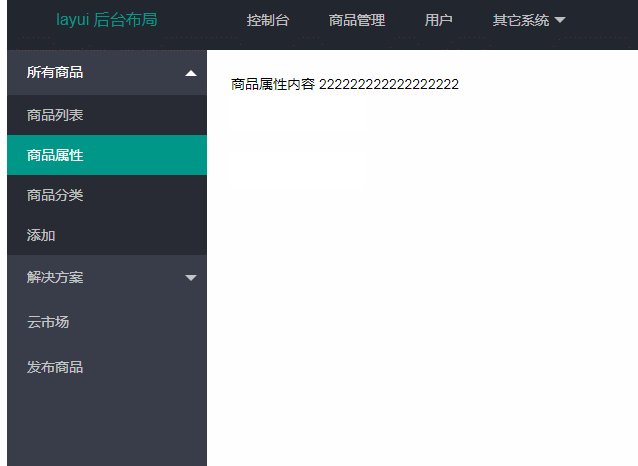
照上面步驟就能實(shí)現(xiàn)效果了,請(qǐng)看下圖效果:

該辦法實(shí)現(xiàn)的效果請(qǐng)記得在服務(wù)器端瀏覽喔,直接瀏覽打開(kāi)按鈕跳轉(zhuǎn)會(huì)報(bào)錯(cuò)的喔,因?yàn)閕frame之前的操作會(huì)存在跨域問(wèn)題,所以要用localhost等打開(kāi),不能直接打開(kāi)html,比如webstrom都自帶web服務(wù)器的,打開(kāi)也方便.localhost打開(kāi)的就行了.
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)