第一次看到 Eddie Lobanovskiy 做出的這款icon時,我感到十分驚艷,他對于細節(jié)的把控,讓我贊嘆不已。而通過臨摹 Eddie Lobanovskiy 這款作品,主要也是為了鍛煉自己,在設計中對細節(jié)的把控和對圖層樣式應用的熟練度。光影方面,和吃喝玩樂團團長 一起重新定義了光影的方式,讓L型的背景更加立體。大家在練習的過程中,也可以結合自己的光源光感,對光影進行練習,同時要注意自己對細節(jié)的把控。
教程所需要的素材:立體質感的相機圖標PS教程素材
先看看效果圖

步驟1:
新建畫布800*600px 72ppi,繪制一個圓角矩形,顏色#232225,參數(shù)如圖,命名為【外框】
濾鏡-添加雜色 數(shù)值1

步驟2:
復制外框,命名為【外框-2】,繪制矩形,用路徑工具減去頂層形狀
圖層樣式-內陰影

步驟3:
復制外框,命名為【外框-3】,繪制矩形,用路徑工具減去頂層形狀

步驟4:
在【外框-3】上,覆蓋上 【附件-2】 并調整附件-2位置,命名為【貼圖-皮質】

步驟5:
為【貼圖-皮質】進行調色,使其更加真實(在智能對象模式下進行調色)
分別調整曲線、亮度/對比度、進一步銳化、曲線

步驟6:
為【外框-3】添加圖層樣式 斜面和浮雕、內陰影

步驟7:
復制【貼圖-皮質】圖層,調整最上層曲線的數(shù)值

步驟8:
添加蒙版,用黑色柔邊畫筆使兩層貼圖過度柔和

步驟9:
復制【外框】圖層,填充為0%,清除智能濾鏡,拖動到最上,為其添加圖層樣式,命名為【外框-樣式】


步驟10:
繪制一個452*11px的矩形,羽化7.0,調整不透明度 80%,以外框圖層創(chuàng)建剪切蒙版,命名為【外框-高光】

開始繪制內框部分!
步驟11:
創(chuàng)建一個350*300px 圓角45px的圓角矩形,轉換為智能對象,添加光影和雜色,并命名為【內框-1】

步驟12:
用柔邊畫筆,點出高光,顏色#c4e9ff,疊加,不透明度49%,以內框-1圖層創(chuàng)建剪切蒙版,命名為【藍色高光】

步驟13:
創(chuàng)建340*290px 圓角42px的圓角矩形,命名為【內框-2】
內陰影 漸變疊加 #303030-#0a0a0a 添加雜色 1

步驟14:
創(chuàng)建260*4px的橢圓 顏色#b7e5ff 羽化3.5,命名為【內框-2-高光】

步驟15:
創(chuàng)建一個312*264px 圓角15px的圓角矩形,拉出參考線找到矩形中點,運用鋼筆工具在中點添加錨點

步驟16:
用直接選擇工具選擇中點錨點向內部收縮,得到以下圖形,命名為【內框-3】

步驟17:
為【內框-3】添加雜色及圖層樣式
漸變疊加 #545454-#131214

步驟18:
復制一層【內框-3】,置于內框-3圖層下方,清除圖層樣式,添加顏色疊加和高斯模糊,命名為【內框-3陰影】
可以用蒙版將上方陰影適當遮蓋

步驟19:
再復制一層【內框-3】,羽化1.0 ,正片疊底,不透明度10%,命名為【內框-3陰影加強】

步驟20:
創(chuàng)建261*42px 圓角4px的圓角矩形,并添加光影,描邊#2e2e2e,命名為【內框線條】

步驟21:
注意圖層順序,并編組為【內框】

開始繪制指示框部分!!
步驟22:
新建一個圓角矩形,利用變形工具收縮下邊兩個角,以外框圖層創(chuàng)建剪切蒙版,命名為【指示框-下】

步驟23:
為【指示框-下】添加光影效果

步驟24:
復制【指示框-下】,利用變形工具收縮上邊兩個角,以外框圖層創(chuàng)建剪切蒙版,命名為【指示框-上】

步驟25:
為【指示框-上】添加光影效果

步驟26:
繪制一個12*12px的橢圓形,制作錄音孔

步驟27:
為錄音孔添加光影效果

步驟28:
把剛做好的錄音孔復制出8個,并排列順序,將所有錄音孔編組,命名為【錄音孔】

步驟29:
在【錄音孔】旁邊繪制一個28*28px的橢圓形,命名為【指示燈-外圓】

步驟30:
為【指示燈-外圓】添加光影效果

步驟31:
繪制一個22*22px的橢圓形,居中對齊指示燈-外圓,命名為【指示燈-內圓】

步驟32:
為【指示燈-內圓】添加光影效果

步驟33:
繪制一個16*16px的橢圓形,填充#ffffff,與【指示燈-內圓】頂端對齊,命名為【指示燈-高光】
濾色,不透明度90%,為圖層疊加一層黑白蒙版做出漸隱效果

步驟34:
繪制一個6*4px的橢圓形,填充#ffffff,與【指示燈-內圓】底部對齊,命名為【高光點】羽化1.5,濾色,不透明度85%,以指示燈-內圓創(chuàng)建剪切蒙版

步驟35:
將【指示燈-外圓】、【指示燈-內圓】、【指示燈-高光】、【高光點編組】,命名為【指示燈】
將【指示燈】、【錄音孔】、【指示框-上】、【指示框-下】編組,命名為【指示框】

步驟36:
在【內框-1】圖層上方創(chuàng)建一個218*99px的橢圓形,以【內框-1】圖層創(chuàng)建剪切蒙版
填充#b63e35,羽化3.0,顏色減淡 做出指示燈的高光

步驟37:
復制一層【外框-3】,清除圖層樣式,等比縮小,命名為【外框-3-陰影】
羽化30,柔光,不透明度46%,用蒙版調整一下陰影過渡

步驟38:
復制兩層【外框】圖層的路徑,移動位置,找到合適的光影位置,運用路徑混合工具-減去頂層形狀做出高光,命名為【外框-高光】

步驟39:
為【外框-高光】設置圖層樣式
羽化10,柔光,不透明度40%,用蒙版調出高光過渡

步驟40:
注意圖層順序,并編組為【外框】

開始繪制鏡頭部分!!
步驟41:
繪制一個214*214px的橢圓形,居中對齊內框,命名為【鏡頭-1】

步驟42:
為【鏡頭-1】添加光影效果

步驟43:
繪制一個200*200px的橢圓形,居中,填充#000000,命名為【鏡頭-2】
添加漸變描邊

步驟44:
繪制一個196*196px的橢圓形,居中,命名為【鏡頭-3】

步驟45:
為【鏡頭-3】添加光影效果

步驟46:
創(chuàng)建一個矩形,轉化為智能圖形,命名為【鏡頭-拉絲】,盡量畫大一些,為其添加雜色50

步驟47:
再用濾鏡-模糊-徑向模糊為【鏡頭-拉絲】添加徑向模糊
對齊鏡頭中心,模式為疊加,不透明度60%,以【鏡頭-3】圖層創(chuàng)建剪切蒙版

步驟48:
創(chuàng)建一個158*158px的橢圓形,居中,填充#000000,命名為【鏡頭-4】

步驟49:
為【鏡頭-4】添加投影

步驟50:
創(chuàng)建一個156*156px的橢圓形,居中,命名為【鏡頭-5】

步驟51:
為【鏡頭-5】添加光影效果

步驟52:
創(chuàng)建一個155*155px的橢圓形,居中,填充#61b6cb,命名為【高光】

步驟53:
為【高光】添加外發(fā)光,建立蒙版擦除高光的感覺

步驟54:
創(chuàng)建一個142*142px的橢圓形,居中,命名為【鏡頭-6】

步驟55:
為【鏡頭-6】添加光影效果

步驟56:
復制【鏡頭-6】置于【鏡頭-6】下方,羽化1.2,命名為【陰影】

步驟57:
創(chuàng)建一個138*138px的橢圓形,居中,命名為【鏡頭-7】

步驟58:
為【鏡頭-7】添加光影效果,適當移動漸變疊加位置

步驟59:
創(chuàng)建一個134*134px的橢圓形,居中,命名為【鏡頭-8】

步驟60:
為【鏡頭-8】添加光影效果

步驟61:
創(chuàng)建一個126*126px的橢圓形,居中,填充#0f0f0f,命名為【鏡頭-9】

步驟62:
為【鏡頭-9】添加內陰影

步驟63:
創(chuàng)建一個114*114px的橢圓形,居中,命名為【鏡頭-10】

步驟64:
為【鏡頭-10】添加光影效果,適當移動漸變疊加位置

步驟65:
創(chuàng)建一個110*110px的橢圓形,居中,命名為【鏡頭-11】

步驟66:
為【鏡頭-11】添加光影效果,適當移動漸變疊加位置

步驟67:
創(chuàng)建一個104*104px的橢圓型,居中,填充#0f0f0f,命名為【鏡頭-12】

步驟68:
為【鏡頭-12】添加光影效果

步驟69:
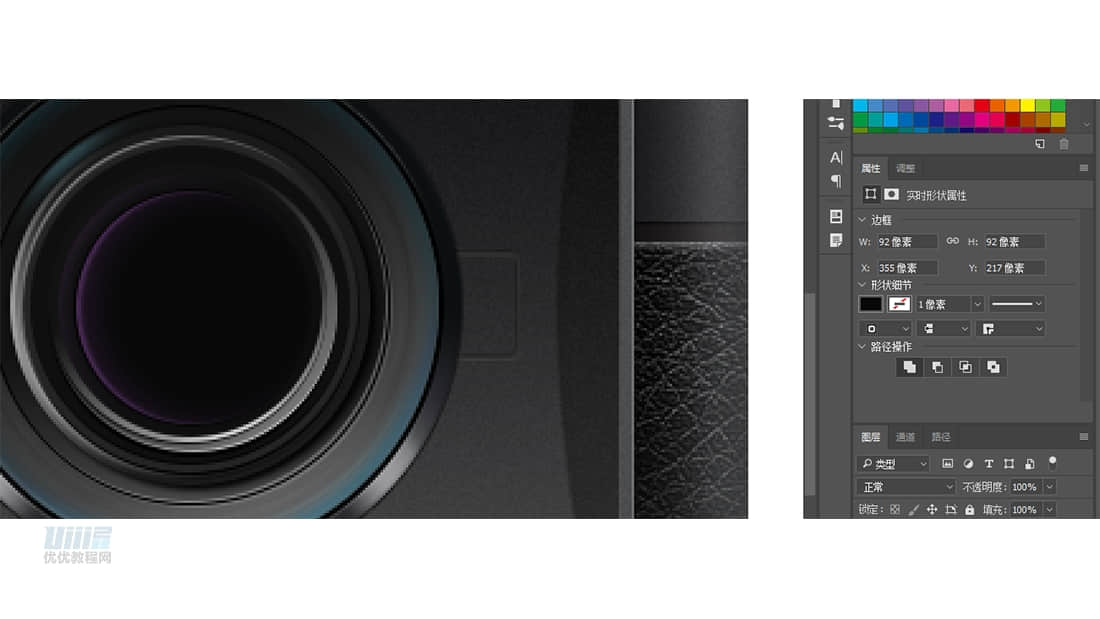
創(chuàng)建一個92*92px的橢圓型,適當調整位置,填充#080808,命名為【鏡頭-13】

步驟70:
為【鏡頭-13】添加光影效果

步驟71:
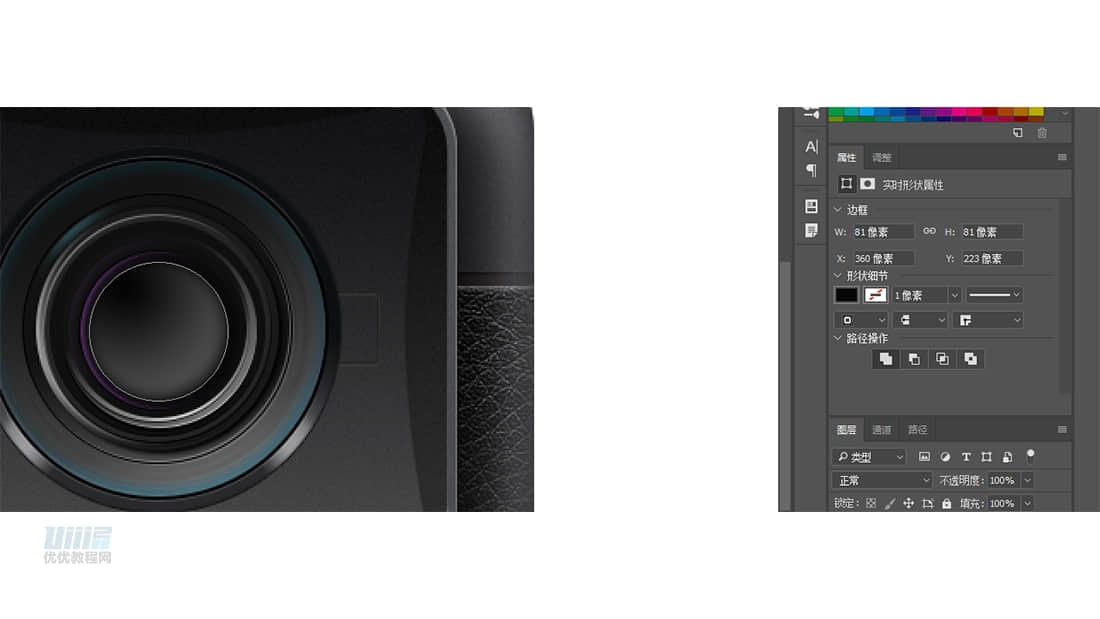
創(chuàng)建一個81*81px的橢圓型,適當調整位置,命名為【鏡頭-14】

步驟72:
為【鏡頭-14】添加光影效果,適當移動漸變疊加的位置

步驟73:
創(chuàng)建一個69*69px的橢圓型,適當調整位置,命名為【鏡頭-15】

步驟74:
為【鏡頭-15】添加光影效果,適當移動漸變疊加的位置

步驟75:
創(chuàng)建一個59*59px的橢圓型,居中,命名為【鏡頭-16】

步驟76:
為【鏡頭-16】添加光影效果,適當移動漸變疊加的位置


步驟77:
復制【鏡頭-16】,轉換為智能圖形,添加雜色

步驟78:
創(chuàng)建一個六邊形,適當調整大小,填充#1f1f1f,命名為【鏡頭-17】

步驟79:
為【鏡頭-17】添加光影效果,添加雜色

步驟80:
將所有鏡頭圖層合并,命名為【鏡頭】,注意圖層順序

開始制作光效!!
步驟81:
勾勒出高光形象,填充#ffffff,并添加高斯模糊

步驟82:
創(chuàng)建一個196*196px的橢圓形,模式為濾色,填充0%,并添加漸變疊加,與【鏡頭-3】對齊,命名為【青光】

步驟83:
復制【青光】,改變漸變疊加的混合模式,加強光效,并為兩個圖層添加蒙版,減弱中心光強

步驟84:
創(chuàng)建一個196*196px的橢圓形,模式為強光,不透明度22%,填充0%,并添加漸變疊加,與【鏡頭-3】對齊,命名為【紫光】

步驟85:
復制【紫光】,改變漸變疊加的混合模式,加強光效,并為兩個圖層添加蒙版,減弱中心光強

步驟86:
創(chuàng)建一個196*196px的橢圓形,模式為濾色,填充0%,并添加漸變疊加,與【鏡頭-3】對齊,命名為【紫光-范圍】

步驟87:
創(chuàng)建一個196*196px的橢圓形,填充0%,并添加漸變疊加,與【鏡頭-3】對齊,命名為【白光】

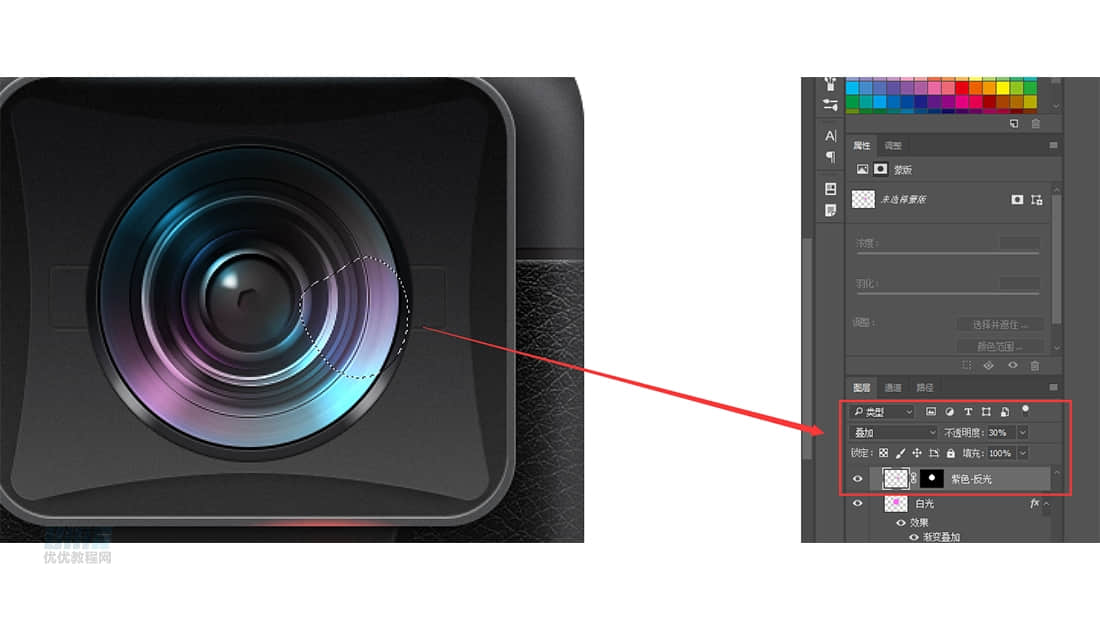
步驟88:
新建圖層,選擇柔邊畫筆,在圖上畫出右側紫色反光,模式為疊加,不透明度30%,以【白光】圖層選取創(chuàng)建剪切蒙版

步驟89:
用同樣的方法,在圖上畫出上部的紫色反光,模式為顏色,不透明度18%,以【白光】圖層選取創(chuàng)建剪切蒙版

步驟90:
創(chuàng)建一個123*85px的橢圓形,填充#ffffff,模式為疊加,不透明度75%,并建立蒙版做出漸隱效果,命名為【光效-高光】

步驟91:
為【光效-高光】添加光影效果

步驟92:
創(chuàng)建一個橢圓型,旋轉45°,填充白色,模式為疊加,命名為【高光-左1】

步驟93:
為【高光-左1】添加模糊效果

步驟94:
用同樣的方法,創(chuàng)建一個【高光-左2】,模糊效果參數(shù)相同,也可根據(jù)實際情況調整,并調整位置

步驟95:
用同樣的方法,創(chuàng)建一個【高光-左3】,模糊效果參數(shù)相同,也可根據(jù)實際情況調整,并調整位置,再復制一層【高光-左3】,為光效做增強

步驟96:
用同樣的方法,創(chuàng)建一個【高光-左4】,模糊效果參數(shù)相同,也可根據(jù)實際情況調整,并調整位置,再復制一層【高光-左4】,為光效做增強

步驟97:
用同樣的方法,創(chuàng)建一個【高光-右1】,模糊效果參數(shù)相同,也可根據(jù)實際情況調整,并調整位置

步驟98:
用同樣的方法,創(chuàng)建一個【高光-右1】,模糊效果參數(shù)相同,也可根據(jù)實際情況調整,并調整位置
開始制作背景部分!!

步驟99:
打開附件,運用透視裁剪工具將圖標裁剪出來

步驟100:
將導出的圖標線稿摳出,去除小雜點,方法有很多,大家可以根據(jù)自己選擇,這里介紹運用通道的方法
在通道里-復制一層藍色通道-調節(jié)色階(Ctrl+L) 使得明暗對比更加明顯 具體數(shù)值根據(jù)情況調節(jié)
右側過暗的話可以用減淡工具將顏色提亮,與左側一致

步驟101:
調整好后(一定要調好黑白明暗),按ctrl選中藍 拷貝通道的縮略圖,選出選區(qū)并反選(ctrl+shift+i)

步驟102:
選擇RGB通道,回到圖層面板,新建圖層,并填充黑色 #000000,命名為背景線條
在背景線條圖層下,新建一個圖層,填充白色,命名為觀察層

步驟103:
在背景線條圖層創(chuàng)建一層蒙版,在蒙版上用黑色畫筆將圖上的 點點 黑色雜色等都涂掉,這一步一定要細心,不然后期背景會很難看

步驟104:
復制背景線條圖層,右鍵蒙版,選擇應用圖層蒙版

步驟105:
分割背景線條圖層,分別創(chuàng)建出每行單獨的圖層,方便后期合成圖層

步驟106:
新建畫布50*50px 制作背景中的九宮格點點 畫筆選擇2px 點選五個點 做出以下形狀
編輯-定義圖案

步驟107:
新建畫布800*800px 制作背景層
編輯-填充 剛才的點點圖案

步驟108:
將摳出的圖標線稿 按順序擺放

步驟109:
Ctrl+alt+shift+e 將下面的圖層蓋印 將得到的圖層按圖中示意 分成上 下兩部分

步驟110:
創(chuàng)建水平600px的參考線,將下部分壓縮

步驟111:
運用變形工具制作出 L型的彎曲感,之后合并上下部分 命名為背景

步驟112:
創(chuàng)建畫布800*600px 分辨率72ppi的文檔,將背景拖入文檔
調整不透明度為72% ,命名為【背景-變形】
調整色彩平衡 藍色 +25%

步驟113:
搭建背景光影,做出L型的陰影效果,創(chuàng)建一個800*600px的矩形,不透明82%,填充0%,命名為【L型-陰影】
圖層樣式-漸變疊加

步驟114:
創(chuàng)建新圖層,用白色柔光畫筆給背景增加補光,讓整體光暗更協(xié)調,模式為柔光,不透明度20%,命名為【補光】

步驟115:
創(chuàng)建新圖層,用白色柔光畫筆給整體下部添加高光,模式為濾色,不透明度40%,命名為【下部補光】

開始制作主體投影效果!!
步驟116:
只選擇圖標主體,ctrl+shift+alt+e蓋印整個主體,用作倒影

步驟117:
將蓋印出的主體置于【外框】下方,垂直翻轉,調整位置,模式為疊加,不透明度36%,用蒙版做出漸隱效果,現(xiàn)在做出倒影看起來比較實,我們使用高斯模糊,讓它虛化一點,命名為【倒影】

步驟118:
復制【外框】置于【外框】下方,下移4像素,不透明度85%,命名為【投影1】
添加投影,建立蒙版將不需要的地方擦去

步驟119:
創(chuàng)建一個橢圓形,羽化10px,模式為正片疊底,不透明度60%,命名為【陰影1】

步驟120:
創(chuàng)建一個橢圓形,羽化10px,模式為正片疊底,不透明度80%,命名為【陰影2】

步驟121:
創(chuàng)建一個橢圓形,羽化10px,模式為正片疊底,不透明度100%,命名為【陰影3】

步驟122:
復制【外框】置于【外框】下方,下移,不透明度70%,命名為【投影2】
添加顏色疊加,高斯模糊

步驟123:
為【投影2】建立蒙版將不需要的地方擦去

步驟124:
將主體投影部分進行編組,命名為【投影】,注意圖層順序
開始制作整體光效部分!!

步驟125:
在【內框】編組最上層創(chuàng)建兩個橢圓形,模式為柔光,不透明度50%,通透感不強的話可以繼續(xù)調整不透明度或者轉換為智能圖形再次設置模式為柔光,分別命名【左側高光】【右側高光】

步驟126:
為左右高光,添加動感模糊,角度-45,距離50

步驟127:
創(chuàng)建蒙版,運用黑遮白顯,讓光效更自然

步驟128:
在所有圖層最上面,創(chuàng)建新圖層,使用柔邊畫筆,顏色#f54836,涂出右側紅色高光,模式為疊加,不透明度15%,并創(chuàng)建蒙版,僅顯示外框與內框之間的范圍

步驟129:
運用同樣的方法,創(chuàng)建左側藍色高光,顏色#71cbff,模式為疊加,不透明度15%,并創(chuàng)建蒙版,僅顯示外框與內框之間的范圍

步驟130:
蓋印icon主體,模式為柔光,不透明度34%

步驟131:
為icon主體整體添加暗部,使得立體感更強,模式為疊加,不透明度73%

至此,我們整個icon圖標就完成啦,最后再看一次效果圖~~

 站長資訊網(wǎng)
站長資訊網(wǎng)