本篇文章介紹一下如何用微信小程序開發(fā)一款計(jì)算器小程序。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對學(xué)習(xí)微信小程序開發(fā)的朋友有幫助!

摘要:微信小程序開發(fā)其實(shí)不難,在沒掌握之前我也是不明覺厲,看似高大上。其實(shí)他相對我們傳統(tǒng)的寫法更簡單,高度封裝了,按照他們的規(guī)則和規(guī)范來,寫起來體驗(yàn)還是很不錯(cuò)的。
介紹一下這個(gè)簡易計(jì)算器,以及開發(fā)過程中踩的一些坑吧。首先,什么Web開發(fā)者工具之類的、文檔之類的,網(wǎng)上多的是,我就不重復(fù)了,已經(jīng)不需要什么破解了,微信官方已經(jīng)修改驗(yàn)證機(jī)制,沒有APPID也能玩了,只不過部分功能受限。微信小程序開發(fā)其實(shí)不難,看似高大上。其實(shí)他相對我們傳統(tǒng)的寫法更簡單,高度封裝了,按照他們的規(guī)則和規(guī)范來,寫起來體驗(yàn)還是很不錯(cuò)的。
但因?yàn)闆]有權(quán)限,目前的微信小程序都是在開發(fā)者工具的模擬器中運(yùn)行的,不知道在微信上真實(shí)情況如何。
xxx.wxml文件和xxx.wxss文件
wxml是微信自己開發(fā)的一套標(biāo)記語言,你可以直接看做是HTML文件也沒問題,因?yàn)槲覀兊慕缑鏄?gòu)建都是在這個(gè)文件里編寫,只是沒有HTML標(biāo)簽了,只有wxml標(biāo)簽了,而wxml標(biāo)簽數(shù)量也是很少的。

wxss是微信自己開發(fā)的一套樣式文件格式,等同于我們的CSS文件,寫法也是一樣的,只是換了個(gè)文件后綴,以前我們怎么寫CSS的在微信小程序中我們依然怎么寫。

wxml加上wxss我們就可以構(gòu)建出我們想要的界面UI了。
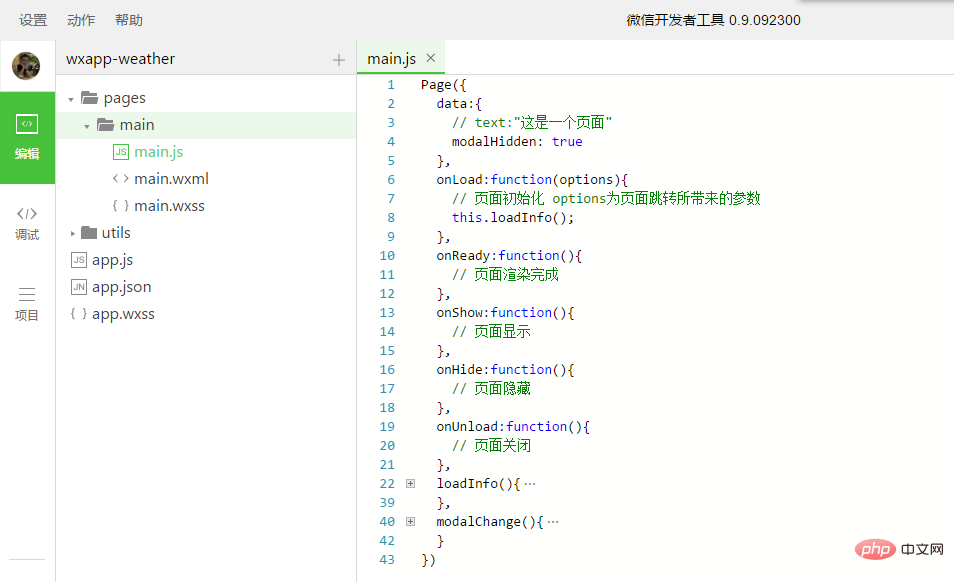
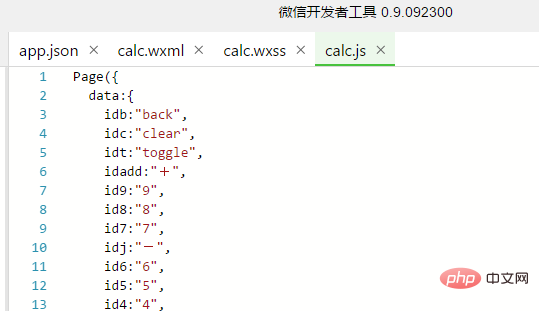
xxx.js和xxx.json文件
xxx.js文件就是寫JS的地方,每個(gè)xxx.js對應(yīng)一個(gè)同名的xxx.wxml文件,xxx.js文件必須有Page對象,哪怕該頁面沒有任何業(yè)務(wù)邏輯。輸入Page微信Web開發(fā)者工具會(huì)自動(dòng)生成一些列空方法待你實(shí)現(xiàn),當(dāng)然你可以不實(shí)現(xiàn),只是把你把骨架搭好而已。

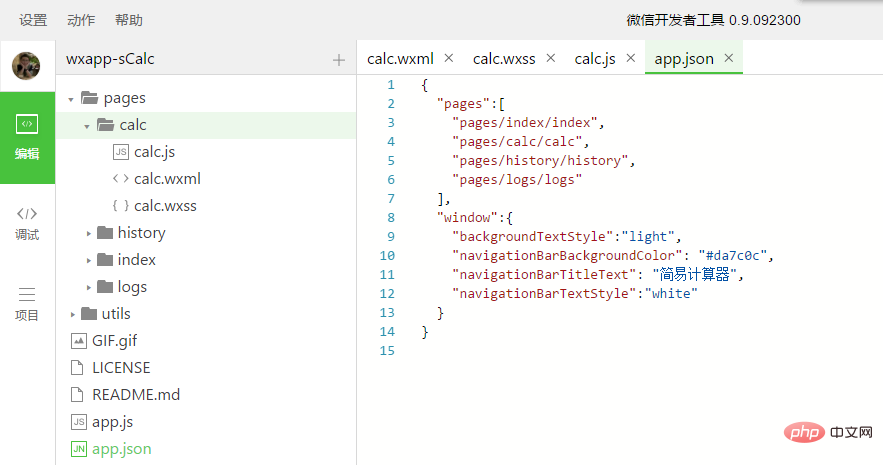
xxx.josn文件就是配置文件,一般是全局配置才用,比如根目錄的app.josn,定義了小程序由哪些頁面構(gòu)成,小程序?qū)Ш紹ar樣式等,屬性看名字就知道什么意思了。

pages屬性配置的是頁面,第一個(gè)就是啟動(dòng)頁,所有頁面都必須在這里配置,如果你建了一個(gè)頁面忘記在這里添加了,那么你會(huì)很郁悶的,應(yīng)為到時(shí)候頁面跳轉(zhuǎn)的時(shí)候onLoad方法不會(huì)執(zhí)行,我就被這個(gè)浪費(fèi)好多時(shí)間抓耳饒腮好奇不斷。
整體結(jié)構(gòu)
看看下面的項(xiàng)目結(jié)構(gòu)圖,一個(gè)頁面是一個(gè)文件夾,一個(gè)面通常都有js、wxml、wxss,wxml和js文件是必須的,可以有沒有樣式。

calc(計(jì)算器頁面)、history(歷史記錄)、index(小程序首頁、啟動(dòng)頁)、logs(日志信息)、utils(js工具類),logs和utils是自帶的,可以有可以沒有。
源碼分析
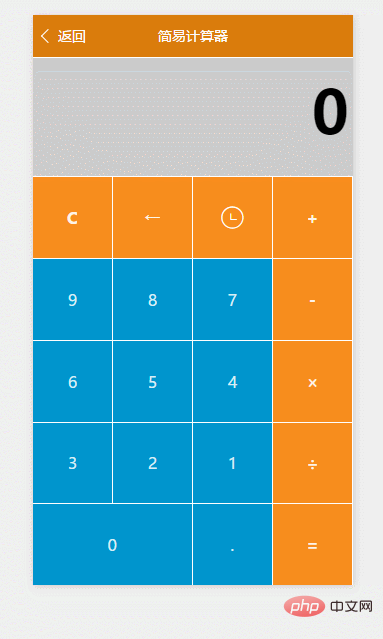
這個(gè)簡易計(jì)算器界面布局依然延續(xù)祖制,采用CSS Flexbox布局,貌似微信官方也是這么推薦的(官方文檔中就是使用Flexbox)。
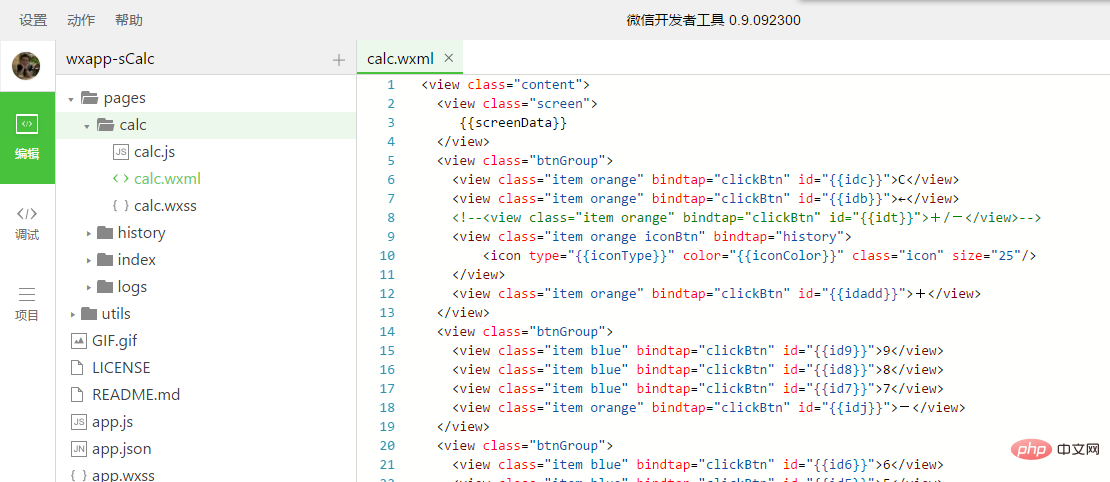
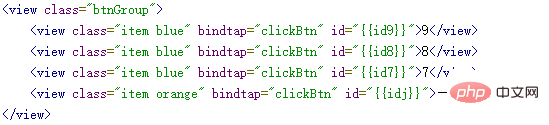
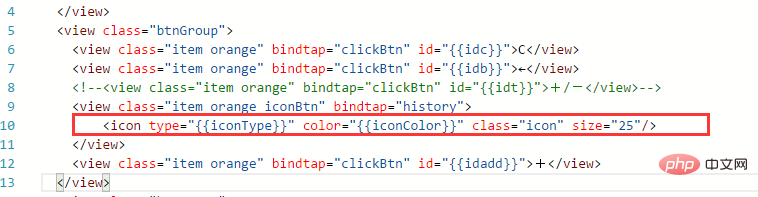
計(jì)算器的按鍵,都是用標(biāo)簽來做的,加上wxss樣式即可,當(dāng)然也可以直接用button組件。

這里bindtap,看名字就知道是用來綁定事件的,跟我們在HTML中使用onclick一個(gè)道理。id={{id9}} 雙大括號中的值來自js文件中data屬性定義的同名屬性

css就沒什么好說的了,唯一需要注意的是微信提供了一個(gè)尺寸單位rpx,responsive pixel ,可以根據(jù)屏幕寬度進(jìn)行自適應(yīng)。在計(jì)算器的history頁面也有使用:

主要涉及組件
view、text,大部分頁面都是它倆哥們。
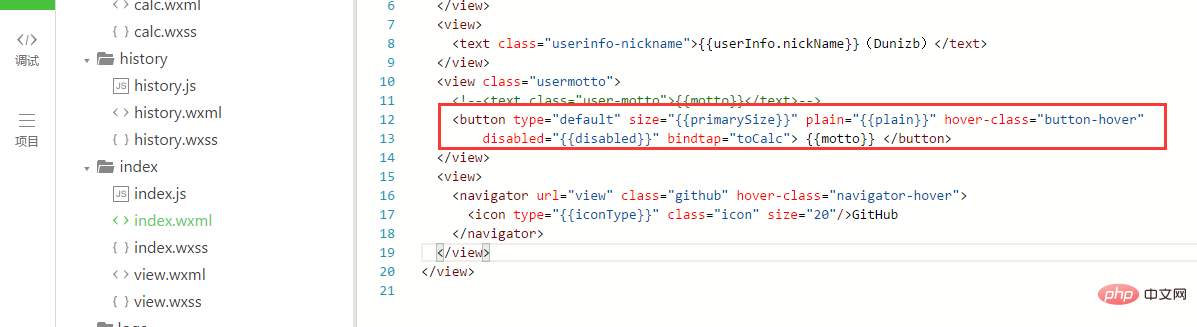
按鈕(button),index頁面的按鈕“簡易計(jì)算器”

圖標(biāo)(icon),計(jì)算機(jī)的歷史記錄安靜使用的就是icon自帶的圖標(biāo)之一。

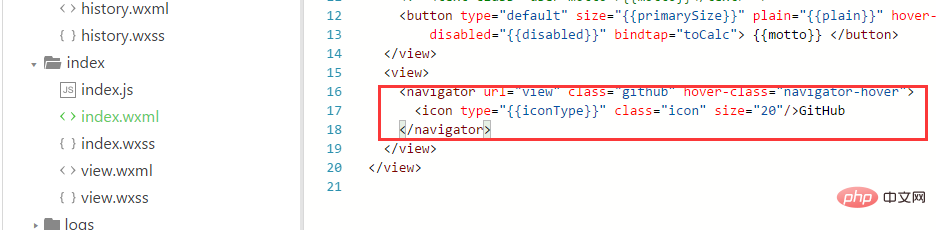
標(biāo)記方式調(diào)整頁面(navigator)

主要涉及API
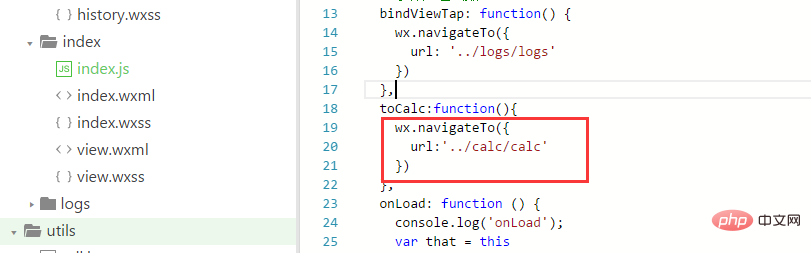
wx.navigateTo,導(dǎo)航,跳轉(zhuǎn),在當(dāng)前頁面打開新頁面

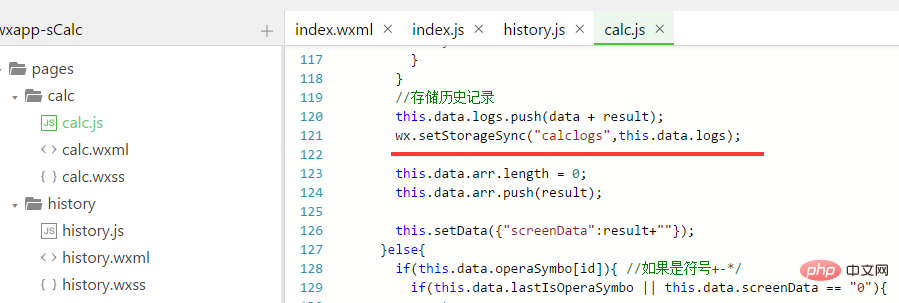
Storage,本地存儲(chǔ),保存計(jì)算歷史記錄用到了它有setStorage、getStorage,同時(shí)還有帶Sync結(jié)尾的異步方法

效果圖:

注意事項(xiàng)
每新建一個(gè)頁面一定要記得去app.josn的pages屬性中添加,不然的話使用navigateTo跳轉(zhuǎn)到新頁面后新頁面的onLoad方法不會(huì)執(zhí)行。
微信小程序中沒有window等JavaScript對象,所以在寫JS前想好替代方案,比如本計(jì)算器就被坑大了,本來使用eval函數(shù)可以方便的計(jì)算表達(dá)式,結(jié)果沒法用,繞了好大的彎。
微信小程序中的JS并不是真正的JS,wxss也并不是真正的CSS,所以寫的時(shí)候還是要注意一下。
微信小程序總體來說不難,官方的文檔也寫的非常好,認(rèn)真閱讀官方文檔就好。
本文轉(zhuǎn)載自:http://zixun.jisuapp.cn/xcxkfjc/4488.html
 站長資訊網(wǎng)
站長資訊網(wǎng)