在我們進行網站管理時一個好的后臺管理模板是非常重要的,一個好的網站后臺可以讓我們更加方便快捷的管理我們的網站,下面這篇文章為大家推薦了5款好用的vue后臺管理系統模板,這些vue后臺管理系統模板全部可以免費下載!歡迎大家分享下載!
1、vue+iview后臺管理模板

模板介紹:
iView-admin是iView生態中的成員之一,是一套采用前后端分離開發模式,基于Vue的后臺管理系統前端解決方案。iView-admin2.0脫離1.x版本進行重構,換用Webpack4.0 + Vue-cli3.0作為基本開發環境。
內置了開發后臺管理系統常用的邏輯功能,和開箱即用的業務組件,旨在讓開發者能夠以最小的成本開發后臺管理系統,降低開發量。
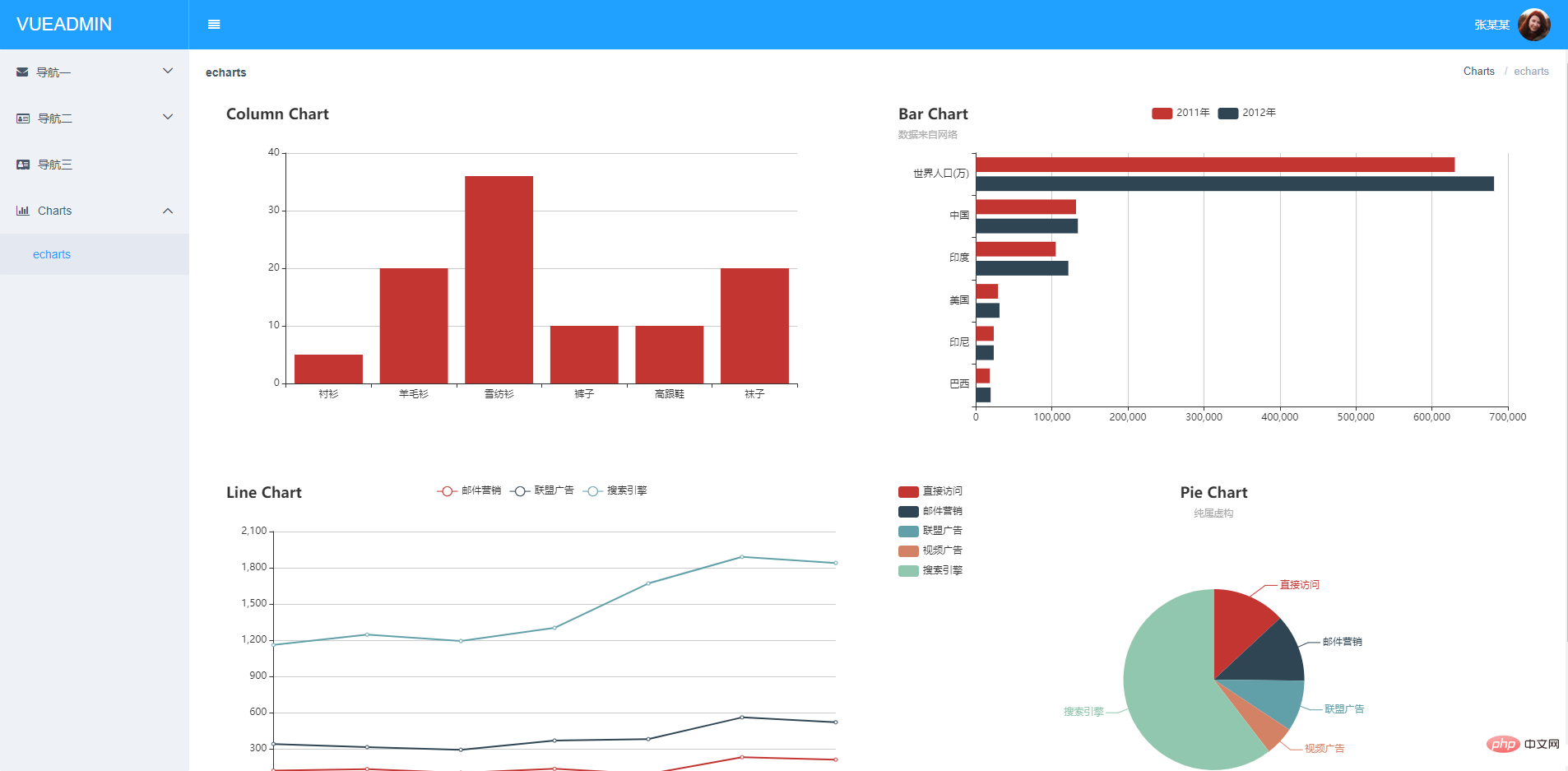
2、基于vuejs2和element的管理模板

模板相關技術:
vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
element:基于vuejs2.0的ui組件庫。
vue-router:一般單頁面應用spa都要用到的前端路由。
vuex:Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。
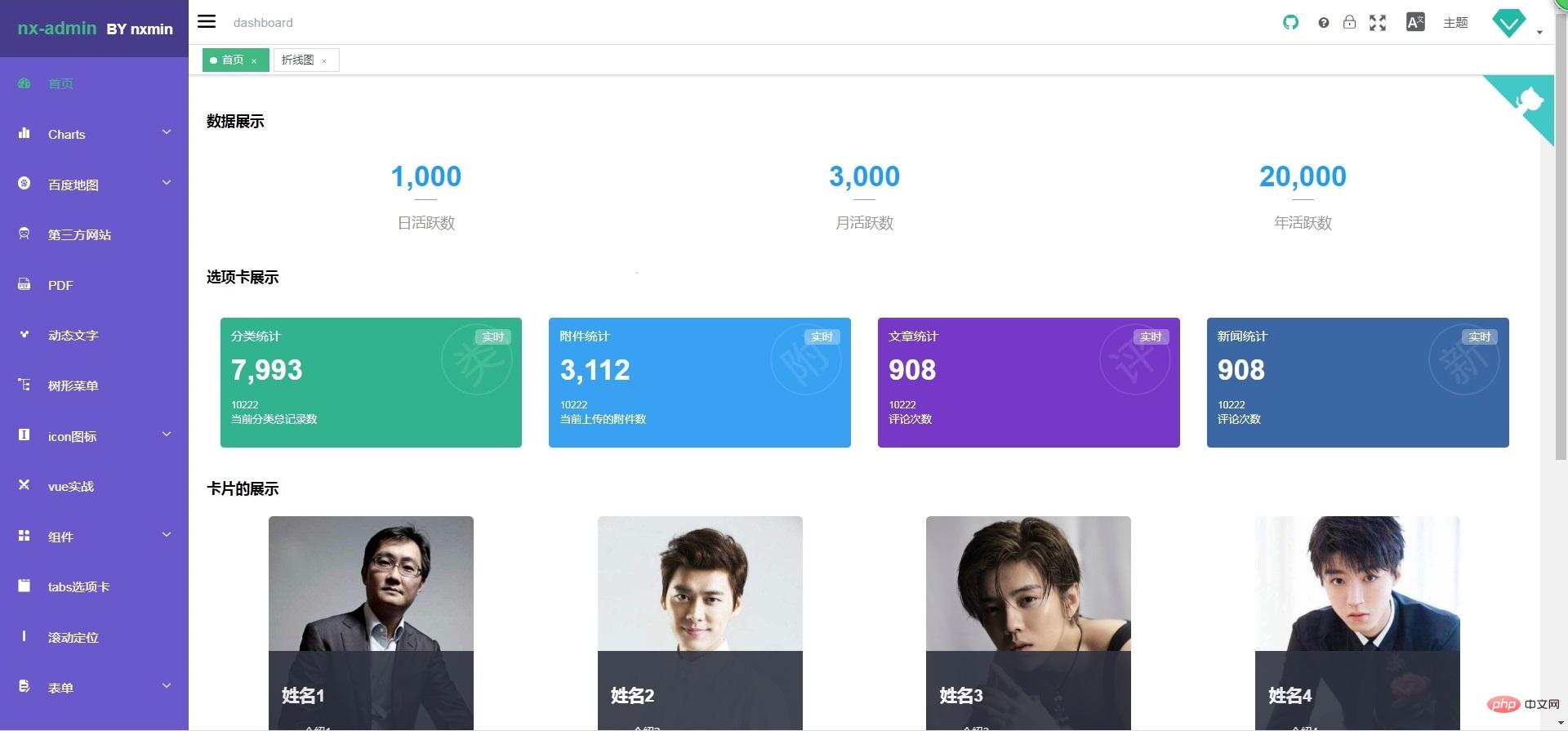
3、vue實現后臺權限控制系統模板

模板介紹:基于Vue.js 2.x系列 + Element UI 的后臺系統權限控制。
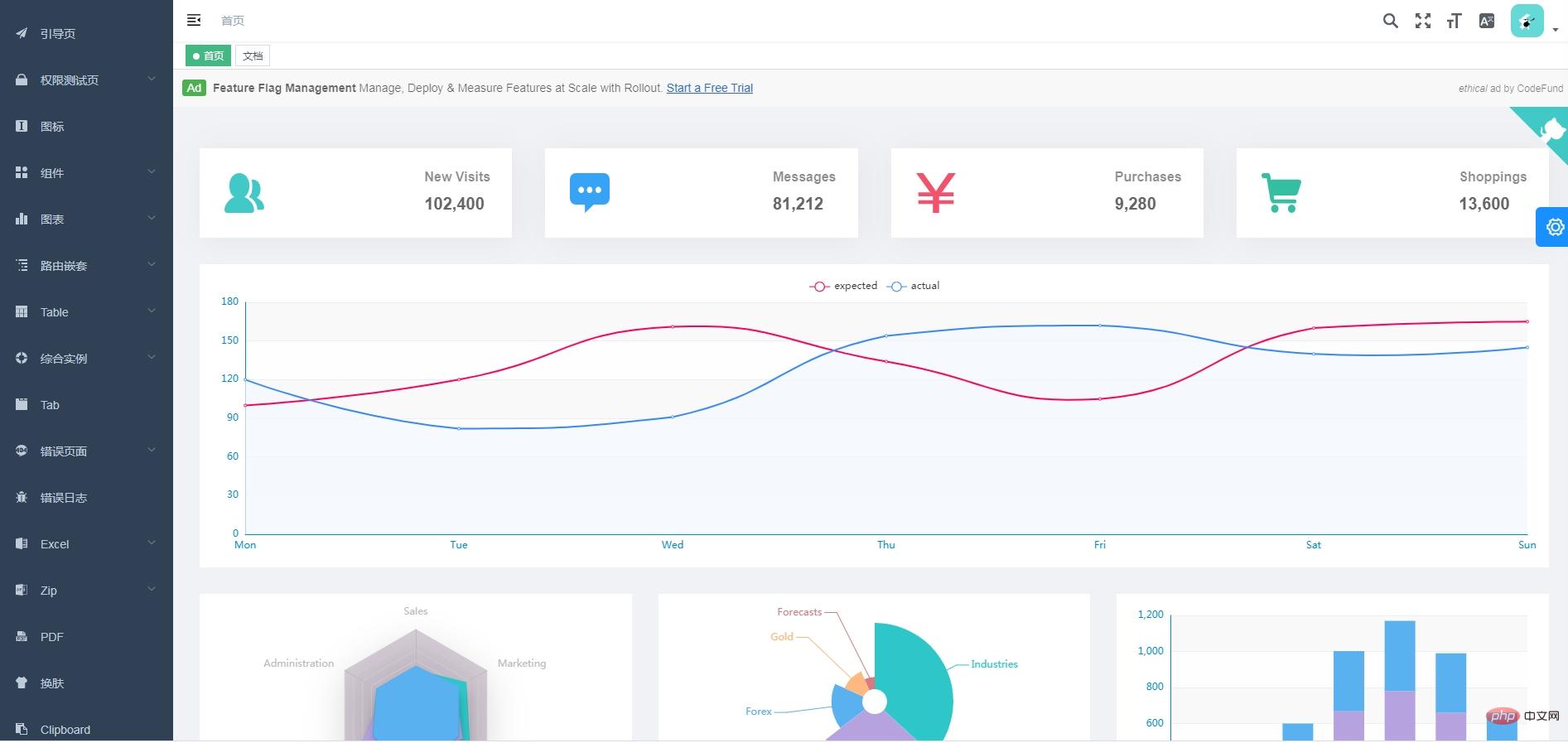
4、vue實現后端管理模板

模板介紹:vue-element-admin是用于管理界面的生產就緒的前端解決方案,使用時需要使用npm install命令安裝。
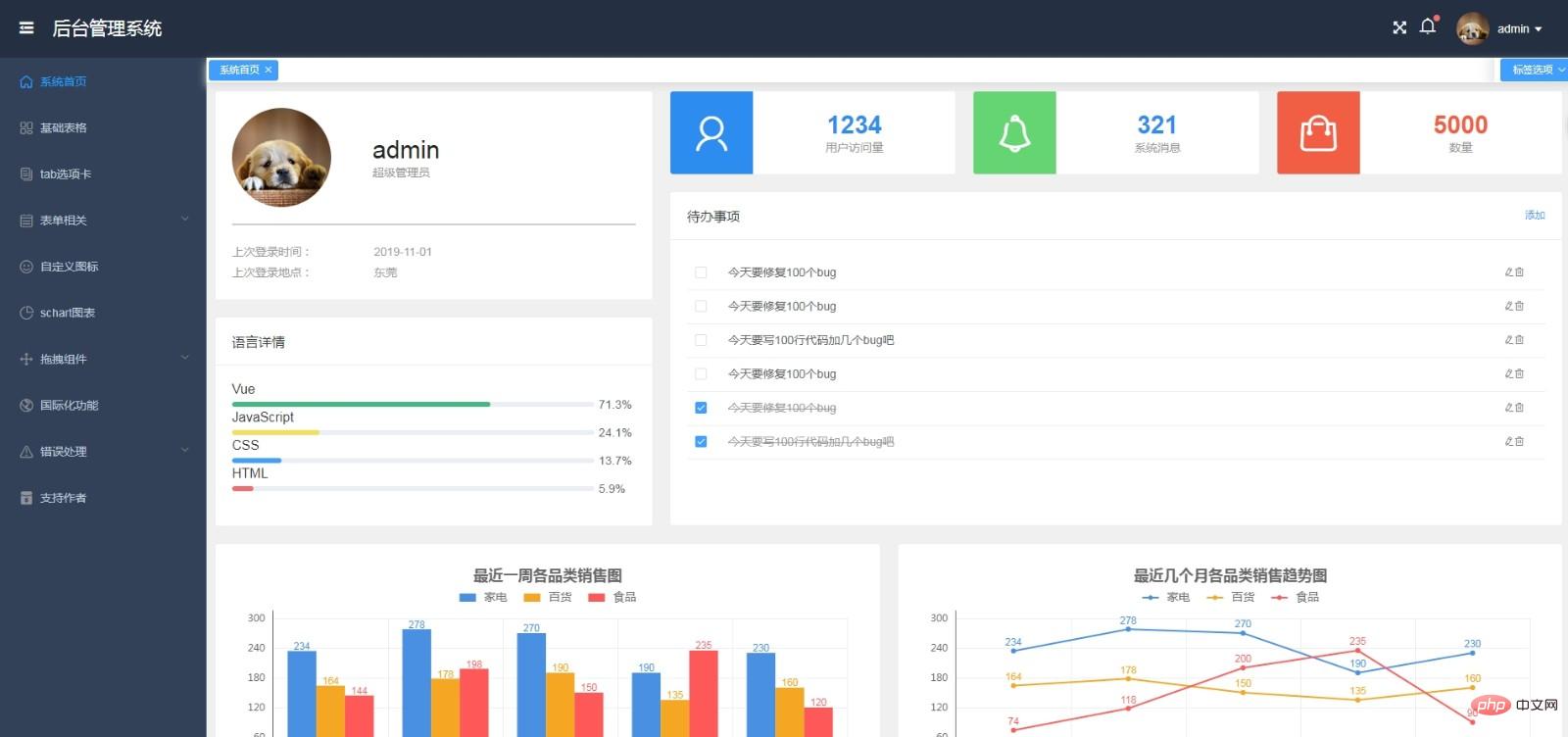
5、基于vue+element的后臺管理系統

模板介紹:
基于Vue+Element UI的后臺管理系統解決方案。該方案作為一套多功能的后臺框架模板,適用于絕大部分的后臺管理系統(Web Management System)開發。
 站長資訊網
站長資訊網