
要實現鏡像翻轉,有兩種實現方法:
方法一:利用css動畫屬性rotate旋轉來實現
具體代碼:
.mirrorRotateLevel { transform: rotateY(180deg); /* 水平鏡像翻轉 */ } .mirrorRotateVertical { transform: rotateX(180deg); /* 垂直鏡像翻轉 */ }
此處,rotateY(180deg) 這里的 Y 表示元素以Y軸鏡像翻轉,也即水平翻轉;同理, rotateX(180deg) 表示以X軸為鏡像翻轉,即垂直翻轉。
(視頻教程推薦:css視頻教程)
方法二:各個瀏覽器對鏡像翻轉的兼容寫法來實現
.mirrorRotateLevel { /* 水平鏡像翻轉 */ -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*兼容IE*/ filter:FlipH; } .mirrorRotateVertical { /* 垂直鏡像翻轉 */ -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*兼容IE*/ filter:FlipV; }
注意: 鏡像翻轉和普通旋轉不同,鏡像翻轉以軸為鏡像,普通旋轉以點為鏡像。
HTML部分代碼:
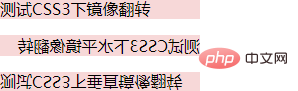
<div id="test"> <p>測試CSS3下鏡像翻轉</p> <p class="mirrorRotateLevel">測試CSS3下水平鏡像翻轉</p> <p class="mirrorRotateVertical">測試CSS3下垂直鏡像翻轉</p> </div>
我們來看一下簡單的效果:
(感興趣的同學可以將文字換成圖片)

推薦教程:css快速入門
 站長資訊網
站長資訊網