
BFC
(推薦教程:css快速入門)
即塊格式化上下文(block formatting context) 是頁面 CSS 視覺渲染的一部分。它是用于決定塊盒子的布局及浮動(dòng)相互影響的一個(gè)區(qū)域。
我的理解:
BFC是一個(gè)環(huán)境,在這個(gè)環(huán)境中的元素不會影響到其他環(huán)境中的布局,也就是說,處于不同BFC中的元素是不會互相干擾的。
作用:
1、阻止外邊距折疊
兩個(gè)相連的塊級元素在垂直上的外邊距會發(fā)生疊加,有些把這種情況看作是bug,但我覺得可能是出于段落排版的考慮,為了令行間距一致才有的這一特性。我們先來看看例子:

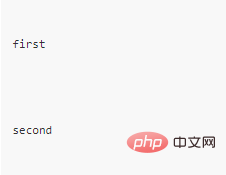
*{margin: 0px;padding: 0px} p { color: red; background: #eee; width: 100px; height: 100px; line-height: 100px; text-align: center; margin: 10px; border: solid 1px red; }
從上面可以看出,我們給兩個(gè)p元素都設(shè)置margin,但中間的間距卻發(fā)生了折疊。然后舉個(gè)BFC的例子:
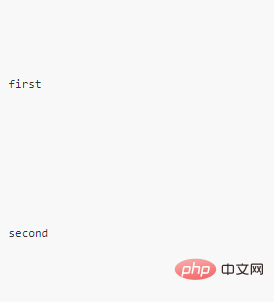
.ele{ overflow: hidden; border: solid 1px red; }

從上面可以看出,我們?yōu)槊總€(gè)div元素設(shè)置overflow的值為hidden,產(chǎn)生一個(gè)塊級格式上下文,因?yàn)橥膺吘嗖粫嗷ブ丿B。
2、BFC可以包含浮動(dòng)的元素

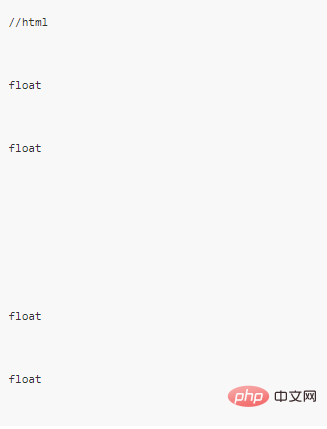
*{margin: 0px;padding: 0px} .floatL{ float: left; width: 100px; height: 100px; background-color: red; text-align: center; line-height: 100px; } .box{ border: 1px solid red; width: 300px; margin: 100px; padding: 20px; } .BFC{ overflow: hidden; *zoom: 1; }
從運(yùn)行結(jié)果可以看出,如果塊級元素里面包含著浮動(dòng)元素會發(fā)生高度塌陷,但是將它變成一個(gè)BFC后,BFC在計(jì)算高度時(shí)會自動(dòng)將浮動(dòng)元素計(jì)算在內(nèi)。
3、BFC可以阻止元素被浮動(dòng)元素覆蓋

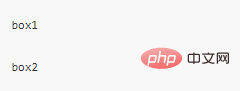
*{margin: 0px; padding: 0px} .box1{ width: 100px; height: 100px; line-height: 100px; text-align: center; background-color: rgba(0, 0, 255, 0.5); border: 1px solid #000; float: left; } .box2{ width: 200px; height: 200px; line-height: 100px; text-align: center; background-color: rgba(255, 0, 0, 0.5); border: 1px solid #000; /* overflow: hidden; */ /* *zoom: 1; */ }
從上面看出,當(dāng)元素浮動(dòng)后,會與后面的塊級元素產(chǎn)生相互覆蓋。那怎么解決這個(gè)問題,只要為后面的元素創(chuàng)建一個(gè)BFC。添加overflow屬性到box2上。
overflow: hidden; *zoom: 1;
這樣子阻止了浮動(dòng)元素重疊的問題。
 站長資訊網(wǎng)
站長資訊網(wǎng)