
普通背景模糊
(推薦教程:css快速入門)
為了美觀不能使背景前的文字模糊,而filter屬性會使這整個div的后代并且還會出現白邊。也就是說無法達到這個效果。怎么辦呢?我們可以使用偽元素,這樣我們也順便解決了白邊的問題。
實現思路:
在父容器中設置背景,并且使用相對定位,方便偽元素重疊。而在:after中只需要繼承背景,并且設置模糊,絕對定位覆蓋父元素即可。這樣父容器中的子元素便可不受模糊度影響。因為偽元素的模糊度不能被父元素的子代繼承。
html布局
<div class="bg"> <div class="drag">like window</div> </div>
css代碼:
/*背景模糊*/ .bg{ width:100%; height:100%; position: relative; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box; z-index:1; } .bg:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(2px); z-index: 2; } .drag{ position: absolute; left:50%; top:50%; transform: translate(-50%,-50%); width:200px; height:200px; text-align: center; z-index:11; }
當然,看了上面的代碼就能發現父容器下面的子代元素也是要使用絕對定位的,但是這個不會影響到后面的布局的,所以請放心使用。要注意的地方是要使用z-index確定層級關系,必須確保子代元素(也就是這里的drag)是在最上層的。不然子代元素的文字是不會出現的。
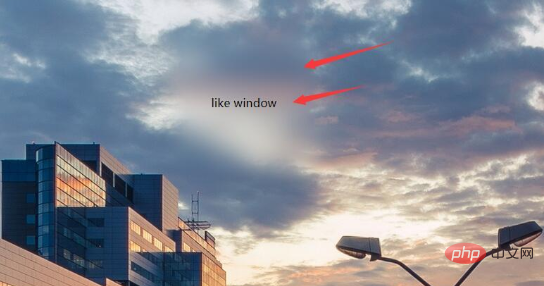
效果:

背景局部模糊
相比較上一個效果而言,背景局部模糊就比較簡單了。這時父元素根本就不用設置偽元素為模糊了。直接類比上面的代碼把子元素模糊掉,但是子元素的后代可能不能模糊了(這點要注意,解決辦法就是上一個效果的描述那樣)。
HTML布局:
<div class="bg"> <div class="drag"> <div>like window</div> </div> </div>
css代碼:
/*背景局部模糊*/ .bg{ width:100%; height:100%; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box; z-index:1; } .drag{ margin:100px auto; width:200px; height:200px; background: inherit; position: relative; } .drag >div{ width:100%; height: 100%; text-align: center; line-height:200px; position: absolute; left:0; top:0; z-index: 11; } .drag:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(15px);/*為了模糊更明顯,調高模糊度*/ z-index: 2; }
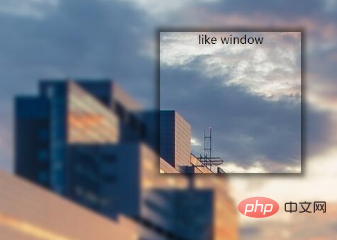
效果如下:

背景局部清晰
背景局部清晰這個效果說簡單也不簡單,說難也不難。關鍵還是要應用好background:inherit屬性。這里可不能使用transform讓它垂直居中了,大家還是選擇flex布局吧。如果這里再使用transform屬性的話會讓背景也偏移的。這樣就沒有局部清晰的效果了。
html布局同上。
css代碼:
/*背景局部清晰*/ .bg{ width:100%; height:100%; position: relative; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box; } .bg:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(3px); z-index: 1; } .drag{ position: absolute; left:40%; top:30%; /*transform: translate(-50%,-50%);*/ width:200px; height:200px; text-align: center; background: inherit; z-index:11; box-shadow: 0 0 10px 6px rgba(0,0,0,.5); }
效果:

 站長資訊網
站長資訊網