
由于微信小程序 wx.navigateBack 方法并不支持返回傳值,導致頁面在返回后,不能方便地即時更新數據。
一.需求分析
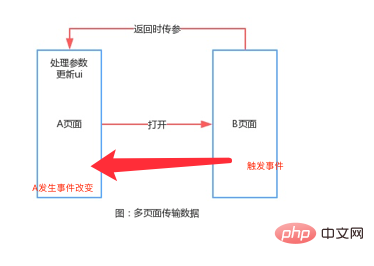
此類需求大概意思是:A 頁面進入 B 頁面,B 頁面返回并傳值給 A或在B頁面觸發事件時,A頁面也有事件觸發改變。

業務分析
第一種:利用微信的 wx.setStorage,將數據緩存在小程序實例內。從 B 頁面返回 A 頁面時,B 頁面先將數據緩存;然后在 A 頁面的 onshow 方法里,調用 wx.getStorage 讀取緩存來實現。但為日后維護帶來大量隱患。(用全局變量方法類似)
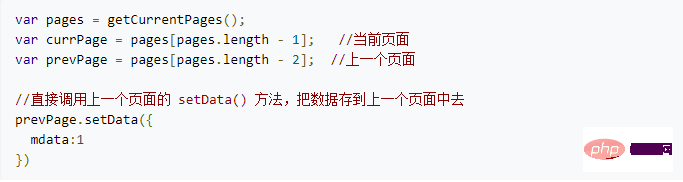
第二種:獲取前一個 page 實例的方法,也可以實現此功能。部分代碼如下:

這種方法的弊端:因為進入 B 頁面的入口可能是很多個。這樣做,可能會導致獲取到的頁面實例不正確。
二.方法介紹
下面進入正題介紹onfire.js()
onfire.js 是一個很簡單的事件分發 JavaScript 庫(僅僅 0.9kb),簡潔實用。它可以應用于:
1.簡單的事件分發。
2.在 React、Vue.js、Angular 中用于跨組件的輕量級實現。
3.事件訂閱和發布。
使用思路:(做過移動端開發的都知道,類似于iOS的通知和安卓的廣播)
a.A 頁面先訂閱一個事件,并定義處理方法;
b.從 B 頁面返回時,發送消息;
c.A 頁面卸載時,解除訂閱。
我的使用方法為:
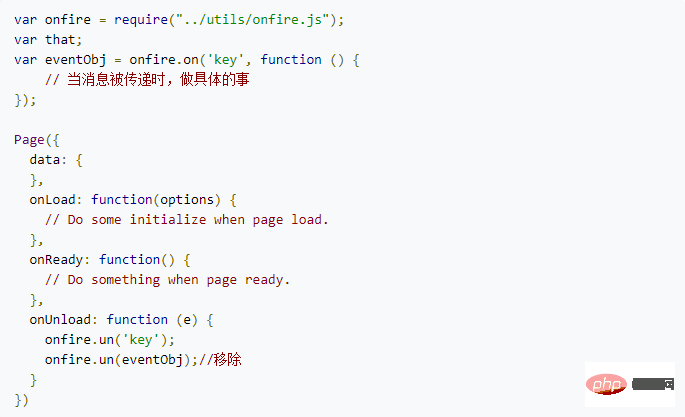
A 頁面代碼:

我們可以在 A 頁面直接調用 onfire.on 方法,訂閱一個名字為 key 的消息。在上面的代碼中,消息附帶的參數無傳參。
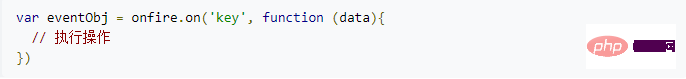
如果需要傳參的話,直接在 function 里增加參數即可,例如:

需要注意的是,一定要在 onUnload 里(在頁面被關閉時)取消訂閱消息,并取消綁定 eventObj。
B 頁面里代碼在回調的地方加入以下代碼:

三.分析庫代碼
從代碼中可以看出訂閱 on 方法的時候,實際調用 _bind 方法。該方法利用一個二維數組,來存儲訂閱的對象。

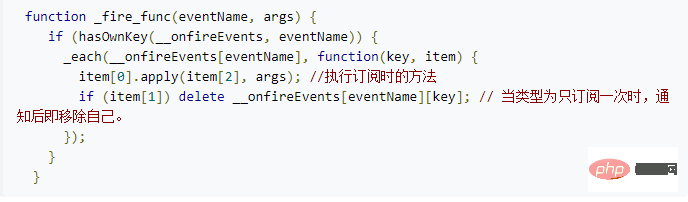
而 fire 發送消息方法的實質,是調用 _fire_func 方法,通過名字(key)來遍歷訂閱者,然后通知訂閱者。調用un方法,通過名字(key)來遍歷訂閱者,找到后移除。
推薦:《小程序開發教程》
 站長資訊網
站長資訊網