
1. React 中 keys 的作用是什么?
key是React中用于
追蹤哪些列表中元素被修改、刪除或者被添加的輔助標識。在diff算法中,key用來判斷該元素節(jié)點是被移動過來的還是新創(chuàng)建的元素,減少不必要的元素重復渲染。
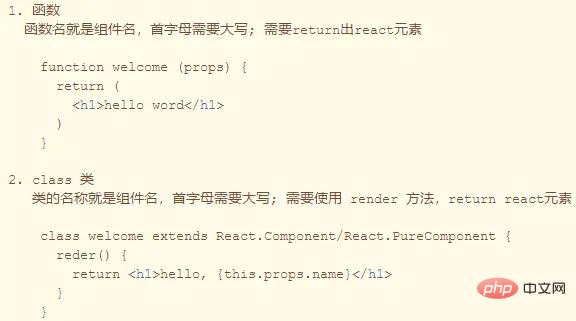
2. React 中有哪些構建組件的方式?

有什么區(qū)別?
- 函數組件看似只是一個返回值是DOM結構的函數,其實它的背后是無狀態(tài)組件的思想。
- 函數組件中,你無法使用State,也無法使用組件的生命周期方法,這就決定了函數組件都是展示性組件,接收Props,渲染DOM,而不關注其他邏輯
- 函數組件中沒有this
- 函數組件更容易理解。當你看到一個函數組件時,你就知道它的功能只是接收屬性,渲染頁面,它不執(zhí)行與UI無關的邏輯處理,它只是一個純函數。而不用在意它返回的DOM結構有多復雜
3.調用 setState 之后發(fā)生了什么?

4.react diff 原理
- 把樹形結構按照層級分解,只比較同級元素
- 給列表結構的每個單元添加唯一的 key 屬性,方便比較
- React 只會匹配相同 class 的 component(這里面的 class 指的是組件的名字)
- 選擇性子樹渲染。開發(fā)人員可以重寫shouldComponentUpdate 提高 diff 的性能
5.為什么建議傳遞給 setState 的參數是一個 callback 而不是一個對象
因為
this.props和this.state的更新可能是異步的,不能依賴它們的值去計算下一個 state
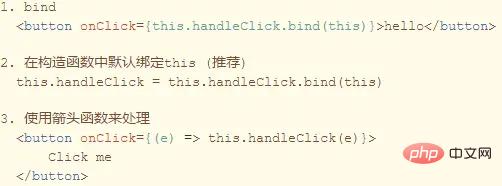
6.關于this綁定?

7.setState第二個參數的作用
該函數會在setState函數調用完成并且組件開始重渲染的時候被調用,我們可以用該函數來監(jiān)聽渲染是否完成
8.(在構造函數中)調用 super(props) 的目的是什么
在 super() 被調用之前,子類是不能使用 this 的,在 ES5 中,子類必須在 constructor 中調用 super()。傳遞 props 給 super() 的原因則是便于(在子類中)能在
constructor訪問this.props
9.flux的思想和流程?
Flux 的最大特點,就是數據的"單向流動"。
流程:
用戶訪問viewview發(fā)送用戶的actiondispatcher接收action,要求store進行相應的更新store更新后,發(fā)送一個change事件view收到change事件后,更新頁面。
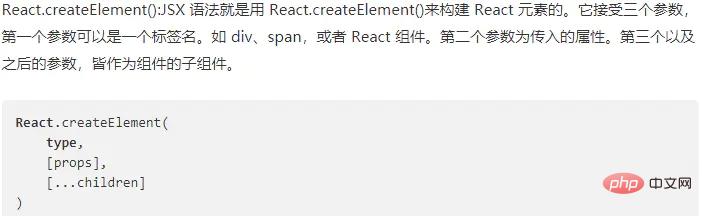
10. 在 React 當中 Element 和 Component 有何區(qū)別?
- createElement 函數是 JSX 編譯之后使用的創(chuàng)建 React Element的函數
- cloneElement 則是用于復制某個元素并傳入新的 Props
11.createElement 和 cloneElement 有什么區(qū)別


 站長資訊網
站長資訊網