ps選擇并遮住的快捷鍵是:Alt+Ctrl+R。ps選擇并遮住的原理:對所選顏色的自動識別,把相關的顏色保留下來,不相關的顏色自動減去。

推薦:《PS視頻教程》
作為一名合格的UI設計師,首先要從摳圖說起,我們都知道摳圖有很多種方式,針對不同的圖片我們應該選擇相應的方法,然而事實是很多初學者經常會對扣一些毛發質感的圖片感到困惑,那么今天就教大家一種超級實用又簡便的摳圖方法——選擇并遮住
原理:對所選顏色的自動識別,把相關的顏色保留下來,不相關的顏色自動減去。
話不多說,我們開始吧,記住一定要保證圖片是清晰的,你想一下嘛,如果圖片本身不清晰,你把它摳出來有什么意義,就算是摳出來了也是模糊的哇。
步驟如下:
1、打開圖片【Ctrl+O】

2、用快速選擇工具框選出毛發的大概輪廓,注意,不需要很精細,只是大概就可以了,所以你不需要在這里浪費太多的時間。當我們在選擇的時候不小心選多了,這時可以按住Alt鍵把選多的部分選區減去。

3、選區一旦建好,大家注意看菜單選項欄,是不是有一個【選擇并遮住】,點擊進入調整界面,或者直接用快捷鍵【Alt+Ctrl+R】

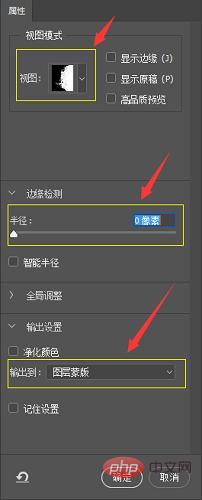
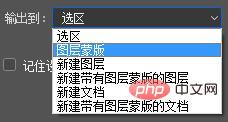
大家先把視圖下拉菜單選擇黑白,該界面參數很多,但我們在扣毛發一類的圖片時,只需要調節邊緣檢測下面的半徑(默認半徑為0px,調整的時候邊調節邊觀察圖像)和輸出到選項里的圖層蒙版

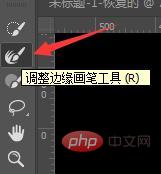
其他的參數你就不用去管了,只是在調節半徑的時候根據實際情況需要配合窗口左側的調整邊緣畫筆工具

該工具可以進行局部調整,因為我們在調整半徑的時候它是針對整個選區的邊緣進行調整,而事實是某些圖片在調整的時候幾乎都很完美了,但就是邊緣上某一點點局部位置還需要調整一下半徑,如果這個時候你繼續調整半徑的話,后果就是這一點點調好了,其它的全毀了,所以大家一定不要因小失大。那么這個時候我們就要用調整邊緣畫筆工具去輕輕的涂抹局部這個位置,從而得到清晰的邊緣。如圖:調整到黑白對比度比較清晰自然為止,也不能調得太生硬。

最后確定
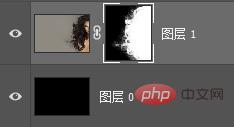
4、回到界面,看到效果圖:

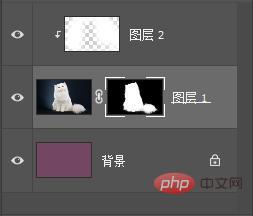
圖層:

大家看到圖層了嗎,說白了剛剛的選擇并遮住就是為圖像建立了一個圖層蒙板,現在知道為什么要輸出到圖層蒙板了吧!

因為我們可以反復的修改蒙板哇,頭發扣得好不好,就看你蒙板調得好不好。現在大家看到圖像,頭發基本摳出來了,但沒有想象的那么完美,比如:

這些地方有白底,說明背景沒有完全扣出來,所以這個時候要回到調整界面再一次調整,選到該圖層,點擊【選擇并遮住】,或者快捷鍵(剛剛已說過Ctrl+Alt+R),記住你剛才沒有扣好的位置:

然后用【調整邊緣畫筆工具】再次涂一下這個位置, 你會發現驚喜!

頭發與背景是不是分離開了,然后確定

白色背景沒有啦,是不是很神奇,很驚喜!
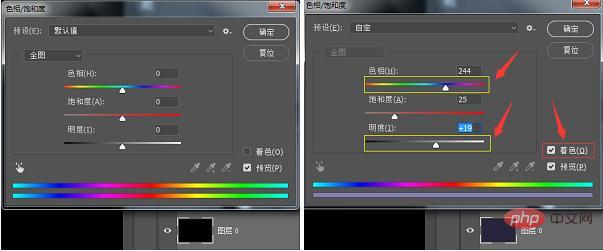
5、為了讓大家看得更清楚,更明白,我們把背景色換一個顏色,即改變圖層色相Ctrl+U,(看清楚我說的是換背景,所以大家要選擇背景層)

這里大家一定要注意一下:如果改變的圖層是黑、白、灰顏色,那么一定要選擇著色,如果圖層本身是黑色的那么明度往白色這邊調節,如果圖層本身是白色的,那么明度往黑色這邊調節(稍稍調節一下就好),然后調節色相,選擇一個你自己喜歡的顏色,然后根據頭發和背景的對比情況,稍稍再調節一下明度。
效果:

這時你發現換了個背景,似乎頭發怎么看也不對勁,別急!
6、接下來這一步非常關鍵,簡直就是點睛之筆,添加一個透明圖層,把剪貼蒙板先做好。

7、選擇畫筆工具,按住Alt鍵,鼠標會變成吸管,吸一下頭發的顏色,經驗告訴我要選擇頭發顏色最深的地方進行吸色,然后把畫筆硬度調到0,大小根據實際情況,盡量調大一點,這樣邊緣才更柔和,最后在透明圖層上沿頭發邊緣涂抹,如圖:

看到了嗎,要這樣子涂抹頭發邊緣才自然柔和哦!
8、最后看到了結果:

發絲是不是出來了,這個時候我們可以像剛才一樣改變背景色,你會發現發絲依然很自然!

9、如果你對上面的結果還不滿意,還要進行細節上的處理,可以按住Alt,點擊蒙板,這個時候你會清晰的看見蒙板

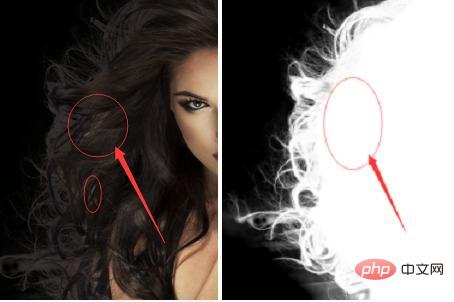
是不是就是我們剛才的調整界面,哈哈,不是,這里只是蒙板,現在我們可以配合加深、減淡工具對畫紅圈部分的細節進行調節。盡量在保留發絲的前提下把多余的部分去掉,比如這里的白色是不是很多余,于是我們用加深工具涂抹(加深是讓圖片變得更黑,減淡是讓圖片變得更白,二者在使用過程中一定程度上能保證發絲的輪廓)。

看到了嗎,白色的不見了,發絲依然在。
還比如:這里

看上去是不是有點透明感,照常理來說,這里是不會透明的,這時你把蒙板調出來(按住Alt,點擊蒙板),你會發現這里

是灰色的,所以要讓它變得不透明,是不是把它變白就可以了(黑透白不透),這時你就可以選擇減淡工具涂抹一下就搞定了,試試就知道!
10、最后點一下圖層,回到圖像狀態

還不錯。
11、你甚至可以換一個帶圖像的背景,效果可能會更好!
總結起來其實就三步:快速工具載入選區——選擇并遮住——添加剪貼蒙板的透明圖層
這個方法去扣動物的毛發也是相當實用的!


 站長資訊網
站長資訊網