php ztree增刪改的實現(xiàn)方法:1、通過“addHoverDom”等方法實現(xiàn)增加ztree節(jié)點;2、通過“onRemove”回調(diào)函數(shù)實現(xiàn)刪除節(jié)點;3、使用“onRename”方法實現(xiàn)修改節(jié)點。

推薦:《PHP視頻教程》
一直以來,項目中用到的樹形結(jié)構(gòu),都是用來讀取顯示數(shù)據(jù)、或者控制頁面上其它內(nèi)容的展示。對于樹數(shù)據(jù)源的修改,一般由其它模塊來完成,這樣可以讓功能單一化,不必讓樹的職責過多,但是卻不得不再多加一步了。為了給用戶提供最大的便利,省去這一步的麻煩,我們可以利用它的圖標增刪改功能,這樣可以給用戶最大的選擇余地,也會讓我們的系統(tǒng)更加的靈活。
一、簡述
在做之前,先簡單介紹下我們要實現(xiàn)的功能。首先,增刪改查是對數(shù)據(jù)源的四大操作,這也就是我們要給tree添加的東西了。“查詢”在加載tree的時候已經(jīng)實現(xiàn)了,剩下的分別是:增加、刪除、修改,對它們的實現(xiàn)流程就是:
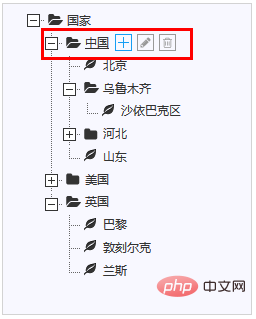
1.在加載完tree以后,當鼠標移動到tree節(jié)點上時,自動加載增刪改按鈕
2.這三個按鈕分別控制tree節(jié)點的增刪改功能
3.當鼠標移出tree節(jié)點且該節(jié)點未被選中時,按鈕消失。

二、增加ztree節(jié)點
鼠標在tree上的移動事件,分別由tree的移入、移出屬性負責,我們可以在定義tree的時候就綁定好,分別是addHoverDom、removeHoverDom,增加事件就寫在了addHoverDom中
//樹屬性的定義 var setting = { //頁面上的顯示效果 view: { addHoverDom: addHoverDom, //當鼠標移動到節(jié)點上時,顯示用戶自定義控件 removeHoverDom: removeHoverDom, //離開節(jié)點時的操作 fontCss: getFontCss //個性化樣式 }, edit: { enable: true, //單獨設置為true時,可加載修改、刪除圖標 editNameSelectAll: true, showRemoveBtn: showRemoveBtn, showRenameBtn: showRenameBtn }, data: { simpleData: { enable:true, idKey: "id", pIdKey: "pId", system:"system", rootPId: "" } }, callback: { onClick: zTreeOnClick, //單擊事件 onRemove: onRemove, //移除事件 onRename: onRename //修改事件 } };
addHoverDom,當鼠標移動到節(jié)點上時,顯示用戶自定義控件,與setting.view.removeHoverDom同時使用。增加節(jié)點的思路如下:
1.創(chuàng)造一個節(jié)點
該節(jié)點的名稱可暫時命名為“NewNode”,該節(jié)點的pId是我們鼠標所在節(jié)點的id,如果還有其它信息也可以在這里定義或作其它限制
2.將節(jié)點信息添加到數(shù)據(jù)庫,并返回新添加數(shù)據(jù)的id
(返回id,主要是針對數(shù)據(jù)庫表的主鍵是自增長類型的,如果主鍵是guid或者有命名規(guī)則的,就不用獲取返回數(shù)據(jù)了)
3.將新節(jié)點添加到tree上,也就是我們能看到的頁面上的添加效果
4.讓新節(jié)點處于選中狀態(tài),這里也可以設置為處于修改狀態(tài),具體的隨個人情況
function addHoverDom(treeId, treeNode) { var sObj = $("#" + treeNode.tId + "_span"); //獲取節(jié)點信息 if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return; var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定義添加按鈕 sObj.after(addStr); //加載添加按鈕 var btn = $("#addBtn_"+treeNode.tId); //綁定添加事件,并定義添加操作 if (btn) btn.bind("click", function(){ var zTree = $.fn.zTree.getZTreeObj("tree"); //將新節(jié)點添加到數(shù)據(jù)庫中 var name='NewNode'; $.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) { var newID = data; //獲取新添加的節(jié)點Id zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //頁面上添加節(jié)點 var node = zTree.getNodeByParam("id", newID, null); //根據(jù)新的id找到新添加的節(jié)點 zTree.selectNode(node); //讓新添加的節(jié)點處于選中狀態(tài) }); }); };
removeHoverDom執(zhí)行銷毀功能,消除由addHoverDom帶給我們的操作,雖然addHoverDom已經(jīng)實現(xiàn)了我們的功能,但是若沒有它來回收addHoverDom創(chuàng)造的成果,我們的頁面就會加載出來一堆無效按鈕,所以說加減平衡還是很重要的
function removeHoverDom(treeId, treeNode) { $("#addBtn_"+treeNode.tId).unbind().remove(); };
沒有removeHoverDom功能的效果如下,如果把其它按鈕也移到addHoverDom中定義,這里的無效按鈕就不止一個添加了……

三、修改節(jié)點
修改節(jié)點在定義tree的時候已經(jīng)做了綁定,我們可以直接寫修改的函數(shù),如果想和增加節(jié)點一樣在addHoverDom中綁定也可以(記得在removeHoverDom中銷毀)。修改節(jié)點相對來說比較容易,在tree上最直觀的的就是nodeName了,所以我們只說修改名稱的部分,如果還需要修改其它數(shù)據(jù),可以用彈出框等來完成,這里就不羅嗦了。
function onRename(e, treeId, treeNode, isCancel) { //需要對名字做判定的,可以來這里寫~~ $.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name); }
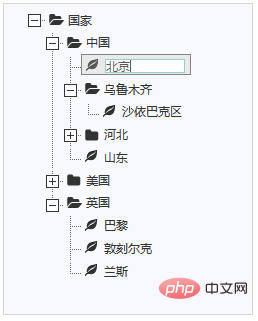
效果如下:

其實修改節(jié)點還有beforeRename的回調(diào)函數(shù),常常把對修改數(shù)據(jù)的判定放在這里,如果定義了這個函數(shù),則只有在返回true時,onRename事件回調(diào)函數(shù)才會被觸發(fā)。
定義:
var setting = { edit: { enable: true }, callback: { beforeRename: eforeRename } };
beforeRename函數(shù):
function beforeRename(treeId, treeNode, newName, isCancel) { if (newName.length == 0) { alert("節(jié)點名稱不能為空."); return false; } return true; }
四、刪除節(jié)點
刪除節(jié)點由onRemove回調(diào)函數(shù)操作,具體的是否可刪除、有無子節(jié)點以及將該節(jié)點刪除后對子節(jié)點需進行什么操作,可在這里完成
function onRemove(e, treeId, treeNode) { //需要對刪除做判定或者其它操作,在這里寫~~ $.post('./index.php?r=data/del&id='+treeNode.id); }
與修改節(jié)點的beforRename相同,刪除節(jié)點也有一個作用相同的函數(shù),若定義了它,則只有在返回為true時,onRemove事件回調(diào)函數(shù)才會被觸發(fā)。
function beforeRemove(treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("tree"); zTree.selectNode(treeNode); return confirm("確認刪除 節(jié)點 -- " + treeNode.name + " 嗎?"); }
小結(jié):
ztree的增刪改是樹結(jié)構(gòu)動態(tài)加載圖標的一個例子,它更重要的是實現(xiàn)了一種“無處不按鈕”的思路,在最大程度上想用戶所想,為其提供足夠的便利。如果我們想以這種方式實現(xiàn)其它功能,也不失為一種好的選擇。
 站長資訊網(wǎng)
站長資訊網(wǎng)