
相關學習推薦:javascript視頻教程
自發布以來,ES6為JavaScript帶來了一些新功能和方法。這些功能可以更好地改善我們作為JavaScript開發人員的工作流程和生產力。這些新功能包括 Object.freeze() 方法和 const。
在少數開發者尤其是新手中,有人認為這兩個功能的工作原理是一樣的,但NO,它們不是。Object.freeze() 和 const 的工作原理不同。讓我來告訴你怎么做!
概況
const 和 Object.freeze() 完全不同。
const的行為就像let。唯一的區別是,它定義了無法重新分配的變量。const聲明的變量是塊范圍的,而不是函數范圍的,就像用var聲明的變量一樣。Object.freeze()將一個對象作為參數,并返回與不可變對象相同的對象。這意味著不能添加,刪除或更改對象的任何屬性。
示例
const
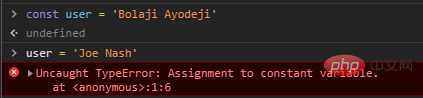
const user = 'Bolaji Ayodeji'user = 'Joe Nash'復制代碼
這將引發 Uncaught TypeError,因為我們試圖重新分配使用 const 關鍵字聲明的變量 user。這無效。

最初,這將適用于 var 或 let ,但不適用于 const。
const的問題
當使用對象時,使用const僅防止重新分配,而不防止不變性。 (防止更改其屬性的能力)
考慮下面的代碼。我們已經使用 const 關鍵字聲明了一個變量,并為其分配了一個名為 user 的對象。
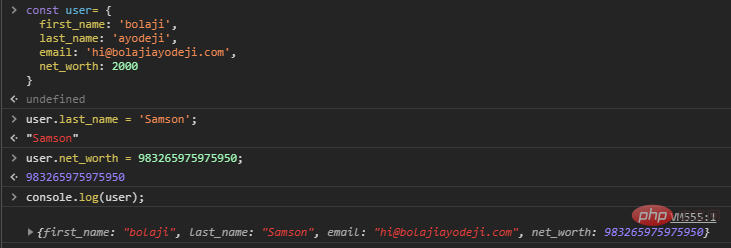
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000} user.last_name = 'Samson';// 這行得通,user仍然可變!user.net_worth = 983265975975950;// 這也行得通,用戶仍然可變且變得富有 :)!console.log(user); // user被突變復制代碼

盡管我們無法重新分配名為object的變量,但是我們仍然可以對對象本身進行突變。
const user = { user_name: 'bolajiayodeji'}// won't work復制代碼

我們絕對希望對象具有無法修改或刪除的屬性。const 無法做到這一點,這就是 Object.freeze() 拯救我們的地方。
看一下Object.freeze()
要禁用對對象的任何更改,我們需要 Object.freeze()。
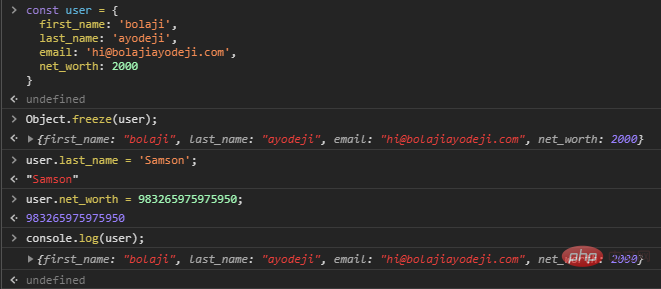
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user); user.last_name = 'Samson';// 這行不通,user仍然是一成不變的!user.net_worth = 983265975975950;// 這也行不通,user仍然是一成不變的,仍然無法使用 :(!console.log(user); // user is immutated復制代碼

具有嵌套屬性的對象實際上并未凍結
嗯,Object.freeze() 有點淺顯,你需要在嵌套對象上應用它來遞歸保護它們。
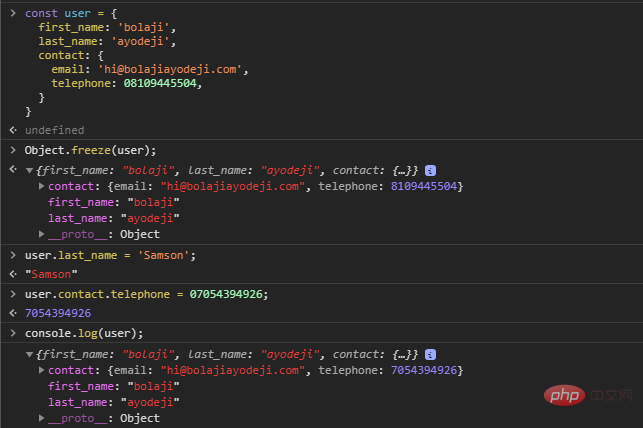
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504, } }Object.freeze(user); user.last_name = 'Samson';// 這行不通,user仍然是一成不變的!user.contact.telephone = 07054394926;// 這將起作用,因為嵌套對象未凍結console.log(user);復制代碼

因此,當 Object.freeze() 具有嵌套的屬性時,它不會完全凍結它。
要完全凍結對象及其嵌套屬性,你可以編寫自己的庫或使用已創建的庫,例如Deepfreeze或immutable-js
總結
const 和 Object.freeze() 不同,const 防止重新分配,而 Object.freeze() 防止可變性。
想了解
 站長資訊網
站長資訊網