Canvas是一個HTML5元素,可以使用JavaScript編程語言輕松有力地繪制圖形,開發人員喜歡使用它來創建豐富的Web應用程序。用戶可以在不使用Adobe的Flash播放器等專有瀏覽器插件的情況下使用這些應用程序。

下面我們就來具體看一下canvas元素怎么使用。
canvas元素只能作為圖形的容器; 因此,我們應該使用JavaScript來渲染圖形
我們在Canvas上繪制圖形,需要首先使用文檔對象模型(DOM)進行目標定位。并且,使用id屬性將幫助你識別匹配的目標位置。
我們來看一個canvas元素的代碼
<canvas width="320" height="160" id="canvasExample"></canvas>
Canvas元素允許兩個特定屬性:width和height。
如果不為這兩個屬性提供值,則Canvas將使用寬度為300像素,高度為150像素的默認值。
該ID屬性被用于識別在JavaScript代碼Canvas元素。
最初,<canvas>元素為空。因此,為了展示某些內容,JavaScript腳本應該在繪制之前獲取渲染上下文。
Canvas元素有一個內置的DOM方法,稱為getContext。它是一個JavaScript函數,用于訪問渲染上下文及其繪圖方法。
此函數接受單個參數,通常是2D圖形上下文(定義為“2d”)
例如,要在Canvas上創建矩形形狀,需要以下屬性和函數:
fillStyle =“color ” -為矩形添加顏色。
fillRect(x,y,width,height) -繪制一個填充的矩形
strokeRect(x,y,width,height) -給矩形提供了輪廓
clearRect(x,y,width,height) -它清除指定的矩形截面并使其完全透明
為了定義坐標,使用Canvas網格或坐標系。原始尺寸位于Canvas區域的左上角,坐標為(0,0)。
因此,X坐標將向右移動,而Y坐標將向下移動。距離以像素為單位
x給出從左上角到右上角的水平位置
y給出從左上角到下邊的垂直位置
width給出矩形的寬度
height給出矩形的高度
具體的代碼如下
<!DOCTYPE html> <html> <head> <title>JavaScript HTML5 Canvas Example</title> </head> <body onload="canvasExample()"> <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script> </body> </html>
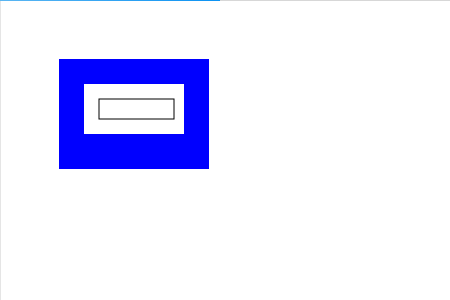
瀏覽器上顯示效果如下

以上代碼中JavaScript中所實現的是:
首先通過DOM識別Canvas元素
上下文已定義
fillRect()函數生成一個150 x 250像素的矩形
然后clearRect()函數從中心刪除一個100 x 50像素的矩形
最后,strokeRect()函數在清除區域內構造一個75 x 20像素的矩形
 站長資訊網
站長資訊網