這篇文章主要介紹了純CSS讓子元素突破父元素的寬度限制,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
在寫樣式中,我們可以經常看到這樣的情況

代碼如下
<div style=”width: 300px;border: 4px solid #000;margin: 20px;padding: 2px;”>
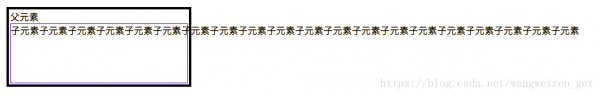
父元素
<div style=”border: 1px solid blue;height: 100px;white-space: nowrap;”>
<span>子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素</span>
</div>
</div>
如果你仔細思考過這個現象的話,why? 可能會問子元素不應該撐開父元素的寬度嗎?就想撐開父元素的高度一樣。why? 那么如何讓這個子元素的父元素撐開這個寬度呢?這里提供兩種解決方案。
1. display: inline-block
布局樣式如下
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
<title>Document</title>
</head>
<style>
#box1 {
width: 500px;
height: 200px;
border: 2px solid blue;
padding: 10px;
}
#box2 {
white-space: nowrap;
display: inline-block;
}
#box3 {
width: 300px;
height: 200px;
background-color: blueviolet;
display: inline-block;
vertical-align: middle;
}
#box4 {
width: 400px;
height: 200px;
background-color: black;
display: inline-block;
vertical-align: middle;
}
</style>
<body>
<div id=”box1″>
<div id=”box2″>
<div id=”box3″></div>
<div id=”box4″></div>
</div>
</div>
</body>
</html>
結果如圖,box3和box4撐開了box2的寬度

2. display: inline-flex
布局樣式如下
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
<title>Document</title>
</head>
<style>
#box1 {
width: 500px;
height: 200px;
border: 2px solid blue;
padding: 10px;
}
#box2 {
white-space: nowrap;
display: inline-flex;
}
#box3 {
width: 300px;
height: 200px;
background-color: blueviolet;
vertical-align: middle;
}
#box4 {
width: 400px;
height: 200px;
background-color: black;
vertical-align: middle;
}
</style>
<body>
<div id=”box1″>
<div id=”box2″>
<div id=”box3″></div>
<div id=”box4″></div>
</div>
</div>
</body>
</html>
效果如下圖

文章來源:腳本之家,原文鏈接:https://www.jb51.net/css/743595.html

申請創業報道,分享創業好點子。點擊此處,共同探討創業新機遇!
 站長資訊網
站長資訊網