
屬性介紹:
(推薦教程:css視頻教程)
1. display屬性
display屬性用于設(shè)置一個元素應(yīng)如何顯示。
display: none; 隱藏對象display: block; 除了轉(zhuǎn)換為塊級元素之外,同時還有顯示元素的意思
display隱藏元素后,不再占有原來的位置。
2. visibility可見性
visibility屬性用于指定一個元素應(yīng)可見還是隱藏。
visibility: visible; 元素可見visibility: hidden; 元素隱藏
visibility隱藏元素后,繼續(xù)占有原來的位置。
如果隱藏元素想要原來的位置,就用visibility: hidden
如果隱藏元素不想要原來的位置,就用display: none
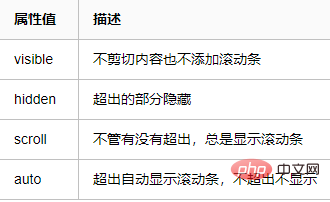
3. overflow溢出
overflow屬性指定了如果內(nèi)容溢出一個元素的框(超過其指定高度和寬度)時,會發(fā)生什么。

一般情況下,我們都不想讓溢出的內(nèi)容顯示出來,因為溢出的部分會影響布局。但是如果有定位的盒子,請慎用overflow: hidden,因為它會隱藏多余的部分。
4. 溢出的文字省略號顯示
4.1 單行文本溢出顯示省略號
單行文本溢出顯示省略號必須滿足三個條件:
先強制一行內(nèi)顯示文本
white-space: nowrap; /*默認值normal,自動換行*/
超出的部分隱藏
overflow: hidden;
文字用省略號替代超出的部分
text-overflow: ellipsis;
4.2 多行文本溢出顯示省略號
多行文本溢出顯示省略號,有較大兼容性問題,適合于webkit瀏覽器或移動端,移動端大部分是webkit內(nèi)核。
overflow: hidden; text-overflow: ellipsis; /*彈性伸縮盒子模型顯示*/ display: -webkit-box; /*限制在一個塊元素顯示的文本的行數(shù)*/ -webkit-line-clamp: 2; /*設(shè)置或檢索伸縮盒子對象的子元素的排列方式*/ -webkit-box-orient: vertical;
 站長資訊網(wǎng)
站長資訊網(wǎng)