
Meta 主要標簽
(推薦教程:html視頻教程)
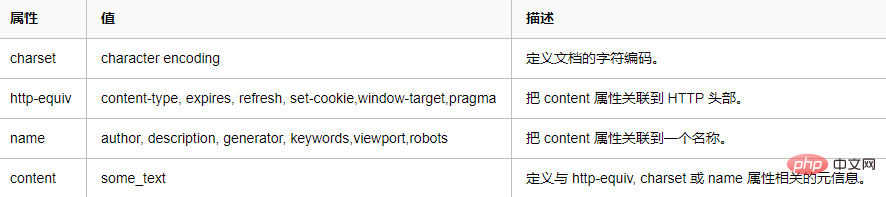
HTML5的meta標簽有三個主要屬性,分別是 name 屬性,charset 屬性和 http-equiv 屬性。

Charset
聲明當前文檔的字符編碼:
<meta charset="UTF-8">
http-equiv
類似http的文件頭作用,它可以向瀏覽器設置一些有用的信息,以幫助正確和精確地顯示網頁內容
content-Type
頁面字符集的設定,后面charset與上面charset等效
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
設置網頁在緩存過期時間
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
必須使用GMT的時間格式
refresh
自動刷新并指向新頁面
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
設置cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
必須使用GMT的時間格式, 部分瀏覽器不支持mata設置cookie
window-target
顯示窗口的設定
<meta http-equiv="Window-target" content="_top">
pragma
cache模式, 禁止瀏覽器從本地計算機的緩存中訪問頁面內容。
<meta http-equiv="Pragma" content="no-cache">
Name
主要用來描述網頁的信息,以便于搜索引擎查找及分類
author
聲明網頁的作者信息
<meta name="author" content="小白,232323233@qq.com"/>
description
給搜索引擎你的網站主要內容。
<meta name="description" content="html5 meta 標簽說明"/>
generator
說明網站采用什么編輯器制作
<meta name="generator" content="你所用的編輯器"/>
keywords
給搜索引擎提供的關鍵字列表
<meta name="keywords" content="小白,小黑,小紅"/>
viewport
Html5 新增,優化移動瀏覽器的顯示(屏幕的縮放)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
參數:
width viewport的寬度[device-width | pixel_value]width如果直接設置pixel_value數值,大部分的安卓手機不支持,但是ios支持
height – viewport 的高度 (范圍從 223 到 10,000 )
user-scalable [yes | no]是否允許縮放
initial-scale [數值] 初始化比例(范圍從 > 0 到 10)
minimum-scale [數值] 允許縮放的最小比例
maximum-scale [數值] 允許縮放的最大比例
robots
告訴搜索機器人哪些頁面需要索引,哪些頁面不需要索引。
<meta name="robots" content=""/>
參數:
content的參數值有all,none,index,noindex,follow,nofollow,默認值是all。
參數為 all :文件將被檢索,且頁面上的鏈接可以被查詢;
參數為 none :文件將不被檢索,且頁面上的鏈接不可以被查詢;
參數為 index :文件將被檢索;
參數為 follow :頁面上的鏈接可以被查詢;
參數為 noindex :文件將不被檢索,但頁面上的鏈接可以被查詢;
參數為 nofollow :文件將被檢索,但頁面上的鏈接不可以被查詢;
 站長資訊網
站長資訊網