使用HTML5canvas繪制文字的方法:首先創(chuàng)建相應的HTML示例文件;然后通過fillText方法實現(xiàn)在畫布上繪制填色的文本即可。

如果要使用HTML5 Canvas繪制文字,那么需要使用到畫布上下文的fillText()方法。下面我們來看具體的內(nèi)容。

我們先來看具體的示例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8"/> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d'); context.font = 'normal 18pt "楷體"'; context.fillText('Hello HTML Canvas World!', 60, 200); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
說明:
下面的代碼是獲取canvas對象并獲取上下文。
var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d');
下面是繪制字符的代碼。指定要在font屬性中繪制的字符的字體信息。使用fillText()方法在畫布上繪制一個字符串。作為第一個參數(shù)繪制的字符串,繪圖開始的X坐標和Y坐標被賦予第二個和第三個參數(shù)。
context.font = 'normal 18pt "楷體"'; context.fillText('Hello HTML Canvas World!', 60, 200);
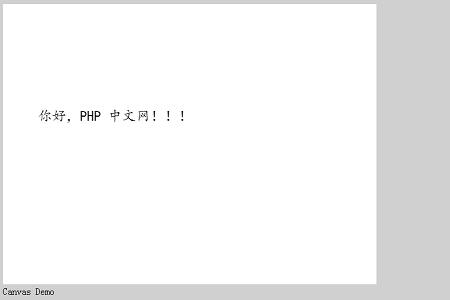
運行結(jié)果
使用Web瀏覽器顯示上述HTML文件。獲得下圖的顯示結(jié)果。

接下來我們來看如何更改文字的顏色
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d'); context.font = 'normal 18pt "楷體"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文網(wǎng)!!!', 60, 200); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
說明:
更改文本顏色,需要設(shè)置fillStyle屬性為文本顏色。
context.font = 'normal 18pt "楷體"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文網(wǎng)!!!', 60, 200);
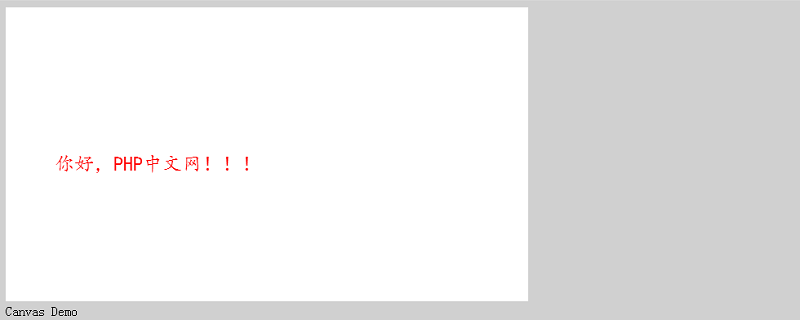
運行結(jié)果:
使用Web瀏覽器顯示上述HTML文件。將獲得如下圖所示的效果,已繪制了紅色的字體。

 站長資訊網(wǎng)
站長資訊網(wǎng)